
Dans vue, la clé est l'identifiant de l'objet DOM, un identifiant unique pour chaque vnode et une stratégie d'optimisation pour diff ; le nœud vnode correspondant peut être trouvé plus précisément et plus rapidement en fonction de la clé. Si les données sont uniquement destinées à l'affichage, vous pouvez utiliser index comme clé ; si vous utilisez index comme clé, les opérations ultérieures détruiront l'ordre, ce qui entraînera certainement des problèmes d'efficacité, et dans les cas graves, un mauvais DOM sera rendu.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Concernant la fonction et le principe de mise en œuvre de la clé, parlons-en un par un ci-dessous.
key est un logo et est utilisé dans Vue. Pour être plus précis, la clé est utilisée dans le DOM virtuel de Vue et n'apparaîtra pas dans le DOM réel.
pour afficher un groupe d'informations personnelles sous forme de liste.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
Ce fichier html s'ouvre dans le navigateur comme indiqué ci-dessous.

La clé n'est pas utilisée dans l'exemple de fichier html ci-dessus, et il ne semble y avoir aucun problème. Bien entendu, il n'y aura aucun problème à simplement afficher des données sans écrire la clé. [Partage vidéo d'apprentissage : tutoriel vidéo vue, vidéo web front-end]
Maintenant, nous ajoutons une clé à l'exemple ci-dessus, ici l'identifiant de chaque élément de données est la clé
Ajoutez les résultats d'affichage de la clé et les résultats dans l'image ci-dessus Exactement la même chose.

Et si nous visualisons l'élément sur le navigateur, nous ne verrons pas l'existence de la clé.

Jusqu'à présent, nous pouvons tirer deux conclusions : 1. Elle n'est utilisée que pour l'affichage des données, et il n'y a aucun impact si vous n'écrivez pas la clé ; 2. La clé n'apparaîtra pas dans le vrai DOM ;
En fait, même si sans écrire la clé, Vue utilise également la clé lors de la génération du vrai DOM. La valeur par défaut est l'index des données (index)
Nous remplaçons la clé par index, et les données affichées ne le seront pas. changer de quelque manière que ce soit.
Affichez l'index sur la base de l'affichage des informations sur le personnel, et ajoutez un bouton dont la fonction est d'ajouter des informations sur le personnel dans l'en-tête
Modifiez légèrement le fichier html ci-dessus.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
Nous pouvons voir que les index de Zhang San, Li Si et Wang Wu sont divisés respectivement en 0, 1, 2

Cliquez sur le bouton pour ajouter un nouveau personnage. À ce moment, l'index a changé. Le caractère nouvellement ajouté "Lao Liu" est passé à l'index 0, semble correct, mais semble également faux

Bien sûr, il n'y a aucun problème ici simplement à discuter des index. Voici un nouvel exemple pour expliquer où. le "faux" est
Au lieu d'afficher l'index, remplacez-le par une zone de saisie Écrivez le nom de famille de la personne dans la zone de saisie derrière chaque personne et observez les changements dans. les données originales après l'insertion des nouvelles données
Modifiez un peu le code HTML
L'effet réel est comme l'image ci-dessous

Jusqu'ici, rien ne semble aller mal,La prochaine étape est d'être témoin le miracle
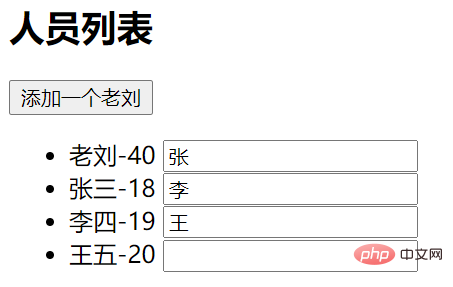
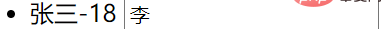
Ajoutez Lao Liu, quelque chose s'est mal passé, et c'était différent de ce à quoi nous nous attendions Pareil.

这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
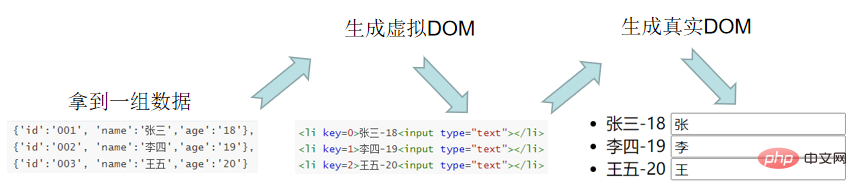
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

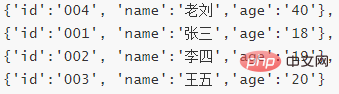
然后,添加人物“老刘”,获取到一组新数据

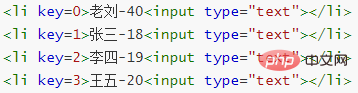
Vue拿新数据生成【新的虚拟DOM】

在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
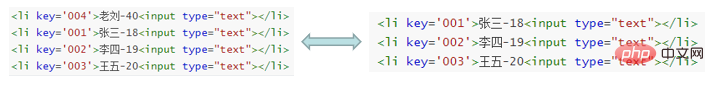
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue