 " >À l'avenir, Node.js saura gérer les requêtes car nous avons associé des fonctions de rappel à des instructions pour gérer les résultats ou les erreurs des tâches. Dans notre cas, il s'agit d'un simple
" >À l'avenir, Node.js saura gérer les requêtes car nous avons associé des fonctions de rappel à des instructions pour gérer les résultats ou les erreurs des tâches. Dans notre cas, il s'agit d'un simple console.log, mais il peut s'agir d'une logique métier complexe ou d'un traitement de données dans une application de production. 
 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprentissage visuel nodejs : boucle d'événements [démonstration d'animation]
Apprentissage visuel nodejs : boucle d'événements [démonstration d'animation]
Apprentissage visuel nodejs : boucle d'événements [démonstration d'animation]
Cet article vous aidera à apprendre la boucle d'événement Node grâce à l'animation. J'espère qu'il vous sera utile !
![Apprentissage visuel nodejs : boucle d'événements [démonstration d'animation]](https://img.php.cn/upload/article/000/000/024/6380baaf3077a109.jpg)
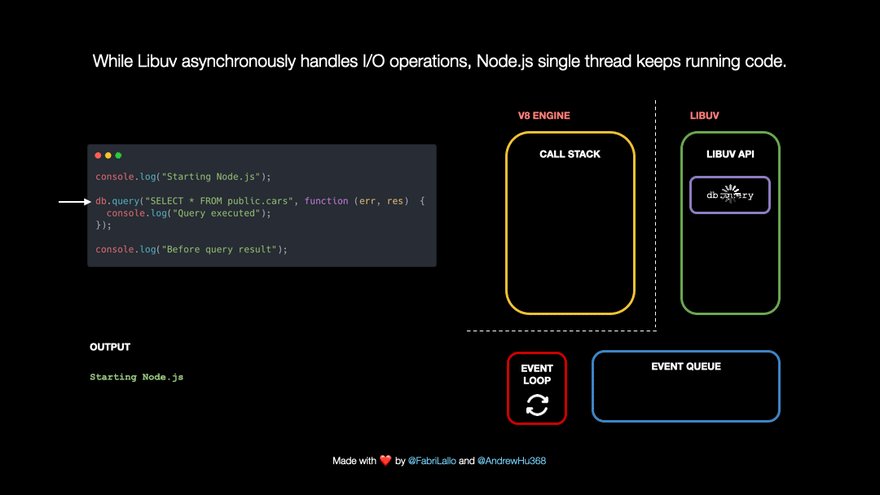
Nous avons tous entendu dire que JavaScript et Node.js sont monothread, mais qu'est-ce que cela signifie réellement ?
![Apprentissage visuel nodejs : boucle dévénements [démonstration danimation]](https://img.php.cn/upload/article/000/000/024/b70102c69e343a321d61c0c7b3fd72d6-0.png)
Cela signifie que JavaScript ne peut faire qu'une seule chose à la fois. Par exemple, nous ne pouvons pas multiplier et additionner des nombres en même temps. Nous faisons généralement cela dans l’ordre. On additionne puis on multiplie et vice versa. Les ordinateurs modernes sont si rapides que les résultats de deux ou plusieurs tâches consécutives semblent être calculés simultanément, à quelques exceptions près. [Recommandation de didacticiel connexe : Tutoriel vidéo Nodejs]
Nous avons tous essayé de récupérer les données de ce site Web lent, ou avons attendu plus de 30 secondes avant d'obtenir les résultats de la requête de base de données. Voulons-nous empêcher un seul thread d'effectuer plus de tâches parce que la requête de la base de données est lente ? Cependant, Node.js n'arrête pas d'exécuter d'autres opérations, car Libuv est une bibliothèque C++ responsable des boucles d'événements et du traitement asynchrone des requêtes réseau, de la résolution DNS, des opérations du système de fichiers, des données. cryptage, etc. 我们是否想因为数据库查询速度慢而阻止单线程执行更多任务?然而,Node.js 并没有停止运行其他操作,因为 Libuv 是一个 C++ 库,负责事件循环和异步处理网络请求、DNS 解析、文件系统操作、数据加密等任务。
当 Node.js 处理诸如数据库查询之类的任务时,幕后会发生什么?我们将按照这段代码一步一步来探索它。
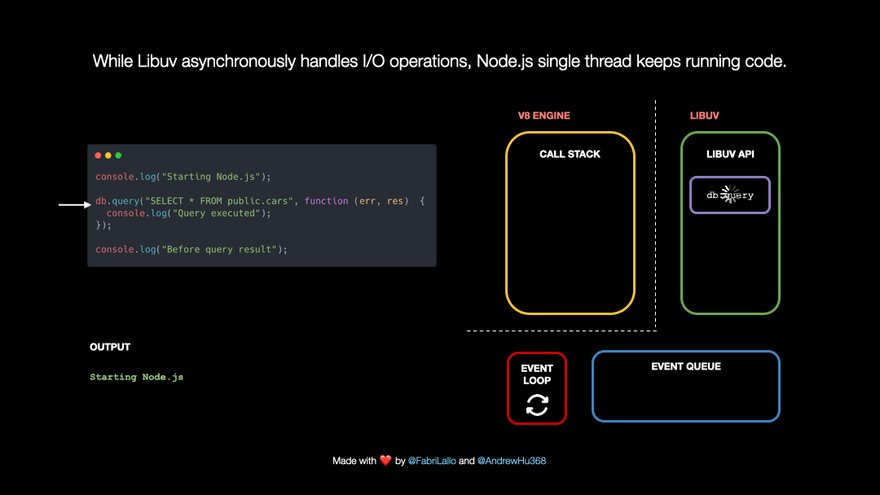
这是我们的示例代码
V8 JavaScript 引擎管理调用堆栈,这是跟踪我们程序的哪个部分正在运行的重要部分。每当我们调用 JavaScript 函数时,它都会被推送到调用堆栈。一旦函数到达其结尾或return语句,它就会从堆栈中弹出。
在我们的示例中,代码行 console.log('Starting Node.js') 被添加到调用堆栈并打印 Starting Node.js 到控制台。通过这样做,它到达log函数的末尾并从调用堆栈中删除。

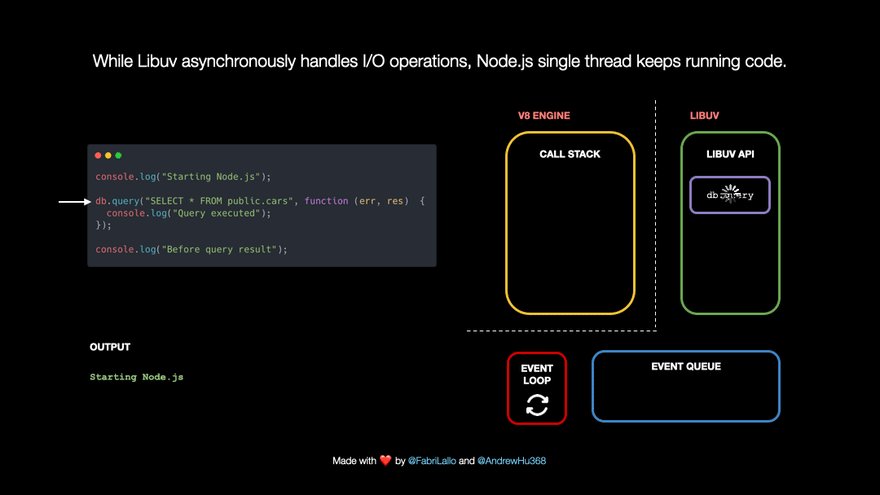
以下代码行是一个数据库查询。这些任务会立即弹出,因为它们可能需要很长时间。它们被传递给 Libuv,后者在后台异步处理它们。同时,Node.js 可以在不阻塞其单线程的情况下继续运行其他代码。
将来,Node.js 将知道如何处理查询,因为我们已将回调函数与处理任务结果或错误的指令相关联。在我们的例子中,它是一个简单的 console.log,但它可能是复杂的业务逻辑或生产应用程序中的数据处理。

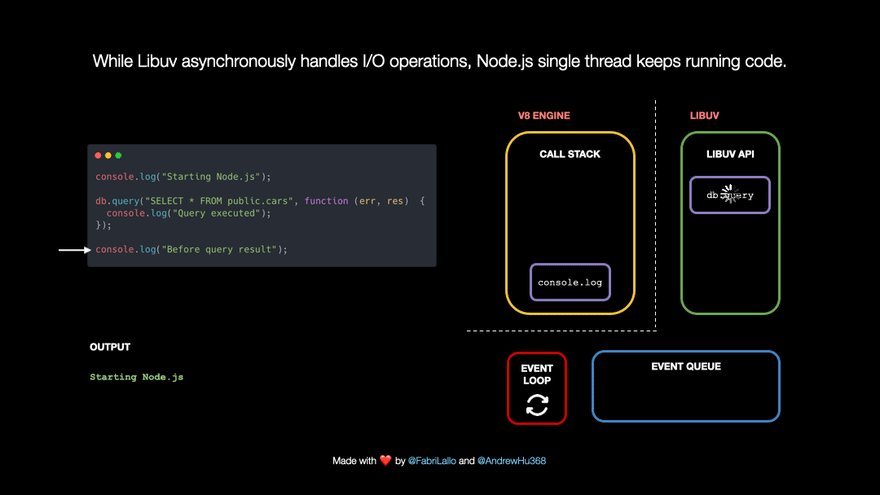
当 Libuv 在后台处理查询时,我们的 JavaScript 没有被阻塞,可以继续使用 console.log(”Before query result”)
 Voici notre exemple de code
Voici notre exemple de code
return, elle est retirée de la pile. ![Apprentissage visuel nodejs : boucle dévénements [démonstration danimation]](/static/imghw/default1.png) Dans notre exemple, la ligne
Dans notre exemple, la ligne console.log('Starting Node.js') est ajoutée à la pile d'appels et imprime Starting Node.js sur la console. Ce faisant, il atteint la fin de la fonction log et est supprimé de la pile d'appels.
 La ligne de code suivante est une requête de base de données. Ces tâches apparaissent immédiatement car elles peuvent prendre beaucoup de temps. Ils sont transmis à Libuv, qui les traite de manière asynchrone en arrière-plan. Dans le même temps, Node.js peut continuer à exécuter d’autres codes sans bloquer son seul thread.
La ligne de code suivante est une requête de base de données. Ces tâches apparaissent immédiatement car elles peuvent prendre beaucoup de temps. Ils sont transmis à Libuv, qui les traite de manière asynchrone en arrière-plan. Dans le même temps, Node.js peut continuer à exécuter d’autres codes sans bloquer son seul thread.
À l'avenir, Node.js saura gérer les requêtes car nous avons associé des fonctions de rappel à des instructions pour gérer les résultats ou les erreurs des tâches. Dans notre cas, il s'agit d'un simple console.log, mais il peut s'agir d'une logique métier complexe ou d'un traitement de données dans une application de production. 
Lorsque Libuv traite la requête en arrière-plan, notre JavaScript n'est pas bloqué et peut continuer à utiliser console.log("Avant le résultat de la requête").
Conclusion
Les boucles d'événements, les délégués et les mécanismes de traitement asynchrone sont le secret de Node.js qui gère des milliers de connexions, lit/écrit d'énormes fichiers, gère des minuteries tout en travaillant sur d'autres parties de notre élément de code.
Dans l'article, nous avons vu le rôle important de Libuv et sa capacité à gérer de nombreuses tâches potentiellement longues. Dans le même temps, nous avons découvert la boucle d'événements et son rôle de pont/connecteur entre les rappels d'opérations asynchrones et la pile d'appels dans la file d'attente des événements d'E/S. Dans les articles suivants, nous explorerons plus en détail comment les différentes étapes de la boucle d'événements gèrent les timers, I/O, promises et ticks.
Adresse originale en anglais : https://dev.to/nodedoctors/an-animated-guide-to-nodejs-event-loop-3g62
Pour plus de connaissances sur les nœuds, veuillez visiter : Tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



![Apprentissage visuel nodejs : boucle dévénements [démonstration danimation]](https://img.php.cn/upload/article/000/000/024/aae4b560a1312fbf8692c34aaeb6eb44-6.png)


