Quel est le composant de réagir ?
Dans React, composant signifie « composant » en chinois, qui est un composant d'interface utilisateur encapsulé avec des fonctions indépendantes ; le contenu à afficher est divisé en plusieurs parties indépendantes, et chacune de ces parties est un composant. Les composants ont deux choses importantes, l’une sont les propriétés et l’autre l’état. Les propriétés d'un composant lui sont données par le composant parent et stockent les exigences du composant parent pour le composant enfant. Les propriétés sont accessibles dans le composant, mais elles ne peuvent pas être modifiées. L'état du composant est défini et utilisé. par le composant lui-même pour le stockage. L'état actuel du composant. L'état du composant peut être modifié.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version React18, ordinateur Dell G3.
Dans React, un composant est une unité d'interface utilisateur, qui est un composant d'interface utilisateur encapsulé avec des fonctions indépendantes. L'idée est de diviser le contenu à afficher en plusieurs parties indépendantes. Chacune de ces parties est un composant, un peu comme un contrôle sous Android ou iOS.
Un composant est une partie de la page. Divers composants, grands et petits, sont assemblés pour former une page complète. Tout comme le puzzle auquel nous jouons, il doit être reconstitué pièce par pièce pour devenir un puzzle complet.

1. Les composants de base d'un composant
Chaque composant est en fait une classe extraite du code, le composant le plus simple :
class Greeting extends React.Component {
render() {
return <h1 id="Hello-nbsp-this-props-name">Hello, {this.props.name}</h1>;
}
}Comme vous pouvez le voir dans le code ci-dessus, les composants et les classes générales peuvent également définir des méthodes. Pour les composants, la méthode render() est très importante (doit être implémentée), et c'est dans cette méthode que l'interface du composant est renvoyée. Dans la méthode render(), JSX est utilisé pour définir l'interface du composant. La méthode render() sera décrite plus en détail ultérieurement.
De plus, les composants ont deux choses importantes, l'une sont des propriétés (accessoires) et l'autre est un état (state). En termes simples, les propriétés d'un composant lui sont données par le composant parent (les composants peuvent être imbriqués). Ce qui est stocké, ce sont les exigences du composant parent pour le composant enfant. Les propriétés sont accessibles (utilisées) dans le composant, mais elles. ne peut pas être modifié. ;L'état du composant est défini et utilisé par le composant lui-même. Il est utilisé pour stocker l'état actuel du composant.
2. Cycle de vie d'un composant
Le cycle de vie d'un composant peut être grossièrement divisé en trois étapes : affichage (montage), actualisation (mise à jour) et disparition (démontage).
Dans chaque étape, plusieurs étapes sont subdivisées.
1. Phase d'affichage (Montage)
est la phase où le composant est créé et inséré dans la vue. Les méthodes suivantes sont exécutées dans l'ordre :
- constructor(props)
sera appelée. lorsque le composant est créé. Dans la méthode, vous pouvez accéder aux propriétés de l'objet transmises par le composant parent. Si vous souhaitez surcharger cette méthode, vous devez penser à écrire super(props) en premier ; sinon, les attributs ne sont pas accessibles à l'intérieur de ce composant (le contenu des attributs sera détaillé plus tard).
- componentWillMount()
- render()
- componentDidMount()
2. Phase de rafraîchissement (mise à jour)
Le composant sera déclenché lorsque ses propriétés (props) et son état (state) changeront à actualisez, la méthode suivante est exécutée immédiatement :
- componentWillReceiveProps(nextProps)
Elle sera appelée lorsque les propriétés du composant changent. Dans cette méthode, nextProps est la nouvelle propriété. Si vous souhaitez mettre à jour l'état au sein de cette méthode, vous devez d'abord vous assurer que la valeur actuelle et la nouvelle valeur de l'attribut sont différentes avant d'actualiser l'état.
- shouldComponentUpdate()
Cette méthode renvoie true ou false pour déterminer si la méthode render() du composant sera appelée.
- componentWillUpdate()
- render()
- componentDidUpdate()
3. Phase de disparition (Démontage)
Une fois le composant supprimé, il entrera dans la phase de disparition et exécutera la méthode suivante :
- composantWillUnmount()
3. Propriétés, statut et méthodes du composant
A l'intérieur d'un composant, pour accéder à ses propres propriétés, statut et méthodes, vous devez généralement utiliser le mot-clé this pour exprimer la signification de ce composant .
