

À l'heure actuelle, la plupart des systèmes sont indispensables avec la fonction de Vérification de connexion Il s'agit principalement de sauvegarder le statut de l'utilisateur, afin de limiter les différents comportements de l'utilisateur, afin de contrôler facilement et efficacement les autorisations de l'utilisateur. Par exemple, lorsqu'un utilisateur se connecte à Weibo, les opérations de publication, de suivi et de commentaire doivent être effectuées sous le statut d'utilisateur après la connexion.
Il existe deux manières principales de mettre en œuvre la vérification de connexion : Cookie&Session et JWT. Dans cette section, nous expliquerons d'abord le principe de fonctionnement de Cookie&Session、JWT两种方式,这一节我们将先对 Cookie&Session的工作原理 做详细的介绍,在之后的文章中会陆续对JWT,以及如何使用Cookie&Session和JWT来完善前几节我们搭建的简易用户管理系统进行讲解。【相关教程推荐:nodejs视频教程】
我们知道,HTTP 是无状态的。也就是说,HTTP 请求方和响应方间无法维护状态,都是一次性的,它不知道前后的请求都发生了什么。但有的场景下,我们需要维护状态。最典型的,一个用户登陆微博,发布、关注、评论,都应是在登录后的用户状态下的。
这个时候就可以引入Cookie与Session来保存用户的登录状态。
本篇文章主要介绍使用
Cookie-Session来做登录验证的工作原理,关于Cookie与Session的详细介绍可查阅这位大佬的文章:Cookie和Session详解
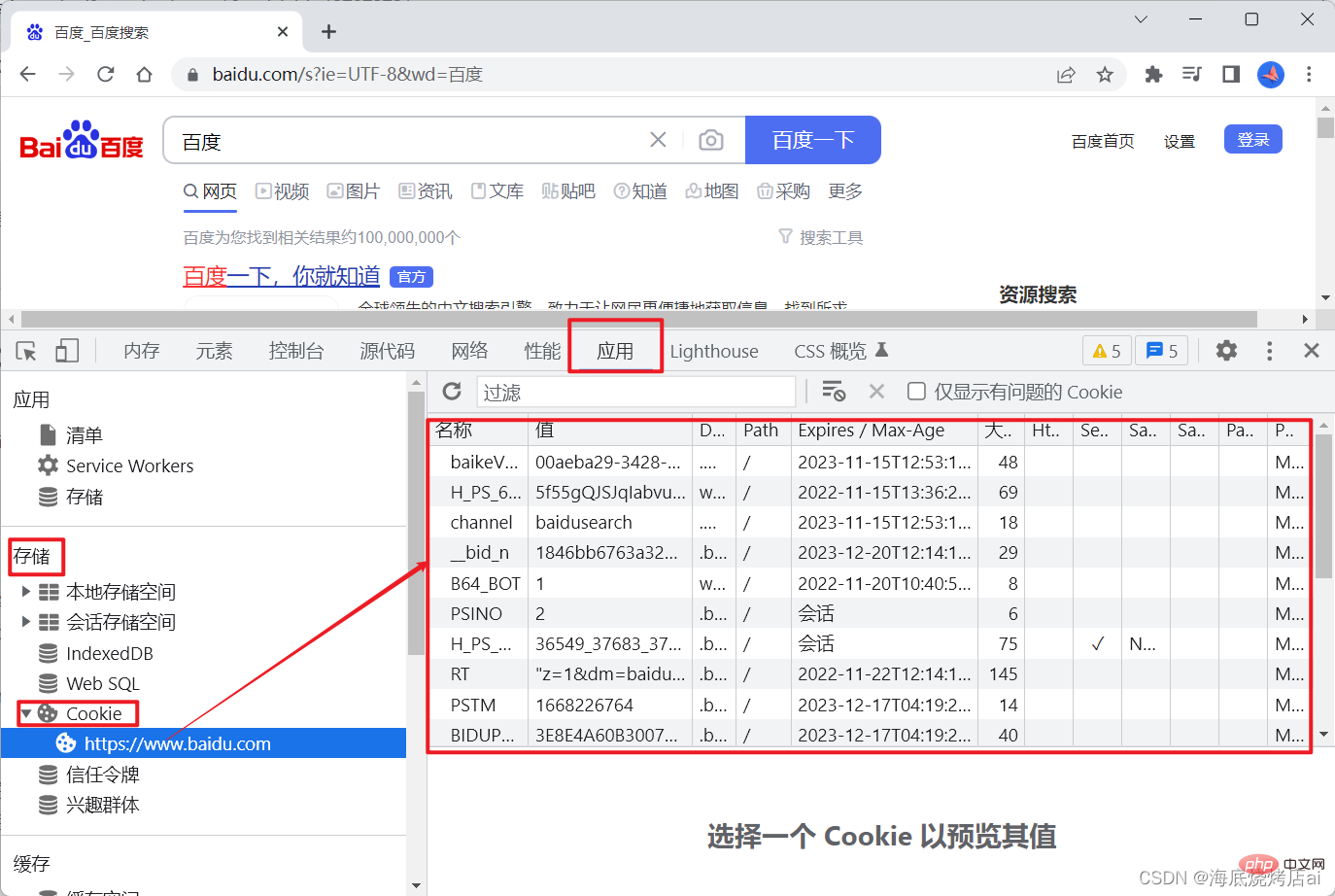
Cookie是存放在浏览器中的,可以在浏览器中打开控制台,选择应用,找到存储中的Cookie进行查看:

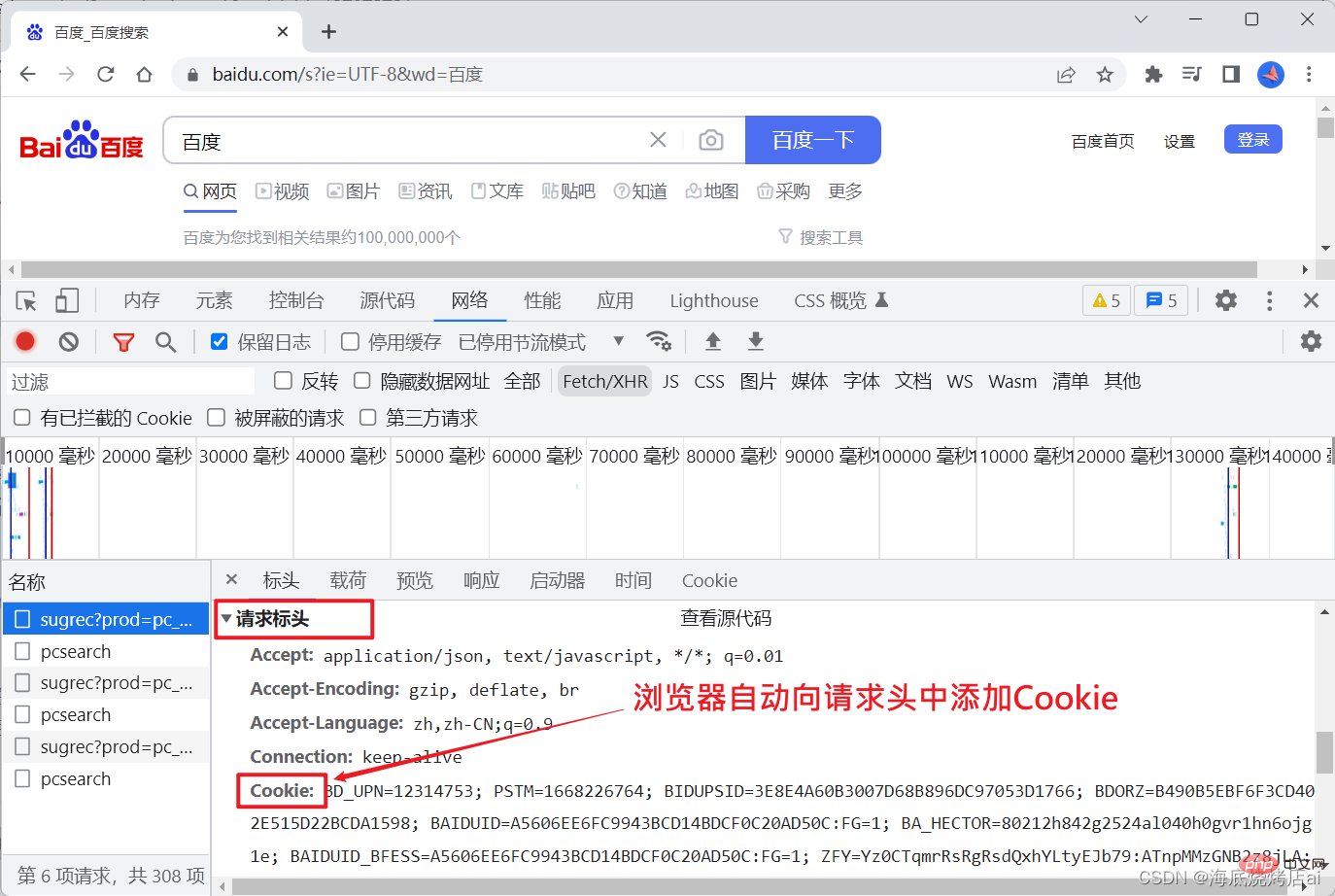
