 interface Web
interface Web
 Voir.js
Voir.js
 Apprenez à créer facilement un jeu de serpent en utilisant Vue (avec code démo)
Apprenez à créer facilement un jeu de serpent en utilisant Vue (avec code démo)
Apprenez à créer facilement un jeu de serpent en utilisant Vue (avec code démo)
Cet article va expliquer comment utiliser Vue.js pour implémenter un jeu de serpent en ligne de commande (temir-snake-game). Tout le monde doit être familier avec le jeu de serpent. Utilisez Vue.js pour implémenter une version Web. Le jeu Snake ne semble pas difficile, mais et s'il s'agissait d'une version en ligne de commande ? Êtes-vous intéressé par son principe de mise en œuvre ? le jeu
Exécuter dans la fenêtre du terminal.Pour les systèmes Windows, il est recommandé d'utiliser l'hyper terminal pour plus d'expérience.
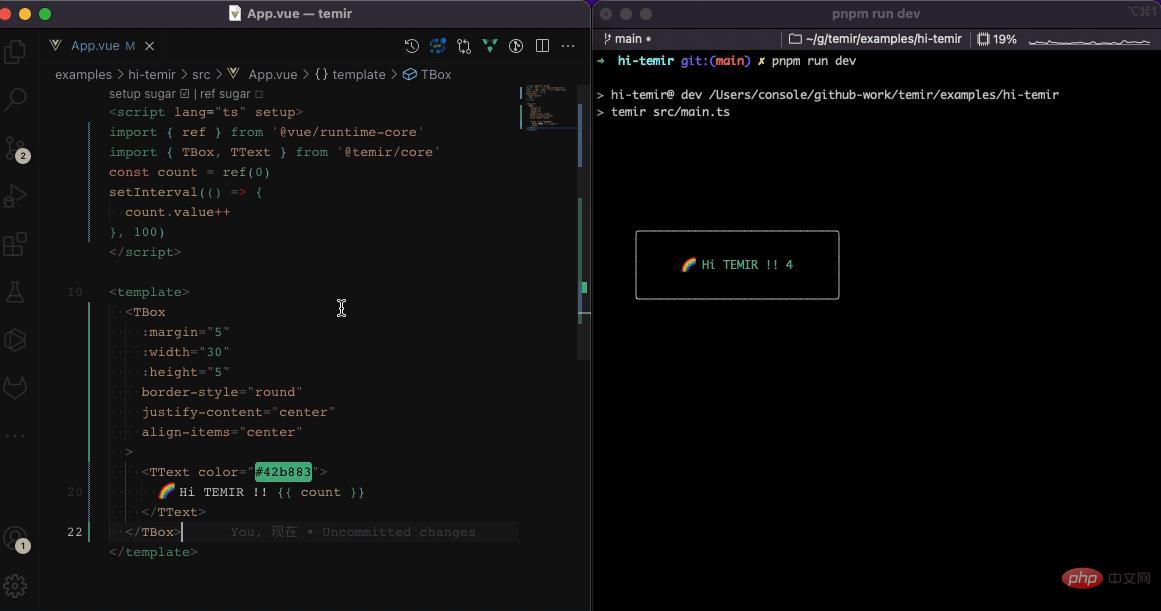
Rendu Vue dans l'interface de ligne de commande
Utilisez Vue.js pour implémenter les commandes en cours d'exécution le jeu Snake signifie d'abord que nous devons rendre Vue.js à l'interface de ligne de commande avant de pouvoir démarrer l'implémentation spécifique du jeu. Nous utilisons souvent Vue.js pour écrire des applications Web, mais les capacités de Vue ne se limitent pas à cela. non limité aux navigateurs. Vue3 possède d'excellentes capacités multiplateformes. Nous pouvons créer un moteur de rendu personnalisé via l'API createRenderer, créer le nœud et l'élément correspondant dans l'environnement hôte et ajouter, supprimer, modifier et vérifier des éléments. Tutoriel vidéo .jstemir-sg]
Grâce aux excellentes capacités multiplateformes de Vue3, j'ai implémenté Temir, un outil qui utilise les composants Vue pour écrire des applications d'interface de ligne de commande. Les développeurs n'ont besoin d'utiliser Vue que pour écrire des applications en ligne de commandes sans aucun ajout supplémentaire. À propos, il convient de mentionner qu'il prend également en charge HMR~
Je ne présenterai pas Temir en détail ici. Les enfants intéressés peuvent aller sur Github pour voir l'introduction ou regarder Cet article utilise Vue.js. pour écrire une interface en ligne de commande. Avec Temir, nous avons les conditions pour utiliser Vue.js pour écrire un jeu en ligne de commande. Jetons ensuite un coup d'œil à l'implémentation spécifique du jeu :

