 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
Comment vue détermine-t-il si un élément se trouve dans la zone visible ?
Trois méthodes : 1. Utilisez offsetTop et scrollTop pour obtenir la position de l'élément et déterminez si elle est inférieure ou égale à viewPortHeight (distance du port d'affichage). 2. Utilisez getBoundingClientRect() pour juger, la syntaxe est "element object.getBoundingClientRect()". 3. Utilisez IntersectionObserver pour juger, vérifiez simplement si l'élément spécifié et la zone visible se chevauchent.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
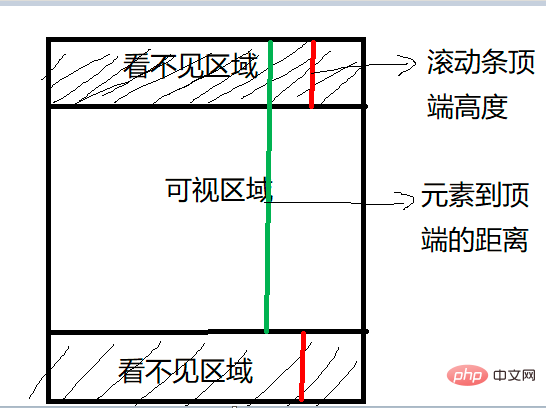
Qu'est-ce que la zone visible ?
La zone visible est la zone visible à l'œil nu sur l'appareil que nous utilisons pour naviguer sur le Web, comme indiqué ci-dessous

Dans le développement quotidien, nous devons souvent déterminer si l'élément cible est dans la fenêtre ou avec La distance entre les fenêtres de visualisation est inférieure à une valeur (par exemple, 100 px), réalisant ainsi certaines fonctions couramment utilisées, telles que :
- Chargement paresseux des images
- Défilement infini de listes
- Calcul de l'exposition des éléments publicitaires
- Préchargement des liens cliquables
Trois façons de déterminer si un élément est dans la zone visible
Pour déterminer si un élément est dans la zone visible, il en existe trois couramment méthodes utilisées :
offsetTop, scrollTop
getBoundingClientRect
Intersection Observer
Méthode 1, offsetTop, scrollTop
offsetTop, la distance en pixels entre la bordure extérieure supérieure de l'élément et la bordure intérieure supérieure de l'élément contenant, autre décalage Les attributs sont comme indiqué ci-dessous : offsetTop,元素的上外边框至包含元素的上内边框之间的像素距离,其他offset属性如下图所示:

下面再来了解下clientWidth、clientHeight:
-
clientWidth:元素内容区宽度加上左右内边距宽度,即clientWidth = content + padding -
clientHeight:元素内容区高度加上上下内边距高度,即clientHeight = content + padding
这里可以看到client元素都不包括外边距
最后,关于scroll系列的属性如下:
scrollWidth和scrollHeight主要用于确定元素内容的实际大小scrollLeft和scrollTop属性既可以确定元素当前滚动的状态,也可以设置元素的滚动位置- 垂直滚动
scrollTop > 0 - 水平滚动
scrollLeft > 0
- 垂直滚动
将元素的
scrollLeft和scrollTop设置为 0,可以重置元素的滚动位置
注意
- 上述属性都是只读的,每次访问都要重新开始
下面再看看如何实现判断:
公式如下:
el.offsetTop - document.documentElement.scrollTop <= viewPortHeight
代码实现:
function isInViewPortOfOne (el) {
// viewPortHeight 兼容所有浏览器写法
const viewPortHeight = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight
const offsetTop = el.offsetTop
const scrollTop = document.documentElement.scrollTop
const top = offsetTop - scrollTop
return top <= viewPortHeight
}方法2:getBoundingClientRect
返回值是一个 DOMRect对象,拥有left, top, right, bottom, x, y, width, 和 height属性。【学习视频分享:vue视频教程、web前端视频】
const target = document.querySelector('.target');
const clientRect = target.getBoundingClientRect();
console.log(clientRect);
// {
// bottom: 556.21875,
// height: 393.59375,
// left: 333,
// right: 1017,
// top: 162.625,
// width: 684
// }属性对应的关系图如下所示:

当页面发生滚动的时候,top与left
 Apprenons-en plus sur
Apprenons-en plus sur clientWidth, clientHeight : - Ici vous pouvez voir
client</code > Aucun des éléments n'inclut de marges</li></ul>Enfin, les attributs du <code>scrollsont les suivantes :scrollWidthetscrollHeightsont principalement utilisés pour déterminer la taille réelle du contenu de l'élément🎜🎜🎜🎜scrollLeftetscrollToppeuvent tous deux déterminer l'état de défilement actuel de l'élément et définir la position de défilement de l'élément🎜🎜🎜🎜🎜défilement verticalscrollTop > 🎜🎜Faites défiler horizontalementscrollLeft > 0🎜🎜🎜🎜🎜Changez lescrollLeftet lescrollTopde l'élément > Réglez sur 0, vous pouvez réinitialiser la position de défilement de l'élément🎜🎜🎜🎜🎜Remarque🎜🎜🎜🎜Les attributs ci-dessus sont en lecture seule, et vous devez recommencer à chaque visite🎜🎜🎜Voyons comment mettre en œuvre le jugement :🎜🎜 La formule est comme suit : 🎜🎜🎜🎜Implémentation du code : 🎜🎜function isInViewPort(element) { const viewWidth = window.innerWidth || document.documentElement.clientWidth; const viewHeight = window.innerHeight || document.documentElement.clientHeight; const { top, right, bottom, left, } = element.getBoundingClientRect(); return ( top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight ); }Copier après la connexion🎜const options = { // 表示重叠面积占被观察者的比例,从 0 - 1 取值, // 1 表示完全被包含 threshold: 1.0, root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素 }; const callback = (entries, observer) => { ....} const observer = new IntersectionObserver(callback, options);Copier après la connexionCopier après la connexion🎜🎜Méthode 2 : getBoundingClientRect🎜🎜🎜🎜La valeur de retour est un objet
DOMRectavecgauche,haut,droite,bas,x,y</code > >, <code>widthetheight. [Partage de vidéos d'apprentissage : vue vidéo tutoriel, < a href="https://www.php.cn/course/list/1.html" target="_blank" textvalue="web front-end video">web front-end vidéo]🎜🎜🎜🎜 correspondance d'attributs Le diagramme de relation est le suivant : 🎜🎜// 上段代码中被省略的 callback const callback = function(entries, observer) { entries.forEach(entry => { entry.time; // 触发的时间 entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置 entry.boundingClientRect; // 被观察者的位置举行 entry.intersectionRect; // 重叠区域的位置矩形 entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算) entry.target; // 被观察者 }); };Copier après la connexionCopier après la connexion 🎜🎜Lorsque la page défile, les valeurs des attributs
🎜🎜Lorsque la page défile, les valeurs des attributs topetleftchangeront en conséquence🎜🎜Si un élément se trouve dans la fenêtre, alors il doit Les quatre conditions suivantes sont remplies : 🎜🎜🎜le haut est supérieur ou égal à 0🎜🎜la gauche est supérieure ou égale à 0🎜🎜le bas est inférieur ou égal à la hauteur de la fenêtre🎜🎜la droite est inférieure ou égale à 0 égal à la largeur de la fenêtre🎜🎜🎜Le code d'implémentation est le suivant : 🎜🎜🎜const target = document.querySelector('.target'); observer.observe(target);
Copier après la connexionCopier après la connexion方法3:Intersection Observer
Intersection Observer即重叠观察者,从这个命名就可以看出它用于判断两个元素是否重叠,因为不用进行事件的监听,性能方面相比getBoundingClientRect会好很多使用步骤主要分为两步:创建观察者和传入被观察者
创建观察者
const options = { // 表示重叠面积占被观察者的比例,从 0 - 1 取值, // 1 表示完全被包含 threshold: 1.0, root:document.querySelector('#scrollArea') // 必须是目标元素的父级元素 }; const callback = (entries, observer) => { ....} const observer = new IntersectionObserver(callback, options);Copier après la connexionCopier après la connexion通过
new IntersectionObserver创建了观察者observer,传入的参数callback在重叠比例超过threshold时会被执行`关于
callback回调函数常用属性如下:// 上段代码中被省略的 callback const callback = function(entries, observer) { entries.forEach(entry => { entry.time; // 触发的时间 entry.rootBounds; // 根元素的位置矩形,这种情况下为视窗位置 entry.boundingClientRect; // 被观察者的位置举行 entry.intersectionRect; // 重叠区域的位置矩形 entry.intersectionRatio; // 重叠区域占被观察者面积的比例(被观察者不是矩形时也按照矩形计算) entry.target; // 被观察者 }); };Copier après la connexionCopier après la connexion传入被观察者通过
observer.observe(target)这一行代码即可简单的注册被观察者const target = document.querySelector('.target'); observer.observe(target);
Copier après la connexionCopier après la connexion案例分析
实现:创建了一个十万个节点的长列表,当节点滚入到视窗中时,背景就会从红色变为黄色
Html结构如下:<div class="container"></div>
Copier après la connexioncss样式如下:.container { display: flex; flex-wrap: wrap; } .target { margin: 5px; width: 20px; height: 20px; background: red; }Copier après la connexion往
container插入1000个元素const $container = $(".container"); // 插入 100000 个 <div class="target"></div> function createTargets() { const htmlString = new Array(100000) .fill('<div class="target"></div>') .join(""); $container.html(htmlString); }Copier après la connexion这里,首先使用
getBoundingClientRect方法进行判断元素是否在可视区域function isInViewPort(element) { const viewWidth = window.innerWidth || document.documentElement.clientWidth; const viewHeight = window.innerHeight || document.documentElement.clientHeight; const { top, right, bottom, left } = element.getBoundingClientRect(); return top >= 0 && left >= 0 && right <= viewWidth && bottom <= viewHeight; }Copier après la connexion然后开始监听
scroll事件,判断页面上哪些元素在可视区域中,如果在可视区域中则将背景颜色设置为yellow$(window).on("scroll", () => { console.log("scroll !"); $targets.each((index, element) => { if (isInViewPort(element)) { $(element).css("background-color", "yellow"); } }); });Copier après la connexion通过上述方式,可以看到可视区域颜色会变成黄色了,但是可以明显看到有卡顿的现象,原因在于我们绑定了
scroll事件,scroll事件伴随了大量的计算,会造成资源方面的浪费下面通过
Intersection Observer的形式同样实现相同的功能首先创建一个观察者
const observer = new IntersectionObserver(getYellow, { threshold: 1.0 });Copier après la connexiongetYellow回调函数实现对背景颜色改变,如下:function getYellow(entries, observer) { entries.forEach(entry => { $(entry.target).css("background-color", "yellow"); }); }Copier après la connexion最后传入观察者,即
.target元素$targets.each((index, element) => { observer.observe(element); });Copier après la connexion可以看到功能同样完成,并且页面不会出现卡顿的情况Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
clientWidth : contenu de l'élément largeur de la zone plus largeur de remplissage gauche et droite, c'est-à-dire clientWidth = content + padding clientHeight : La hauteur de la zone de contenu de l'élément plus la hauteur du haut et du bas padding, c'est-à-dire clientHeight = content + padding
Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