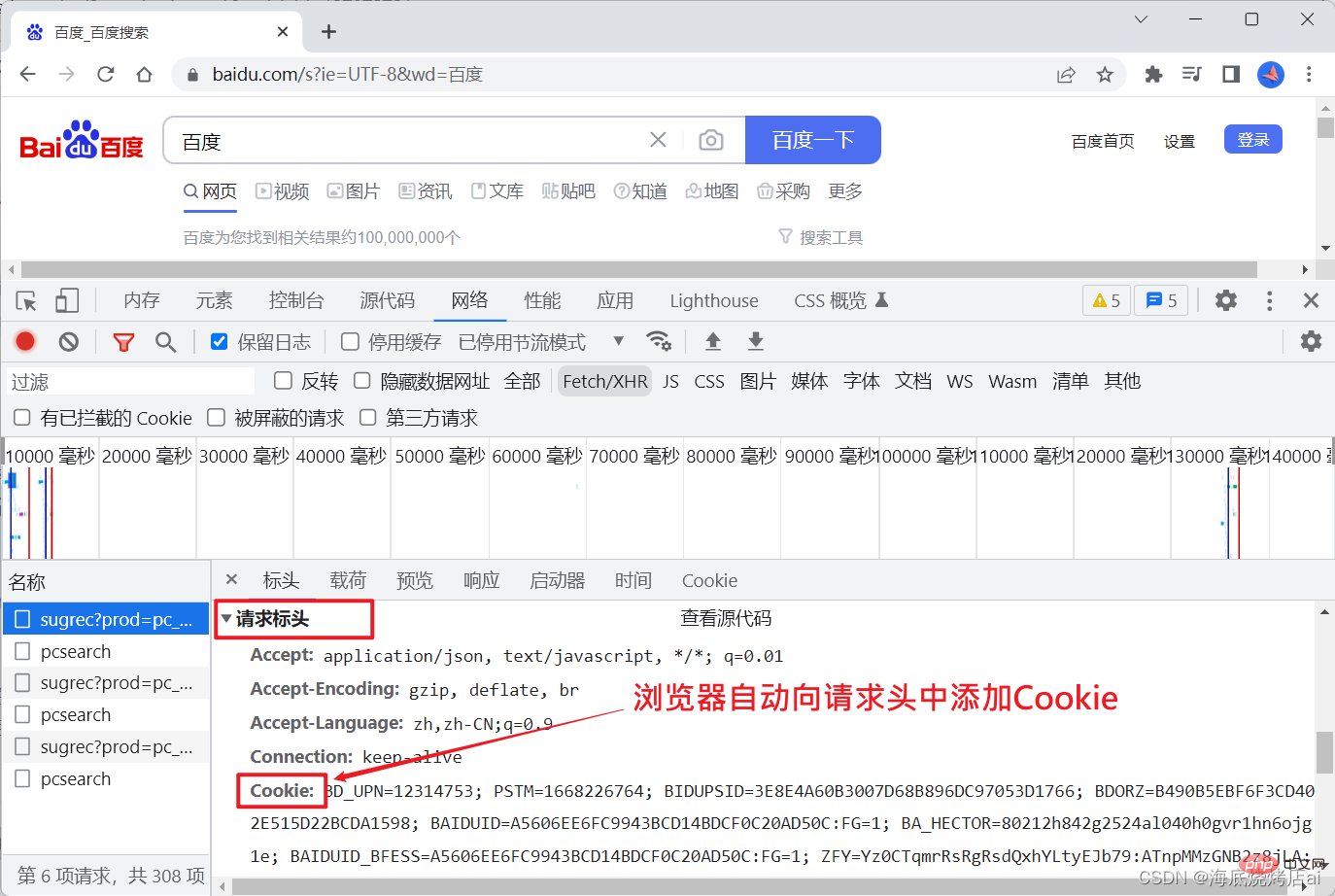
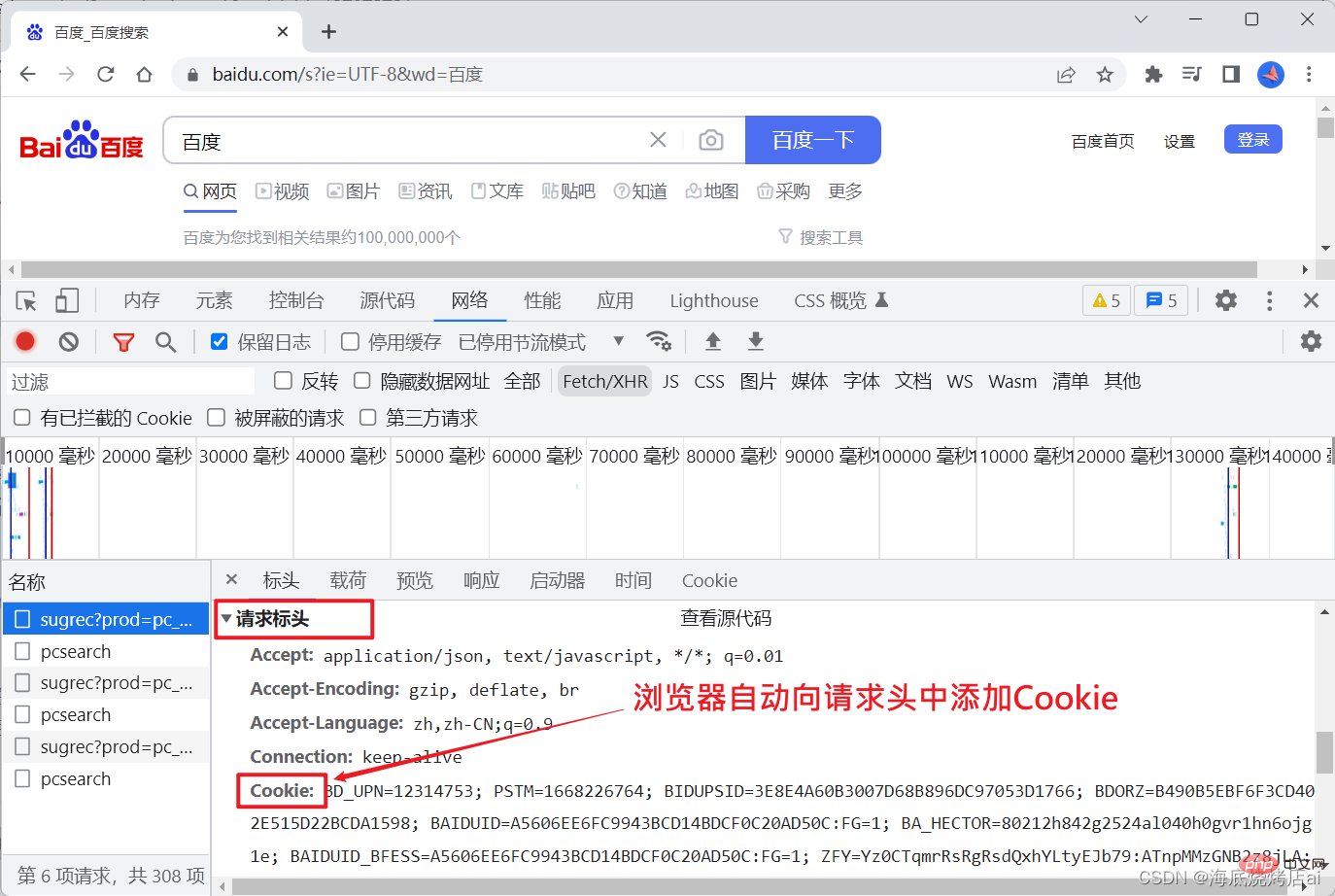
当客户端向服务端发送网络请求时浏览器会自动将Cookie添加到请求头中,这样服务端就能获取这个Cookie,如下:

知道了这个原理后,我们就可以想到,如果在用户登录系统时:客户端由用户的部分登录信息(比如username、id等)生成一个Cookie存放到浏览器中,那么在这之后的每一次网络请求都会自动携带上该Cookie。
之后让服务端根据请求中是否携带Cookie并且携带的Cookie中是否存在有效的username、id来判断用户是否已经登录过了,这样一来用户的登录状态不就被保存下来了吗。
回到上面我们提到的微博的例子,按照这种过程来说,当用户登录过后Cookie已经被保存,这时当用户进行发布、关注、评论等需要登录才能使用的操作时我们就能提前判断是否存在Cookie,如果存在并且Cookie中含有该用户的id,那么我们就可以允许该用户的这些操作(这些操作一般都是需要用户的id的,这时就可以从Cookie中进行获取)。相反的,如果Cookie不存在或者Cookie无效,那么就禁止该用户的这些操作。
说到这,你可能会问:既然一个Cookie就能实现我们想要的效果,那为何还要使用Session呢?
