En CSS, le dégradé (Gradient) peut être considéré comme l'une des propriétés les plus puissantes.
Cependant, les étudiants rencontrent souvent le problème d'alias causé par les graphiques dégradés lorsqu'ils utilisent des dégradés. [Apprentissage recommandé : Tutoriel vidéo CSS]
Qu'est-ce que l'alias de dégradé ?
Alors, quels sont les bords irréguliers produits par les graphiques dégradés ?
Une simple DÉMO :
<div></div>
div {
width: 500px;
height: 100px;
background: linear-gradient(37deg), #000 50%, #f00 50%, #f00 0);
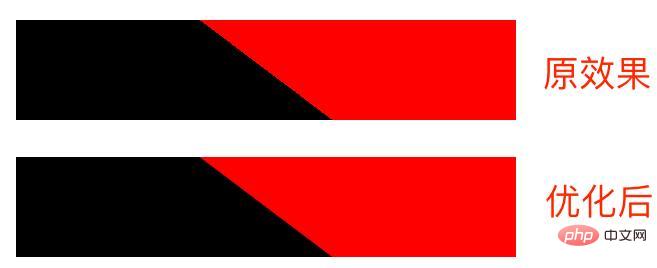
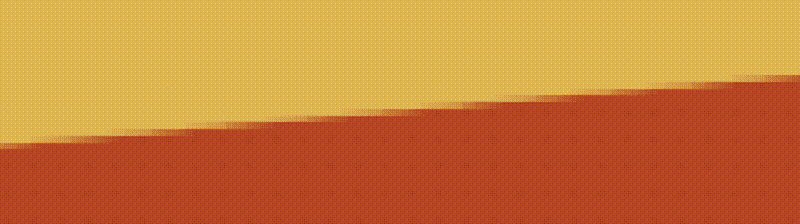
}L'effet est le suivant :


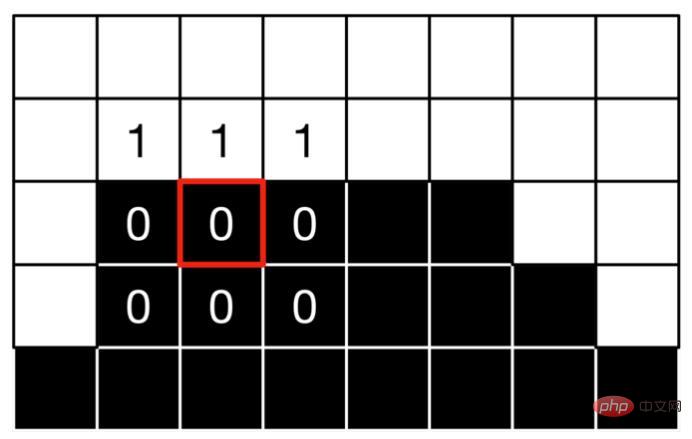
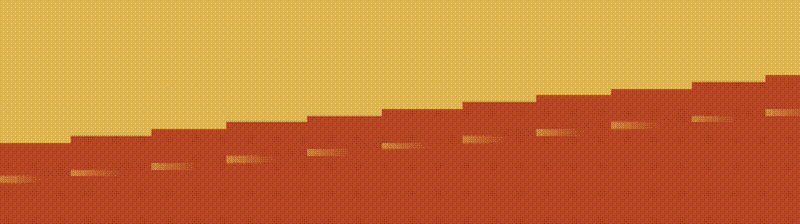
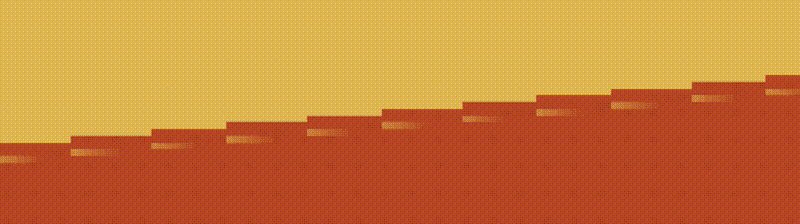
En fait, la sensation déchiquetée est déjà très évidente. Zoomons et voyons que l'intérieur est réellement comme ça :


