 outils de développement
outils de développement
 VSCode
VSCode
 Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions
Combat pratique : développer un plug-in dans vscode qui prend en charge les fichiers vue pour accéder aux définitions

vscodevscode自身是支持vue文件组件跳转到定义的,但是支持的力度是非常弱的。我们在vue-cli的配置的下,可以写很多灵活的用法,这样可以提升我们的生产效率。但是正是这些灵活的写法,导致了vscode自身提供的功能无法支持跳转到文件定义。为了兼容这些灵活的写法,提高工作效率,所以写了一个vscode支持vue文件跳转到定义的插件。【推荐学习:《vscode教程》】
插件
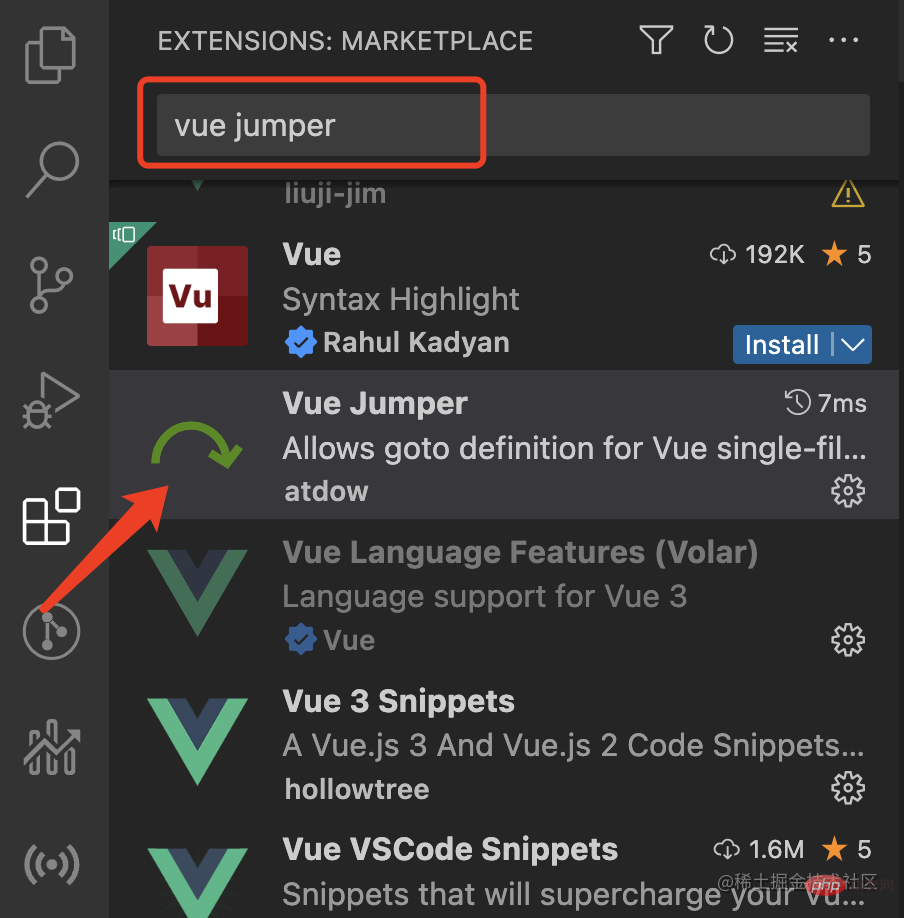
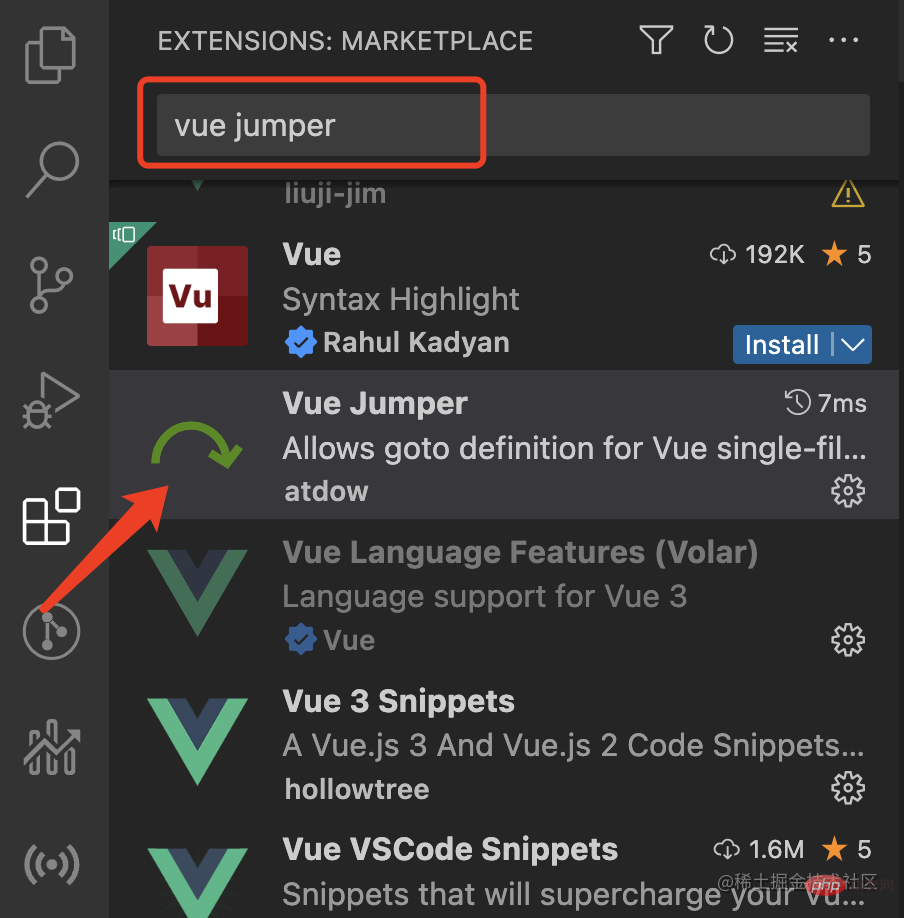
vscode支持vue文件跳转到定义的插件(vue jumper)已正式发布到vscode插件市场,可以到vscode插件市场直接下载体验。

功能
该插件支持vue-cli提供给我们很多组件引用写法的跳转支持。
1、省略写法跳转支持
我们在引用组件的时候,如果组件的名称是index.vue或者index.js时,我们引入时可以省略index.vue或者index.js。如果我们使用了省略写法,vscode自身是无法支持跳转的,所以该插件需要支持省略写法跳转。
import MycoMponent from '../components/MyComponent' // '../components/MyComponent/index.vue'
2、alis别名路径跳转支持
在vue-cli(webpack)的配置下,我们可以配置alis别名,这样我们可以提升生产效率,但是vscode本身是不支持的,所以该插件需要支持alis别名路径跳转。
import MycoMponent from '@/components/MyComponent'
3、components注册别名跳转支持
vscode本身是支持components注册别名跳转的(如果引入时有省略写法和alis别名路径也是不支持的),所以该插件也需要支持components注册别名跳转。
<script>
import MycoMponent from &#39;@/components/MyComponent&#39;
export default {
components: {
MycoMponentReName: MycoMponent
}
}
</script>4、mixins中引入的组件跳转支持
在实际开发中,我们可以有很多复用的功能抽离到了mixins lui-même prend en charge les composants du fichier vue pour accéder à la définition, mais la prise en charge est très faible. Sous la configuration de vue-cli, nous pouvons écrire de nombreuses utilisations flexibles, ce qui peut améliorer notre efficacité de production. Mais ce sont ces méthodes d'écriture flexibles qui empêchent les fonctions fournies par vscode lui-même de prendre en charge le passage aux définitions de fichiers. Afin d'être compatible avec ces méthodes d'écriture flexibles et d'améliorer l'efficacité du travail, j'ai écrit un plug-in vscode qui prend en charge les fichiers Vue pour accéder aux définitions. [Apprentissage recommandé : "vscode tutoriel
Plug-in
vscode prend en charge le saut de fichier Vue vers le plug-in défini (vue jumper) a été officiellement publié sur le marché des plug-ins vscode, vous pouvez Accédez au marché des plug-ins vscode pour le télécharger et en faire l'expérience directement. 
Fonction
Ce plug-in prend en charge vue-cli pour nous fournir une prise en charge rapide pour de nombreuses méthodes d'écriture de références de composants.