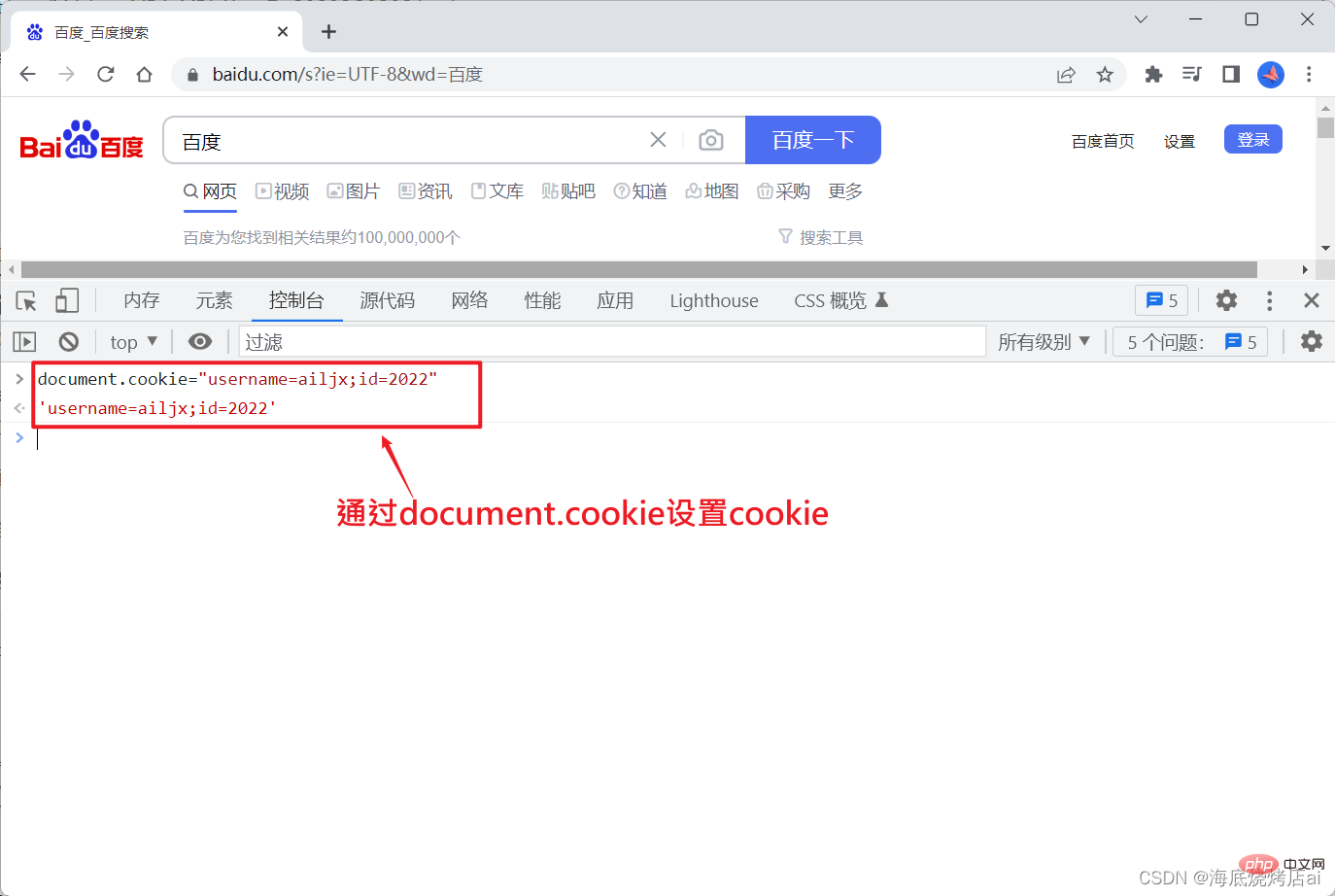
这是因为 Cookie很容易被伪造! ,如果我们知道了Cookie中存放的信息是username和id(就算不知道,也可以在登录后的网络请求的请求体中找到Cookie),那么我们完全可以在不登录的情况下手动向浏览器存储一个伪造的Cookie:

说到这,你应该就能明白为什么不能单独使用Cookie了吧。
Session其实是基于Cookie实现的,并且SessionCookie&Session.