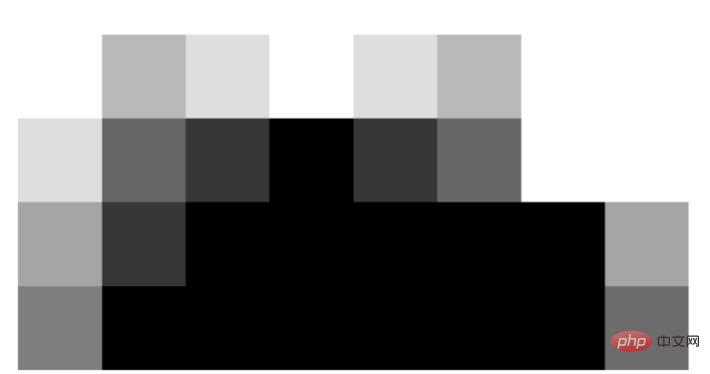
Ou peut-être Comme ceci :


Fait intéressant, le phénomène d'aliasing est particulièrement évident sur les écrans avec un DPR de 1, mais sur certains écrans haute définition (dpr > 1), la sensation n'est pas si évidente.
DPR (Device Pixel Ratio) est le rapport de pixels de l'appareil, DPR = pixels physiques / pixels indépendants de l'appareil. Le rapport de pixels de l'appareil décrit la relation proportionnelle initiale entre les pixels physiques et les pixels indépendants de l'appareil dans l'état non mis à l'échelle.
Alors pourquoi y a-t-il un sentiment irrégulier ?
La présentation des pages Web traditionnelles est basée sur des unités de pixels. Pour les images où une couleur passe directement à un autre état de couleur, cela peut facilement entraîner une diminution de la qualité visuelle (distorsion des informations). Par conséquent, pour les éléments de dégradé ordinaires, tels que l'écriture mentionnée ci-dessus, un alias se produit, ce qui est un problème épineux très courant dans le processus d'utilisation des dégradés.
Solutions simples
Il existe de nombreuses solutions aux problèmes de distorsion. Le moyen le plus simple ici n’est pas de faire une transition directe, mais de réserver un très petit espace de transition dégradé.
Nous pouvons simplement transformer le code ci-dessus :
div {
width: 500px;
height: 100px;
- background: linear-gradient(37deg), #000 50%, #f00 50%, #f00);
+ background: linear-gradient(37deg), #000 49.5%, #f00 50.5%, #f00);
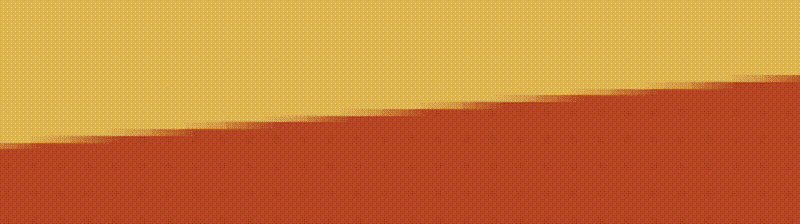
}Regardez attentivement les changements. Nous sommes passés d'une transition directe de 50 % --> 50 % à un espace de transition dégradé réservé à 1 %. L'effet est le suivant :


Vous pouvez voir que l'effet a été grandement amélioré immédiatement !
Bien sûr, si vous ne souhaitez pas modifier le code original, vous pouvez également y parvenir en superposant une couche de pseudo-éléments. Voici un tableau comparatif des 3 méthodes :
<div></div> <div class="gradient"></div> <div class="pesudo"></div>
:root {
--deg: 37deg;
--c1: #000;
--c2: #f00;
--line-width: 0.5px;
}
div {
margin: auto;
width: 500px;
height: 100px;
background: linear-gradient(
var(--deg),
var(--c1) 50%,
var(--c2) 50%,
var(--c2) 0
);
}
// 方法一:
.gradient {
background: linear-gradient(
var(--deg),
var(--c1),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
var(--c2) 0
);
}
// 方法二:
.pesudo {
position: relative;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: linear-gradient(
var(--deg),
transparent,
transparent calc(50% - var(--line-width)),
var(--c1) calc(50% - var(--line-width)),
var(--c2) calc(50% + var(--line-width)),
transparent calc(50% + var(--line-width)),
transparent
);
}
}La signification de la superposition par pseudo. -elements est d'obtenir une douceur là où les bords irréguliers apparaissent. Transition vers la couverture :


L'effet est le suivant :


Démo CodePen -- Élimine l'aliasing de dégradé
Point culminant ! Cette méthode convient aux dégradés linéaires, aux dégradés radiaux et aux dégradés angulaires et constitue le moyen le plus simple d'éliminer l'alias CSS.
Une méthode d'anti-aliasing plus avancée
Bien sûr, il existe d'autres méthodes d'anti-aliasing plus avancées.
Dans cet article de Bionic Lion - CSS Illusion | Anti-Aliasing, une autre façon intéressante d'éliminer l'alias est également présentée. Le contenu suivant est partiellement extrait de l’article.
Nous pouvons créer une méthode edge-aliased edge->reconstruct aliased edge.
Ce que nous devons faire, c'est superposer une autre couche de contenu sur l'endroit irrégulier pour rendre la sensation déchiquetée moins intense. C'est ce qu'on appelle Pixel-Offset Anti-Aliasing (POAA).
在Implementing FXAA这篇博客中,解释了 FXAA 具体是如何运作的。对于一个已经被找到的图形边缘,经过 FXAA 处理后会变成这样,见下两幅图:




FXAA(Fast Approximate Anti-Aliasing),快速近似抗锯齿,它找到画面中所有图形的边缘并进行平滑处理。
我们可以轻易找到找到渐变的边缘地方,就是那些渐变的颜色改变的地方。有了边缘信息后,接着就要重建边缘。重建边缘也许可以再拆分,分为以下几个步骤:
- 需要通过某种方法得到透明度的点
- 这些点需要能够组成线段
- 线段完全吻合我们的 Gradient
- 使线段覆盖在 Gradient 的上一层以应用我们的修改
这就是大体思路,我们并没有参与浏览器的渲染,而是通过像 FXAA 一样的后处理的方法。在已渲染的图像上做文章。
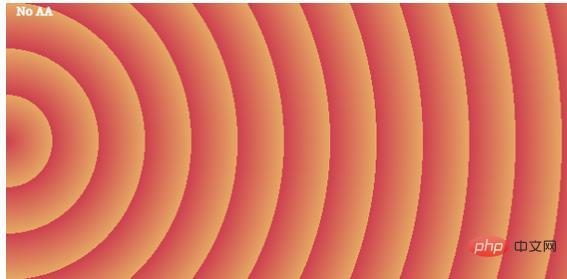
比如说,我们有这样一张图:
.circle-con {
$c1: #cd3f4f;
$c2: #e6a964;
position: relative;
height: 300px;
background-image: repeating-radial-gradient(
circle at 0% 50%,
$c1 0,
$c2 50px
);
}

边缘信息如下:


我们要做的,就是在它的边缘处,利用渐变再生成一段渐变,通过准确叠加,消除渐变!原理图如下:


原理可行,但是实操起来非常之复杂,计算量会比较大。感兴趣的可以拿这段代码尝试一下:
.repeat-con {
--c1: #cd3f4f;
--c2: #e6a964;
--c3: #5996cc;
position: relative;
height: 300px;
background-image: repeating-linear-gradient(
var(--deg),
var(--c1),
var(--c1) 10px,
var(--c2) 10px,
var(--c2) 40px,
var(--c1) 40px,
var(--c1) 50px,
var(--c3) 50px,
var(--c3) 80px
);
&.antialiasing {
&:after {
--offsetX: 0.4px;
--offsetY: -0.1px;
--dark-alpha: 0.3;
--light-alpha: 0.6;
--line-width: 0.6px;
content: '';
position: absolute;
top: var(--offsetY);
left: var(--offsetX);
width: 100%;
height: 100%;
opacity: 0.5;
background-image: repeating-linear-gradient(
var(--deg),
var(--c3),
transparent calc(0px + var(--line-width)),
transparent calc(10px - var(--line-width)),
var(--c2) 10px,
var(--c1) 10px,
transparent calc(10px + var(--line-width)),
transparent calc(40px - var(--line-width)),
var(--c1) 40px,
var(--c2) 40px,
transparent calc(40px + var(--line-width)),
transparent calc(50px - var(--line-width)),
var(--c3) 50px,
var(--c1) 50px,
transparent calc(50px + var(--line-width)),
transparent calc(80px - var(--line-width)),
var(--c1) 80px
);
}
}
}最后
简单总结一下,本文介绍了几种 CSS 中可行的消除渐变锯齿的方法。
好了,本文到此结束,希望本文对你有所帮助 :)



















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



