 interface Web
interface Web
 Voir.js
Voir.js
 Comment masquer la barre d'onglets de navigation inférieure sur la page de saut Vue ? Deux méthodes sont présentées
Comment masquer la barre d'onglets de navigation inférieure sur la page de saut Vue ? Deux méthodes sont présentées
Comment masquer la barre d'onglets de navigation inférieure sur la page de saut Vue ? Deux méthodes sont présentées
VueComment masquer la barre d'onglets de navigation inférieure lorsque vous accédez à une page ? L'article suivant vous présentera deux méthodes pour masquer la barre d'onglets de navigation inférieure. J'espère que cela vous sera utile !

1. La première façon de masquer la barre d'onglets de navigation inférieure dans la page de saut Vue
Si vous souhaitez masquer certaines parties d'une page, vous pouvez l'écrire dans la méta de l'itinéraire correspondant [Partage vidéo d'apprentissage] : tutoriel vidéo Vue, vidéo frontale Web】
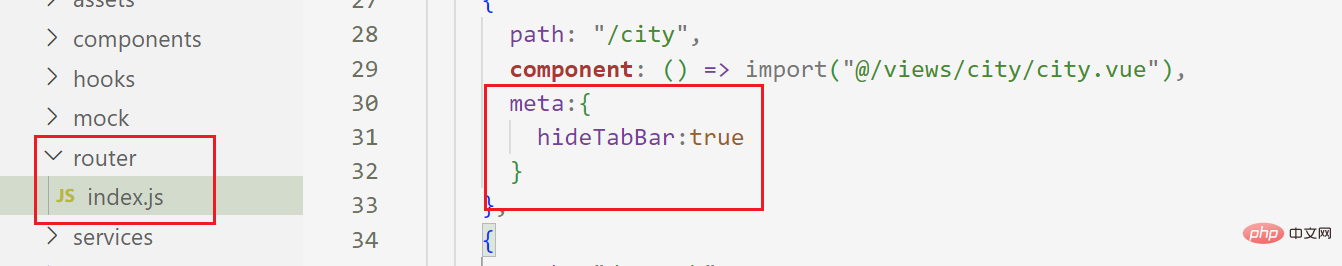
Si vous devez masquer la barre d'onglets en bas, définissez
meta:{hideTabBar:true}meta:{hideTabBar:true}不需要的就设置
meta:{hideTabBar:false}例如这种导航栏:

meta:{
hideTabBar:true
}
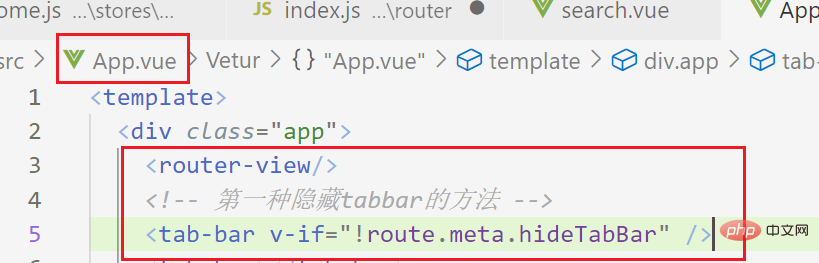
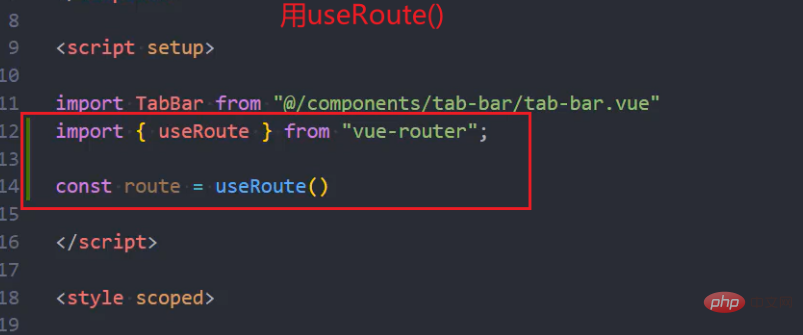
然后在
app.vue中的tabbar组件(就是底部配置的router-link)中判断就行