JWT et comment utiliser Cookie&Session et JWT pour améliorer ce que nous avons construit dans le les sections précédentes. Un système de gestion des utilisateurs simple est expliqué. [Tutoriels associés recommandés : tutoriel vidéo nodejs]🎜Cookie et Session peuvent être introduits pour enregistrer le statut de connexion de l'utilisateur. 🎜🎜Cet article présente principalement le 🎜principe de fonctionnement🎜 de l'utilisation deCookie-Sessionpour la vérification de la connexion, ainsi que leCookieet laSessionpour une introduction détaillée, veuillez vous référer à l'article de ce type : Explication détaillée de Cookie et de session🎜
Cookie est stocké dans le navigateur. Vous pouvez ouvrir la Console dans le navigateur, sélectionner Application et rechercher Cookie dans le code>Stockage pour afficher : 🎜🎜 🎜🎜Lorsque le client envoie une requête réseau au serveur, le navigateur 🎜 automatiquement 🎜 ajoutera
🎜🎜Lorsque le client envoie une requête réseau au serveur, le navigateur 🎜 automatiquement 🎜 ajoutera Cookie à 🎜en-tête de requête🎜, comme ceci Le serveur peut obtenir ce Cookie comme suit : 🎜🎜 🎜🎜Après avoir connu ce principe, on peut penser que si l'utilisateur se connecte au système : le client utilise une partie des informations de connexion de l'utilisateur (telles que
🎜🎜Après avoir connu ce principe, on peut penser que si l'utilisateur se connecte au système : le client utilise une partie des informations de connexion de l'utilisateur (telles que nom d'utilisateur, id, etc.) génère un Cookie et le stocke dans le navigateur, puis chaque requête réseau ultérieure portera automatiquement le Cookie. 🎜🎜Ensuite, laissez le serveur déterminer si la requête contient un Cookie et si le Cookie contient un nom d'utilisateur et un id code> valides. pour déterminer si l'utilisateur s'est connecté, afin que le statut de connexion de l'utilisateur soit enregistré. 