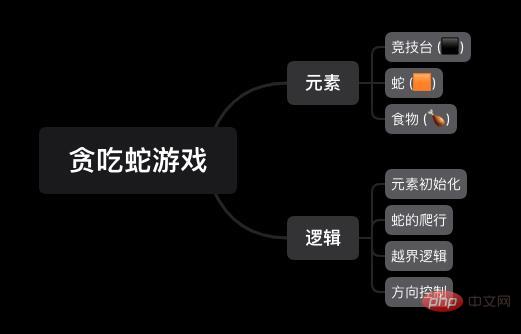
Tout d'abord, faisons un simple démontage de l'implémentation du jeu du point de vue des éléments + logique, il peut être simplement divisé en plusieurs parties :
Initialisation des éléments
Étape de compétition.
 Le rampement des serpents et la génération de nourriture dépendent des coordonnées. Les coordonnées les plus simples n'ont en fait besoin que d'une valeur d'indice. Par conséquent, la composition de l'Arène est également très simple, qui est composée de nombreuses petites cases (représentées ici par). ⬛ ), chaque case correspond à une coordonnée (index). Ce que nous voulons faire est une étape compétitive 28*28, donc son ensemble d'index est (0~783).
Le rampement des serpents et la génération de nourriture dépendent des coordonnées. Les coordonnées les plus simples n'ont en fait besoin que d'une valeur d'indice. Par conséquent, la composition de l'Arène est également très simple, qui est composée de nombreuses petites cases (représentées ici par). ⬛ ), chaque case correspond à une coordonnée (index). Ce que nous voulons faire est une étape compétitive 28*28, donc son ensemble d'index est (0~783).
npm install temir-snake-game -g
SnakeNous avons mentionné les coordonnées plus tôt Concept, la composition du corps du serpent est une série de coordonnées régulières.
const basic = 28
const backgroundIcon = '⬛'
const arena = ref<string[]>([])
function initArena() {
arena.value = Array.from({ length: basic * basic }, () => backgroundIcon)
}NourritureLa génération de nourriture est en fait une coordonnée aléatoire (indice), mais il convient de noter que nous devons éviter les coordonnées du corps du serpent lui-même.
const snakeIcon = '?' // 坐标(索引)30,29 长度为2的蛇身 const snakeBody = ref([30, 29])
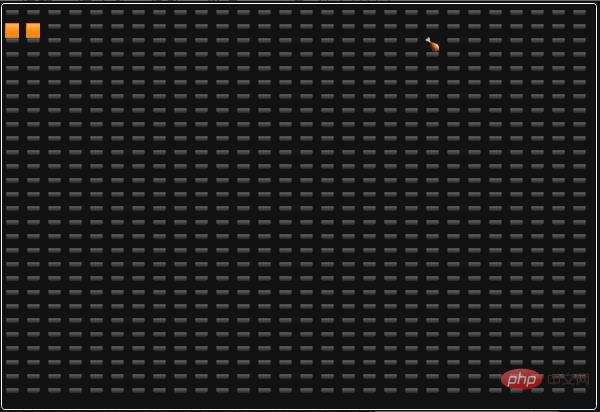
Les éléments initialisés ressemblent à ceci :
L'exploration du serpentLa logique d'exploration du serpent comporte deux éléments de base, la direction + le nombre d'étapes. Nous avons mentionné plus tôt que la composition de l'étape compétitive est une rangée de 28*28. Structure de la formule, alors la cartographie de la direction et du nombre d'étapes est relativement claire :const foodIcon = '?'
