
En CSS, "+" est le sélecteur d'élément frère adjacent, utilisé pour sélectionner des éléments immédiatement après un autre élément, et ils ont le même élément parent, en d'autres termes, les deux éléments E et F ont le même élément parent, et l'élément F est derrière et adjacent à l'élément E, de sorte que le sélecteur d'élément frère adjacent puisse être utilisé pour sélectionner l'élément F, la syntaxe est "E + F".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Sélecteur d'éléments frères et sœurs adjacents (E + F)
Le sélecteur d'éléments frères et sœurs adjacents peut sélectionner des éléments immédiatement après un autre élément, et ils ont le même élément parent, en d'autres termes, EF deux éléments ont le même élément parent et le F L'élément est derrière l'élément E et adjacent, nous pouvons donc utiliser le sélecteur d'élément frère adjacent pour sélectionner l'élément F.
Il y a 2 informations clés ici : (1) immédiatement après un autre élément ; (2) les deux ont le même élément parent
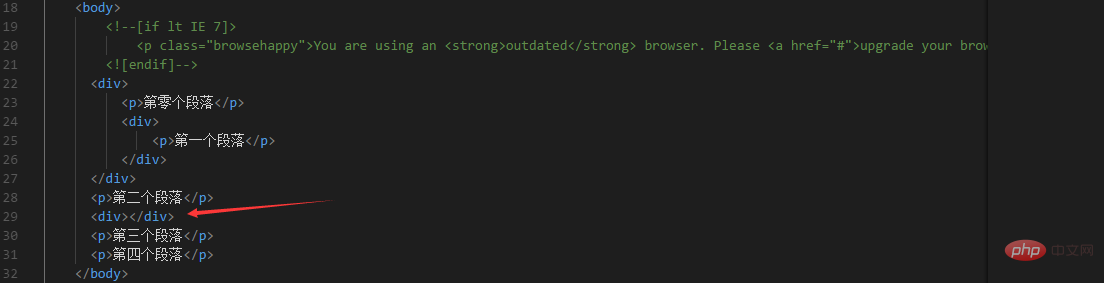
Exemple ① :
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
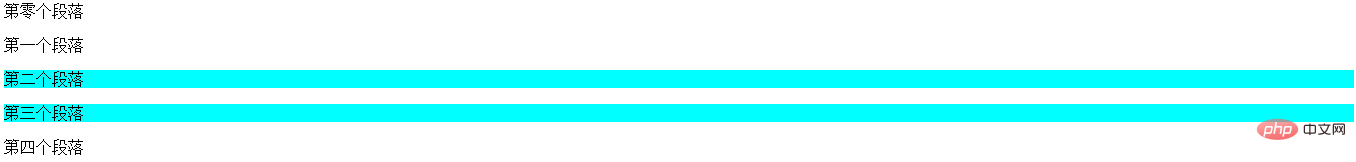
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
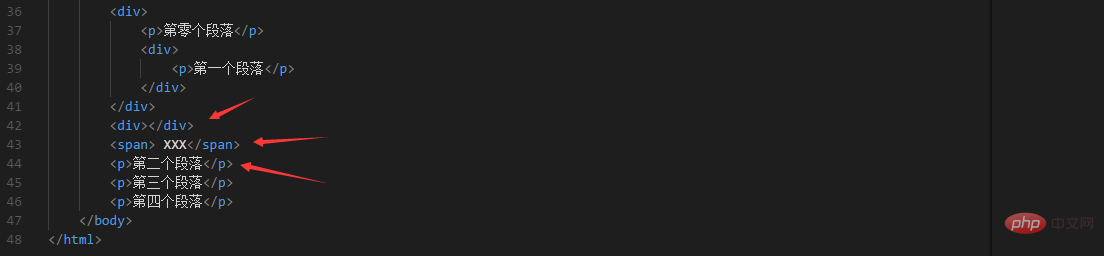
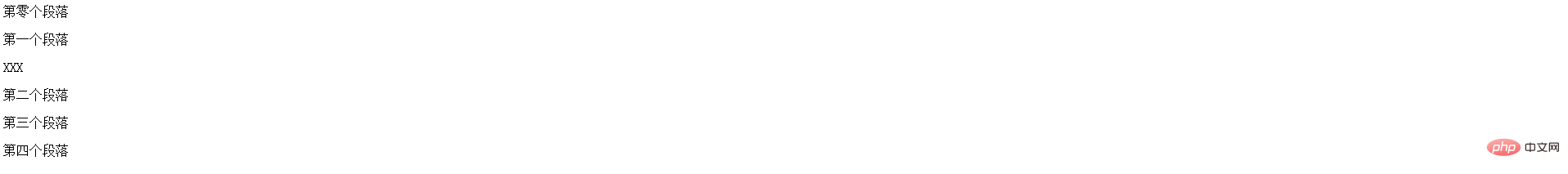
div +p signifie que tous les premiers éléments après l'élément Le "paragraphe zéro" et le "premier paragraphe" mentionnés ci-dessus ne sont pas sélectionnés car ils sont tous imbriqués dans le Le "deuxième paragraphe" est sélectionné car la balise est la première après les éléments de la balise "Le troisième paragraphe" et "le quatrième paragraphe" ne sont pas sélectionnés car ils ne sont pas le . immédiatement après la sélection de ne peut pas être sélectionné Au début, j'étais. je me demande vraiment pourquoi "Élément de liste 2" et "Élément de liste 3" ont tous deux été sélectionnés ~~~ tous les éléments situés dans < Le premier (1) Évidemment, la première balise Tutoriel vidéo CSS Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Analysez d'abord le style du sélecteur : li+li{}, ce qui signifie littéralement sélectionner
Analysez d'abord le style du sélecteur : li+li{}, ce qui signifie littéralement sélectionner 

 )
)