🎜🎜Retour à l'exemple Weibo que nous avons mentionné ci-dessus, selon ce processus, lorsque l'utilisateur se connecte, un <code>Cookie a été enregistré. À ce moment, l'utilisateur doit se connecter lorsqu'il publie, suit ou commente. , etc. Afin d'utiliser l'opération, nous pouvons déterminer à l'avance s'il existe un Cookie S'il existe et que le Cookie contient le id de l'utilisateur. code>, nous pouvons alors autoriser ces opérations pour l'utilisateur (ces opérations nécessitent généralement l'<code>id de l'utilisateur, qui peut être obtenu à partir du Cookie). A l'inverse, si le Cookie n'existe pas ou si le Cookie est invalide, alors les opérations de l'utilisateur sont interdites. 🎜🎜En parlant de cela, vous vous demandez peut-être : 🎜Puisqu'un Cookie peut obtenir l'effet souhaité, pourquoi devrions-nous utiliser une Session ? 🎜🎜🎜C'est parce que 🎜Cookie se falsifie facilement ! 🎜 , si nous savons que les informations stockées dans le Cookie sont le nom d'utilisateur et le id (même si nous ne le savons pas, nous pouvons toujours le demander sur le réseau après s'être connecté) un Cookie se trouve dans le corps de la requête), alors on peut stocker manuellement un faux Cookie dans le navigateur sans se connecter : 🎜🎜 🎜🎜 Cela dit, vous devriez être capable de comprendre pourquoi il ne peut pas être utilisé seulCookie. 🎜
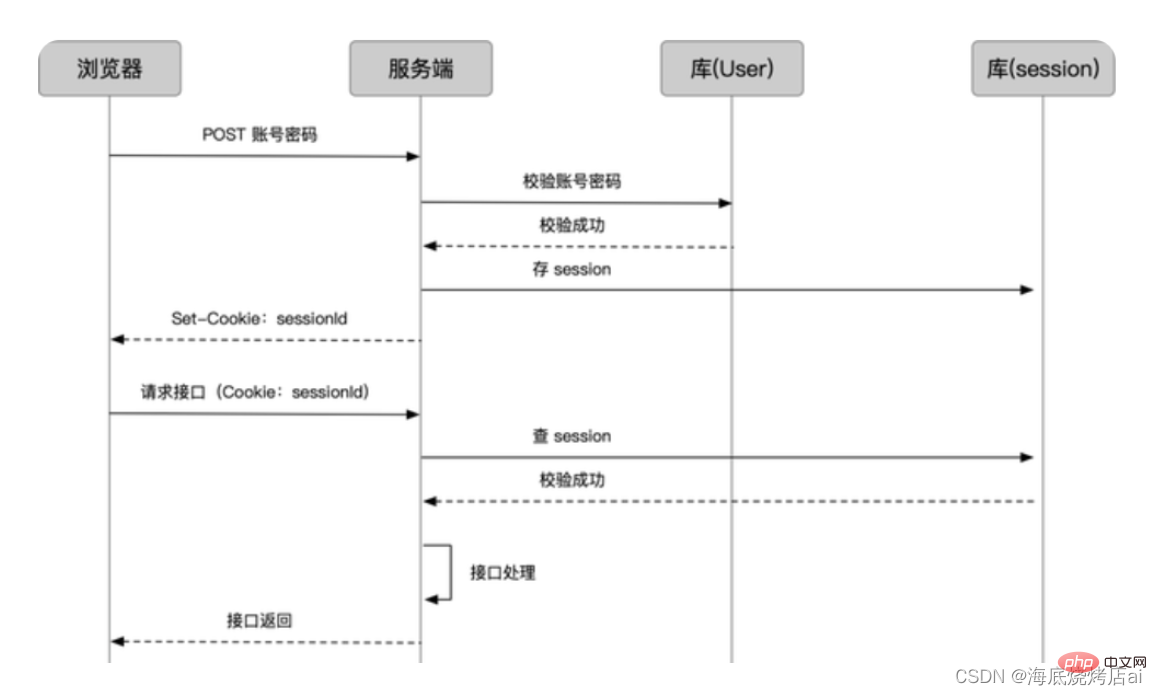
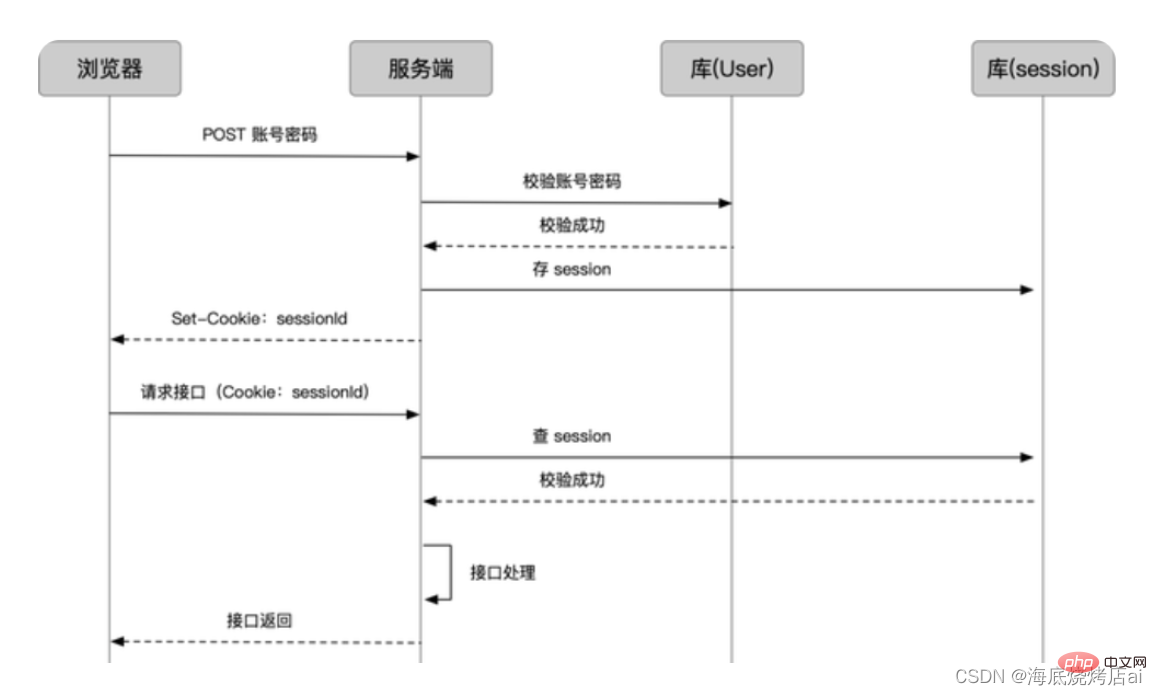
🎜🎜 Cela dit, vous devriez être capable de comprendre pourquoi il ne peut pas être utilisé seulCookie. 🎜Session est en fait implémenté sur la base d'un Cookie, et Session est stocké dans la mémoire ou la base de données du serveur. 🎜Lorsque l'utilisateur se connecte avec succès, la vérification de connexion à l'aide de Cookie&Session effectuera les opérations suivantes : Cookie&Session的登录验证会进行以下操作:
由服务端生成Session与SessionId;