// 食物坐标
const foodCoord = ref(77)
// 生成食物
function generateFood() {
const food = Math.floor(Math.random() * basic * basic)
// 与蛇身冲突,重新生成
if (snakeBody.value.includes(food)) {
generateFood()
return
}
foodCoord.value = food
}const map = {
left: -1,
right: 1,
top: -28,
bottom: 28
} La règle de fin de jeu du serpent gourmand est que la tête du serpent traverse la limite en rampant (la limite fait ici référence à la limite au-delà. La portée de l'arène) ou rencontrer le corps du serpent.
La règle de fin de jeu du serpent gourmand est que la tête du serpent traverse la limite en rampant (la limite fait ici référence à la limite au-delà. La portée de l'arène) ou rencontrer le corps du serpent.
function move() {
const h = snakeBody.value[0]
// 计算下一次爬行坐标,并添加至蛇头
head.value = h + direction.value
snakeBody.value.unshift(head.value)
// 吃到食物,重新生成
if (head.value === foodCoord.value) {
generateFood()
}
// 只有在未吃到食物的时候,才需要移除蛇尾
else { snakeBody.value.pop() }
}Contrôle de direction
La logique de fonctionnement de base du jeu Snake est de manipuler la direction du serpent pour capturer la nourriture. Ce que nous devons donc faire est de capturer l'entrée. des touches de direction de l'utilisateur pour contrôler la direction. Temir fournit la fonction useInput pour surveiller les entrées de l'utilisateur
function isOutOfRange(h: number) {
// 1. 蛇头碰到蛇身
return snakeBody.value.indexOf(h, 1) > 0
// 2. 蛇头超出竞技台上方
|| h < 0
// 3. 蛇头超出竞技台下方
|| h > basic * basic - 1
// 4. 蛇头超出竞技台右方
|| (direction.value === 1 && h % basic === 0)
// 5. 蛇头超出竞技台左方
|| (direction.value === -1 && h % basic === basic - 1)
}Dessin de l'interface utilisateur
À propos du dessin et du rendu de l'interface utilisateur Temir fournit certains composants Vue, il nous suffit de créer l'interface utilisateur du terminal comme la construction. Disposition Flexbox :
import { useInput } from '@temir/core'
useInput(onKeyBoard, { isActive: true })
function onKeyBoard(_, keys) {
const { upArrow, downArrow, leftArrow, rightArrow } = keys
const d = {
[+leftArrow]: -1,
[+rightArrow]: 1,
[+upArrow]: -basic,
[+downArrow]: basic,
}[1] ?? direction.value
direction.value = (snakeBody.value[1] - snakeBody.value[0] === d) ? direction.value : d
}Allez ici, l'implémentation de Snake est terminée. Ceux qui sont intéressés par l'implémentation spécifique peuvent vérifier le code source
Démo .Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
Quelle est la différence entre la composantisation et la modularisation dans Vue
Dec 15, 2022 pm 12:54 PM
La différence entre la modularisation et la modularisation : la modularisation est divisée du point de vue de la logique du code ; elle facilite le développement en couches de code et garantit la cohérence des fonctions de chaque module fonctionnel. La composantisation est planifiée du point de vue de l'interface utilisateur ; la composantisation du frontal facilite la réutilisation des composants de l'interface utilisateur.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Une brève analyse de la façon de gérer les exceptions dans les composants dynamiques Vue3
Dec 02, 2022 pm 09:11 PM
Comment gérer les exceptions dans les composants dynamiques Vue3 ? L'article suivant parlera des méthodes de gestion des exceptions des composants dynamiques Vue3. J'espère qu'il sera utile à tout le monde !
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.





