
3 méthodes de conversion : 1. Utilisez split() pour diviser une chaîne donnée en un tableau de chaînes, la syntaxe est "str.split (séparateur, longueur maximale du tableau)" 2. Utilisez l'opérateur de propagation ". .." , objet chaîne itérable, convertissez-le en tableau de caractères, la syntaxe "[...str]"; 3. Utilisez Array.from() pour convertir la chaîne en tableau, la syntaxe "Array.from( str)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3. 3 façons de convertir une chaîne en tableau en javascript Méthode 1 : Convertir à l'aide de la méthode split()
La méthode split() est utilisée pour diviser la chaîne donnée en un tableau de chaînes ; la méthode consiste à la diviser en utilisant le délimiteur spécifié fourni dans le paramètre. dans le tableau sous forme d’éléments un par un.
str.split(separator, limit)
Exemple 1 :
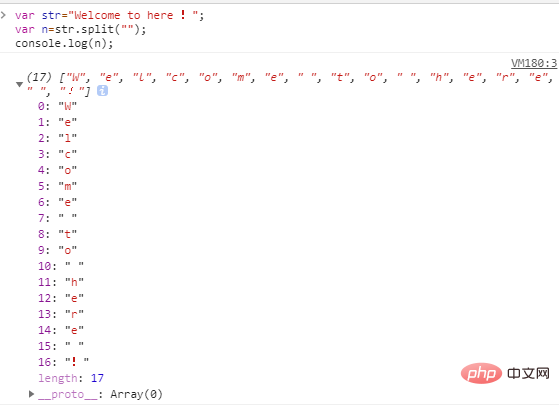
var str="Welcome to here !";
var n=str.split("");
console.log(n);Exemple 2 :
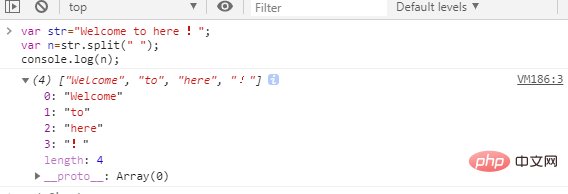
var str="Welcome to here !";
var n=str.split(" ");
console.log(n);var str="Welcome to here !";
var n=str.split("e");
console.log(n);
... ”L'opérateur d'expansion … a été introduit dans ES6, qui développe l'objet itérable en ses éléments séparés. L'objet dit itérable est tout objet qui peut être utilisé avec un for. de boucle L'objet à parcourir. 
... pour le convertir en un tableau de caractèresconst title = "china"; const charts = [...title]; console.log(charts); // [ 'c', 'h', 'i', 'n', 'a' ]
const title = "china";
const short = [...title];
short.length = 2;
console.log(short.join("")); // ch

La méthode Array.from() est une fonction intégrée en javascript qui crée une nouvelle instance de tableau à partir d'un tableau donné. Pour les chaînes, chaque alphabet de la chaîne est converti en un élément de la nouvelle instance de tableau ; pour les valeurs entières, la nouvelle instance de tableau simple prend les éléments du tableau donné. ...”
扩展操作符 … 是ES6中引入的,将可迭代对象展开到其单独的元素中,所谓的可迭代对象就是任何能用for of循环进行遍历的对象。
String 也是一个可迭代对象,所以也可以使用扩展运算符 ...
Array.from(str)
 Exemple :
Exemple : var str="Welcome to here !"; var n=Array.from(str); console.log(n);
Tutoriel avancé javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!