Session一般是根据用户登录的信息,如用户名、id等进行生成。
如果把Session比作是一把锁,那么SessionId就相当于是这把锁的钥匙。
服务端将Session存储到内存或者数据库中;
服务端将SessionId存放到请求的响应头(response对象)中的Set-Cookie字段中发送给客户端;
客户端收到Set-Cookie后会自动将Set-Cookie的值(也就是SessionId)存放到Cookie中;
之后的每次网络请求都会自动带上Cookie,也就是带上这个SessionId;
服务端收到后续请求时获取请求上的Cookie,也就是获取到了SessionId,然后通过SessionId查询并校验服务端存储的Session,若校验成功说明这个SessionId有效则通过此次请求,反之则阻止此次请求。
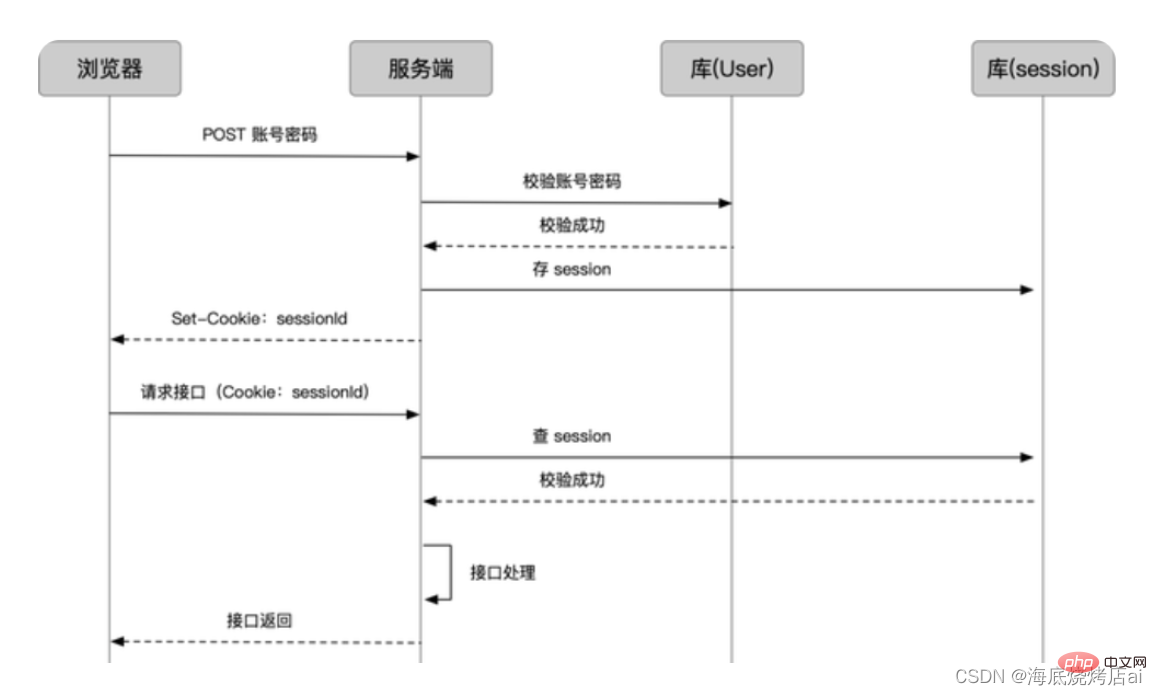
图示:

为了保存用户的登录状态,我们需要为每一位登录的用户生成并存储Session,这势必就会造成以下问题:
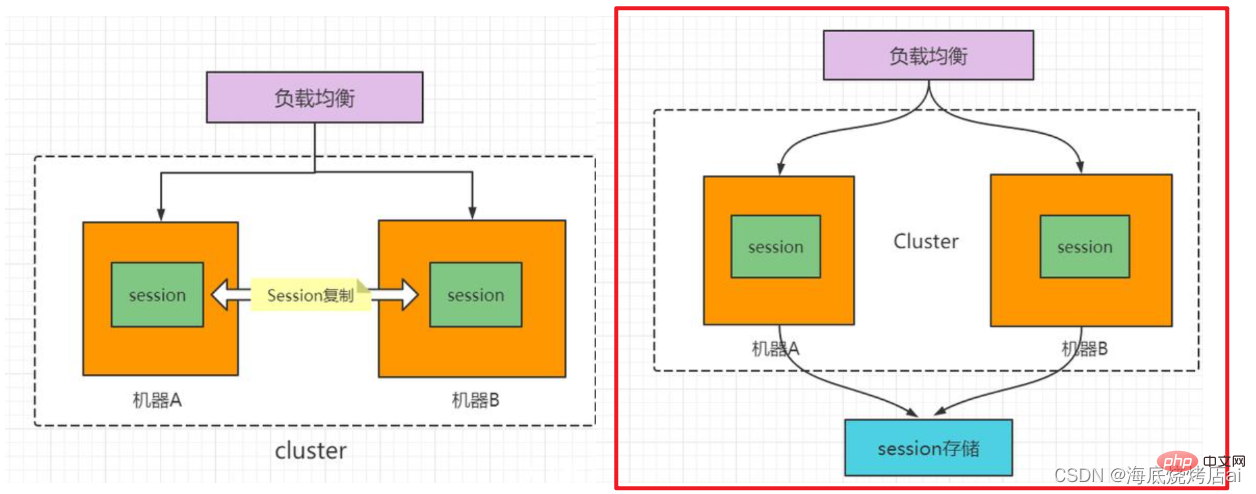
Session存放到内存中,那么当服务端重启时,这些内存中的Session都将被清除,那么所有用户的登录状态都将会过期,并且当用户量较大时,过多的内存占用也势必会影响服务端的性能。Session存放到数据库中,虽然能够解决因服务端重启造成用户登录状态过期的问题,但当用户量较大时,对于这个数据库的维护也会变得相对困难。Session在两个服务器间共享通常会将Session存放到一个单独的数据库中,这样就使得整个项目变得更为复杂也更加难以维护。
CSRF全称为 Cross-site request forgery 即 跨站请求伪造,使用Cookie进行验证的网站都会面临或大或小的CSRF威胁,我们以一个银行网站的例子来介绍CSRF的攻击原理:
假如一家银行网站A的登录验证采用的是Cookie&Session,并且该网站上用以运行转账操作的Api地址为:http://www.grillbankapi.com/?account=AccoutName&amount=1000
api参数:account代表账户名,amount代表转账金额。
那么,一个恶意攻击者可以在另一个网站B上放置如下代码:
<img src="/static/imghw/default1.png" data-src="http://www.grillbankapi.com/?account=Ailjx&amount=1000" class="lazy" alt="Node Learning parle du principe de fonctionnement de la vérification de la connexion par Cookie-Session" >
注意:
img标签的src是网站A转账操作的api地址,并且参数account为Ailjx,amount为1000,也就是说这个api地址相当于是账户名为 Ailjx 转账1000 时调用的api。
如果有账户名为 Ailjx 的用户刚访问过网站A不久,登录信息尚未过期(网站A的Cookie存在且有效)。
那么当 Ailjx 访问了这个恶意网站B时,上面的img标签将被加载,浏览器就会自动请求img标签的src路由,也就是请求http://www.grillbankapi.com/?account=Ailjx&amount=1000 (我们将这个请求记为请求Q),并且因为Cookie存放在浏览器中且浏览器发送请求时会自动带上Cookie,所以请求Q上就会自动携带 Ailjx 在网站A上的Cookie凭证,结果就是这个 请求QGénéré par le serveur
Session et SessionId Session est généralement basé sur les informations de connexion de l'utilisateur, telles que le nom d'utilisateur, id code>, etc. à générer. <br> Si <code>Session est comparé à un verrou, alors SessionId est équivalent à la clé du verrou.