1. Support de saut d'écriture omis🎜🎜Lorsque nous référençons un composant, si le nom du composant est index.vue ou index.js, nous pouvons omettre index.vue ou index.js lors de son introduction. Si nous utilisons la méthode d'écriture omise, vscode lui-même ne peut pas prendre en charge les sauts, le plug-in doit donc prendre en charge les sauts de méthode d'écriture omise. 🎜<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>Copier après la connexion🎜2. Prise en charge du saut de chemin d'alias Alis🎜🎜🎜Sous la configuration de vue-cli (webpack), nous pouvons configurer l'alias alis afin d'améliorer l'efficacité de la production. vscode lui-même ne le prend pas en charge, le plug-in doit donc prendre en charge le saut de chemin d'alias. 🎜// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}Copier après la connexion🎜3. Prise en charge du saut d'alias d'enregistrement de composants 🎜🎜🎜vscode lui-même prend en charge le saut d'alias d'enregistrement de composants (si l'omission de l'écriture et du chemin d'alias d'alis n'est pas prise en charge lors de l'introduction), donc le plug-in doit également prendre en charge le saut d'alias d'enregistrement des composants. 🎜<template>
<MyComponent />
</template>
<script>Copier après la connexion🎜4. Prise en charge des sauts de composants introduite dans les mixins🎜🎜🎜Dans le développement réel, nous pouvons extraire de nombreuses fonctions réutilisables dans mixins, qui incluent le introduction et enregistrement des composants. Ce vscode lui-même ne prend pas en charge les sauts, le plug-in prend donc en charge l'introduction de mixins. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
Copier après la connexionrrreee🎜🎜5. Les composants globaux introduisent la prise en charge des sauts🎜🎜🎜Pour les composants enregistrés globalement, vscode lui-même ne prend pas en charge les sauts dans ce cas. Étant donné que l'introduction de composants globaux est relativement complexe, le plug-in utilise une recherche floue pour trouver l'endroit où le composant est défini et permet d'obtenir une prise en charge rapide pour l'introduction de composants globaux. 🎜rrreeerrreee🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel de base de vscode🎜 ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<template>
<MyComponent />
</template>
<script>
import myMixins from '@/mixins/myMixins'
export default {
mixins: [myMixins]
}
</script>// myMixins.js
import MycoMponent from '@/components/MyComponent'
export default {
components: {
MycoMponent
}
}🎜3. Prise en charge du saut d'alias d'enregistrement de composants 🎜🎜🎜vscode lui-même prend en charge le saut d'alias d'enregistrement de composants (si l'omission de l'écriture et du chemin d'alias d'alis n'est pas prise en charge lors de l'introduction), donc le plug-in doit également prendre en charge le saut d'alias d'enregistrement des composants. 🎜<template>
<MyComponent />
</template>
<script>Copier après la connexion🎜4. Prise en charge des sauts de composants introduite dans les mixins🎜🎜🎜Dans le développement réel, nous pouvons extraire de nombreuses fonctions réutilisables dans mixins, qui incluent le introduction et enregistrement des composants. Ce vscode lui-même ne prend pas en charge les sauts, le plug-in prend donc en charge l'introduction de mixins. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
Copier après la connexionrrreee🎜🎜5. Les composants globaux introduisent la prise en charge des sauts🎜🎜🎜Pour les composants enregistrés globalement, vscode lui-même ne prend pas en charge les sauts dans ce cas. Étant donné que l'introduction de composants globaux est relativement complexe, le plug-in utilise une recherche floue pour trouver l'endroit où le composant est défini et permet d'obtenir une prise en charge rapide pour l'introduction de composants globaux. 🎜rrreeerrreee🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel de base de vscode🎜 ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
<template>
<MyComponent />
</template>
<script>mixins, qui incluent le introduction et enregistrement des composants. Ce vscode lui-même ne prend pas en charge les sauts, le plug-in prend donc en charge l'introduction de mixins. 🎜// main.js
import vue from 'vue'
import MycoMponent from './components/MyComponent'
vue.use(MycoMponent)
Copier après la connexionrrreee🎜🎜5. Les composants globaux introduisent la prise en charge des sauts🎜🎜🎜Pour les composants enregistrés globalement, vscode lui-même ne prend pas en charge les sauts dans ce cas. Étant donné que l'introduction de composants globaux est relativement complexe, le plug-in utilise une recherche floue pour trouver l'endroit où le composant est défini et permet d'obtenir une prise en charge rapide pour l'introduction de composants globaux. 🎜rrreeerrreee🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜Tutoriel de base de vscode🎜 ! 🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Comment afficher des documents Word dans vscode Comment afficher des documents Word dans vscode
May 09, 2024 am 09:37 AM
Tout d'abord, ouvrez le logiciel vscode sur l'ordinateur, cliquez sur l'icône [Extension] à gauche, comme indiqué en ① sur la figure. Ensuite, entrez [officeviewer] dans la zone de recherche de l'interface d'extension, comme indiqué en ② sur la figure. . Ensuite, dans la recherche, sélectionnez [officeviewer] à installer dans les résultats, comme indiqué dans ③ sur la figure. Enfin, ouvrez le fichier, tel que docx, pdf, etc., comme indiqué ci-dessous.
 Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
Comment ajouter des fichiers à l'espace de travail vscode Comment ajouter des fichiers à l'espace de travail vscode
May 09, 2024 am 09:43 AM
1. Tout d'abord, ouvrez le logiciel vscode, cliquez sur l'icône de l'explorateur et recherchez la fenêtre de l'espace de travail 2. Ensuite, cliquez sur le menu Fichier dans le coin supérieur gauche et recherchez l'option Ajouter un dossier à l'espace de travail 3. Enfin, recherchez l'emplacement du dossier dans le disque local, cliquez sur le bouton Ajouter
 Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
Comment activer les mises à jour en arrière-plan dans vscode Comment activer les mises à jour en arrière-plan dans vscode
May 09, 2024 am 09:52 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur le menu Fichier dans le coin supérieur gauche. 2. Ensuite, cliquez sur le bouton Paramètres dans la colonne des préférences. 3. Ensuite, dans la page des paramètres qui apparaît, recherchez la section de mise à jour. Enfin, cliquez sur la souris pour le vérifier et l'activer. Téléchargez et installez le nouveau bouton de version de VSCode en arrière-plan sous Windows et redémarrez le programme.
 Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
Comment désactiver le fichier de configuration wsl dans vscode Comment désactiver le fichier de configuration wsl dans vscode
May 09, 2024 am 10:30 AM
1. Tout d'abord, ouvrez l'option des paramètres dans le menu des paramètres. 2. Ensuite, recherchez la colonne du terminal dans la page couramment utilisée. 3. Enfin, décochez le bouton usewslprofiles sur le côté droit de la colonne.
 Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
Comment définir l'insertion fluide de l'animation dans VScode Tutoriel VScode pour définir l'insertion fluide de l'animation
May 09, 2024 am 09:49 AM
1. Tout d'abord, après avoir ouvert l'interface, cliquez sur l'interface de l'espace de travail 2. Ensuite, dans le panneau d'édition ouvert, cliquez sur le menu Fichier 3. Ensuite, cliquez sur le bouton Paramètres sous la colonne Préférences 4. Enfin, cliquez sur la souris pour vérifier le CursorSmoothCaretAnimation bouton et enregistrez. Il suffit de le définir
 Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
Comment ouvrir les autorisations de confiance de l'espace de travail dans Vscode Méthode Vscode pour ouvrir les autorisations de confiance de l'espace de travail
May 09, 2024 am 10:34 AM
1. Tout d'abord, après avoir ouvert la fenêtre d'édition, cliquez sur l'icône de configuration dans le coin inférieur gauche 2. Ensuite, cliquez sur le bouton Gérer l'approbation de l'espace de travail dans le sous-menu qui s'ouvre 3. Ensuite, recherchez la page dans la fenêtre d'édition 4. Enfin, selon à votre bureau Vérifiez simplement les instructions pertinentes si nécessaire
 Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
Comment ouvrir une animation dans Vscode Introduction à la méthode d'ouverture d'une animation dans Vscode
May 09, 2024 am 10:28 AM
1. Tout d'abord, cliquez pour ouvrir l'option des paramètres dans le menu Plus. 2. Ensuite, recherchez la colonne du terminal sous la section Fonctionnalités. 3. Enfin, sur le côté droit de la colonne, cliquez sur le bouton Activer l'animation avec la souris et enregistrez le. paramètres.
 Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Comment activer la validation intelligente dans vscode Étapes pour activer la validation intelligente dans vscode
May 09, 2024 am 10:40 AM
Étape 1 : Après avoir ouvert l'interface du logiciel vscode, cliquez sur le bouton Paramètres dans le menu des paramètres ci-dessous. Étape 2 : Recherchez l'option Git sous la colonne Extensions. Étape 3 : Cliquez pour cocher le bouton activatesmartcommit.