这样下面的tabbar就不会显示了

二、Vue跳转页面隐藏底部导航tabbar的第二种方法
⭐⭐⭐
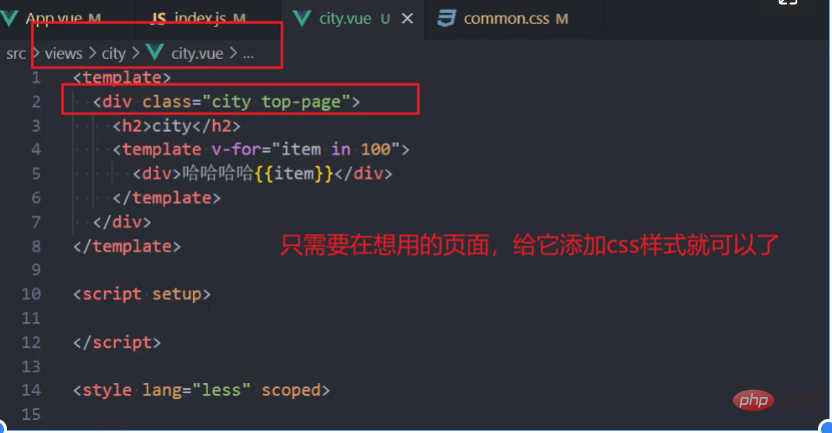
- 给你跳转后的那个页面(即你想要隐藏tabber的页面)
- 给它的高度设为100vh,是整个页面的高度
- 但是因为tabber用过定位,所以这里不起作用
- 所以我们可以给设置个相对定位,让city的作用效果大于tabber,这是z-index起的作用,值设高一点
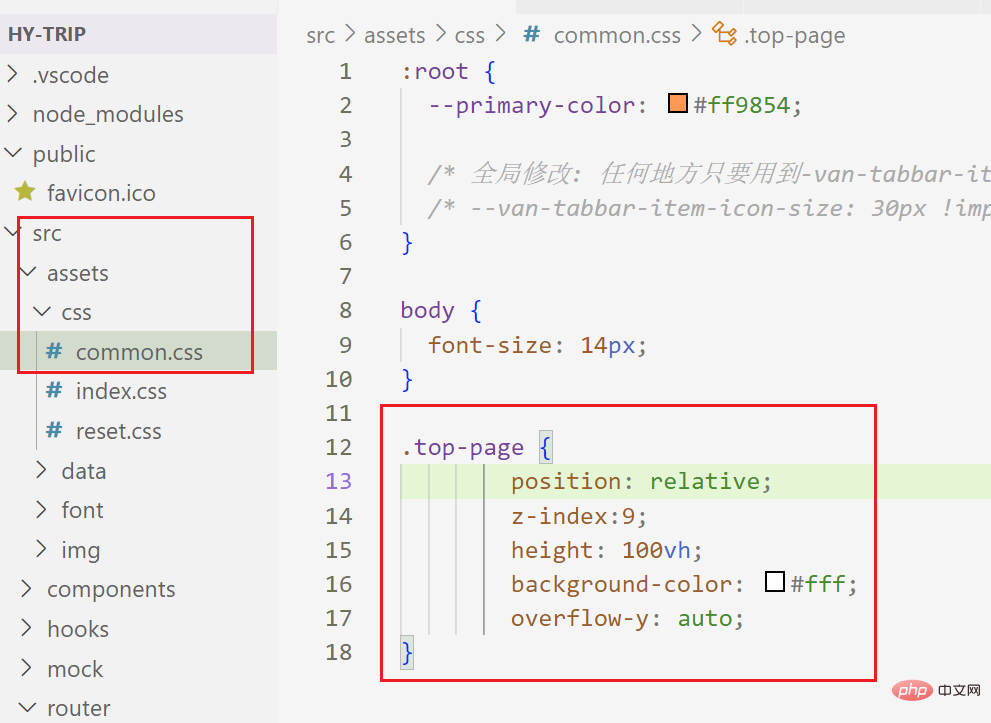
补充额外知识:
- position默认的作用没有z-index,所以这里用相对定位
- overflow-y:auto;滚动条只在y轴滚动
- vh:css3新单位,view height的简写,是指可视窗口的高度。假如高度是1200px的话。那10vh就是120px
.city {
position: relative;
z-index: 9;
height: 100vh;
background-color: #fff;
overflow-y: auto;
}
但是无论跳转到哪个页面,我们都是需要隐藏tabbar的,所以我们可以给它抽离出去
抽离到css
meta:{hideTabBar:false}
Par exemple, ce type de barre de navigation : 


Puis dans la barre d'onglets composant dans app.vue (C'est le router-link configuré en bas, jugez-le
 🎜🎜
🎜🎜
🎜🎜🎜🎜De cette façon, la barre d'onglets ci-dessous ne sera pas affichée🎜🎜🎜
🎜🎜🎜🎜 2. La page de saut de vue est masquée La deuxième méthode de barre d'onglets de navigation inférieure🎜🎜🎜⭐⭐⭐🎜🎜🎜 vous donne la page après le saut (c'est-à-dire la page sur laquelle vous souhaitez masquer le tabber)🎜 🎜Réglez sa hauteur sur 100vh, qui est la hauteur de la page entière 🎜🎜Mais comme tabber utilise le positionnement, cela ne fonctionne pas ici🎜🎜Nous pouvons donc définir un positionnement relatif pour rendre city plus efficace que tabber. C'est le rôle. de z-index. Définissez la valeur plus élevée🎜🎜Connaissances supplémentaires supplémentaires : 🎜🎜🎜La fonction par défaut de position n'a pas d'index z, donc le positionnement relatif est utilisé ici🎜🎜overflow-y:auto the scroll; la barre défile uniquement sur l'axe y🎜🎜vh : css3 new unit, abréviation de view height , fait référence à la hauteur de la fenêtre visuelle. Si la hauteur est de 1200px. Alors 10vh est 120px🎜rrreee🎜
 🎜🎜Mais quelle que soit la page à laquelle nous accédons, nous devons toujours masquer la barre de tabulation pour pouvoir l'extraire🎜🎜l'extraire dans le fichier
🎜🎜Mais quelle que soit la page à laquelle nous accédons, nous devons toujours masquer la barre de tabulation pour pouvoir l'extraire🎜🎜l'extraire dans le fichier css🎜🎜quand nous voulons l'utiliser. ajoutez la page correspondante et c'est OK🎜🎜🎜🎜🎜🎜🎜🎜 Voilà, finfin~🎜🎜 (Partage de vidéos d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