Session en mémoire ou dans la base de données 🎜SessionIdStored ; au champ Set-Cookie dans l'en-tête de réponse de la requête (objet response) et envoyé au client 🎜Set-Cookie (c'est-à-dire SessionId) sera automatiquement stockée dans Cookie ; 🎜Cookie, c'est-à-dire cet SessionId 🎜Cookie sur la requête, c'est-à-dire qu'il obtient le SessionId, puis l'interroge et le corrige via SessionId code>🎜 Vérifiez la <code>Session stockée sur le serveur. Si la vérification est réussie, cela signifie que le SessionId est valide et la requête sera transmise. Sinon, la requête sera transmise. être bloqué. 🎜🎜Image : 🎜🎜 🎜
🎜Session pour chaque utilisateur connecté, ce qui entraînera inévitablement les problèmes suivants : 🎜Session est stockée en mémoire, puis lorsque le serveur redémarre, la Session dans ces mémoires sera effacée, puis le statut de connexion de tous les utilisateurs expirera, et lorsque le nombre d'utilisateurs est important, une utilisation excessive de la mémoire sera également affecter inévitablement les performances du serveur. Session est stocké dans la base de données, bien que cela puisse résoudre le problème de l'expiration du statut de connexion de l'utilisateur en raison du redémarrage du serveur, lorsque le nombre d'utilisateurs est important, la maintenance de cette la base de données sera également difficile et deviendra relativement difficile. Session à partager entre les deux serveurs , Session est stocké dans une base de données distincte, ce qui rend l'ensemble du projet plus complexe et difficile à maintenir. <br><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eed2424eed86f6125724da946f58ca4b-5.png" class="lazy" alt="Insérer la description de l'image ici">
Cookie pour la vérification seront confrontés à des menaces CSRF grandes ou petites. Nous utilisons Un exemple de site Web bancaire pour introduire le principe de l'attaque CSRF : 🎜🎜Supposons que le site Web A d'une banque utilise Cookie&Session pour l'authentification de connexion, et que le site Web est utilisé pour exécuter 🎜transferts L'Adresse API de l'opération 🎜 est : http://www.grillbankapi.com/?account=AccoutName&amount=1000🎜🎜🎜Ensuite, un attaquant malveillant peut placer le code suivant sur un autreapiParamètres :accountreprésente le nom du compte,amountreprésente le montant du transfert. 🎜
Website B : 🎜rrreee🎜Remarque : img tag >src
adresse API de l'opération de transfert du site web A, et les paramètres compte sont Ailjx, montant est 1000, ce qui signifie que cette adresse api est équivalente à l'api appelée lorsque le nom du compte est Ailjx et transfère 1000. 🎜🎜Si un utilisateur avec le nom de compte Ailjx vient de visiter le Site Web A il n'y a pas longtemps, les informations de connexion n'ont pas expiré (Cookiedu Site Web A >existe et est valide). 🎜🎜Ensuite, lorsque Ailjx visitera ce Website B malveillant, la balise img ci-dessus sera chargée et le navigateur demandera automatiquement la balise img src, c'est-à-dire demander http://www.grillbankapi.com/?account=Ailjx&amount=1000 (nous enregistrons cette demande sous le nom request Q), et parce que <code>Cookie est stocké dans le navigateur et que le navigateur apportera automatiquement Cookie lors de l'envoi d'une demande, donc demande Q Il le fera automatiquement porter le certificat Cookie d'Ailjx sur le site A Le résultat est que cette 🎜demande Q sera passée🎜, alors Ailjx 🎜Perte de 1000 fonds🎜. 🎜Ce type d'URL malveillante peut prendre de nombreuses formes et être cachée à de nombreux endroits de la page Web. De plus, l'attaquant n'a pas besoin de contrôler le site Web sur lequel l'URL malveillante est placée. Par exemple, il peut masquer cette adresse dans les forums, les blogs ou tout autre site Web proposant du contenu généré par les utilisateurs. Cela signifie que S'il n'y a pas de mesures de défense appropriées côté serveur, les utilisateurs risquent toujours d'être attaqués même lorsqu'ils visitent des sites Web familiers et fiables.
Comme le montre l'exemple, l'attaquant ne peut pas obtenir directement le contrôle du compte de l'utilisateur via des attaques CSRF, ni voler directement les informations de l'utilisateur. Ce qu'ils peuvent faire, c'est tromper le navigateur de l'utilisateur pour qu'il exécute des opérations au nom de l'utilisateur.
Voici les problèmes liés à l'utilisation deCookie&Session pour la vérification de la connexion, alors comment pouvons-nous résoudre ces problèmes ? Cela nécessite d'introduire le concept de JWTCookie&Session来做登录验证的问题所在,那么我们如何解决这些问题呢?这就需要引入JWT的概念,使用token et d'utiliser un token pour la vérification de la connexion. Nous les expliquerons dans les articles suivants.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Quelle est la différence entre passer par valeur et passer par référence en Java
Quelle est la différence entre passer par valeur et passer par référence en Java
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Le Metaverse reconnaît les dix principales pièces potentielles
Le Metaverse reconnaît les dix principales pièces potentielles
 Comment résoudre le problème de steam_api.dll manquant
Comment résoudre le problème de steam_api.dll manquant
 Le rôle de l'interface clonable
Le rôle de l'interface clonable
 Caractéristiques du réseau
Caractéristiques du réseau
 Y a-t-il une grande différence entre le langage C et Python ?
Y a-t-il une grande différence entre le langage C et Python ?
 Le sens de la construction de sites web européens et américains
Le sens de la construction de sites web européens et américains