1. Méthodes des composants
Le format d'accès aux méthodes des composants : this.methodName(param1, param2,...) this.methodName(param1,param2,…)
如,在组件内部定义了方法:
_method()
{
console.log(‘method call ! ~~~~’);
}要调用它: this._method(); Par exemple, une méthode est définie à l'intérieur du composant :
{
property1:value1,
property2:value2,
…
}Pour l'appeler : this._method();
上面提到,组件的属性,是由父组件给的,从意义上理解,组件的属性用来存储父组件对子组件的要求。
访问组件的属性格式: this.props.propertyName
这里看到,与访问组件的方法不同,这里没有直接在this后就直接跟属性名,中间多了一个props。这个props其实是一个属性对象,上面我们提到属性是父组件给的,那么这个props对象就相当于把父组件给的所有的属性都封装起来,一个props对象像这样:
{
property1:value1,
property2:value2,
…
}注意,在使用react的时候会经常遇到用这种形式表示的对象,也就是一个花括号内包含若干对属性名和属性值。
访问组件的属性的例子:
例如组件有一个属性height,那么要访问它: this.props.height;
虽然属性不能修改,但我们能给组件属性一个默认值,也就是说,当父组件没有给该属性赋值的时候,使用的一个默认值。
例如给组件CustomButton定义默认属性:
CustomButton.defaultProps = {
color: 'blue'
};另外还可以给组件的属性指定类型,在开发模式下这个如果父组件设置的属性不符合子组件设定的类型的话,会输出警告,在生产模式下就不会对类型进行检查,例如,设定CustomButton组件的color属性的类型为字符:
CustomButton.propTypes = {
color: React.PropTypes.string
};3. 组件的状态
组件的状态,就是用来存储组件的当前状态。
访问状态的格式: this.state.propertyName
例如,组件有个属性height,那么要访问它对应的状态: this.state.height;
与组件的属性类似,这里也没有直接在this后跟属性名,中间多了个state。类似的,state也是一个状态对象,把所有属性对应的状态封装起来。既然是对象,当然也可以使用上面说的“花括号内包含若干对属性名和属性值”的形式来表示,像这样:
{
property1:value1,
property2:value2,
…
}上面提到,属性是父组件给的,不可修改,但状态可以修改。由于状态是一个对象,因此修改状态,就是给this.state赋予一个新的对象:
this.state = {
propertyName1:newValue1,
propertyName2:newValue2,
…
};或者使用setState()方法,这个方法会将新的、旧的状态合并,因此只需要填入有变化的状态就好,
this.setState({
propertyName1:newValue1,
propertyName2:newValue2,
…
});例如,修改一个组件的两个状态height和width分别为100和200:
this.state = {
height:100,width:200,
};或
this.setState({
height:100,
width:200,
});四、组件的render()方法
上面提到,render()方法是专门用来返回组件界面的。从组件的生命周期可以看出,在组件第一次加载的时候,或者组件的props或state有变化的时候,render()方法都会被调用,也就是说这两种情况下,组件会重画它的界面,因此在render()方法中尽量只做有关界面的事情。
组件的界面也是由一个或多个其他的组件组成的,比如View、Button、Text等等。需要注意的是,如果当多个子组件都需要使用同一个状态(状态可能会改变)的时候,为了减少对状态(属性)的访问次数,建议在render()方法中,先用一个变量存储该状态的当前值,然后在各个组件中使用这个变量,而不是在各个组件中多次访问这个状态。
例如,这里组件Text、Input、Image都是用到了this.state.value,推荐的写法是:
render() {
const value = this.state.value;
return (
<View>
<Text>{value}</Text>
<Input value={value} onChange={this.handleChange} />
<Image source = {{ uri : value }}/>
</View>
);
}在上面的例子当中,return()方法内部是由的是JSX,ReactNative支持的表示界面的一种语法,类似于XML或者HTML。这个可以去查查看。
这个例子里,组件使用的都是this.state.value。这里可能就存在疑惑,在组件中什么时候应该用props,什么时候应该用state。下面看,属性和状态的使用场景。
五、属性和状态的使用场景
在组件中应该用props还是state,取决于这个信息是来自于组件内部还是来自于组件外部。什么意思呢?
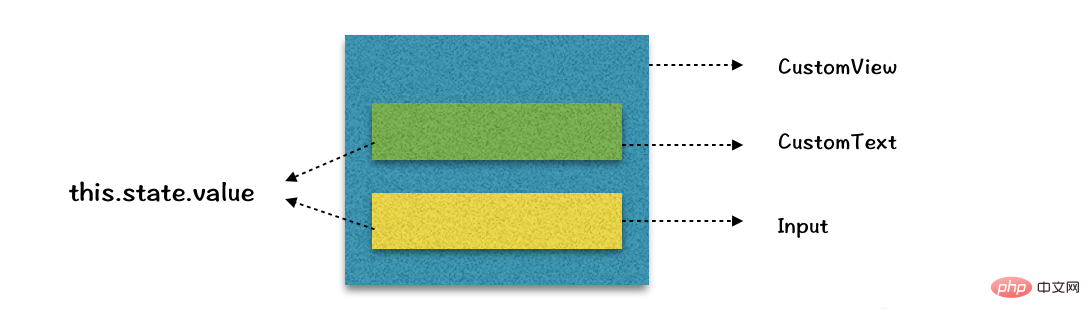
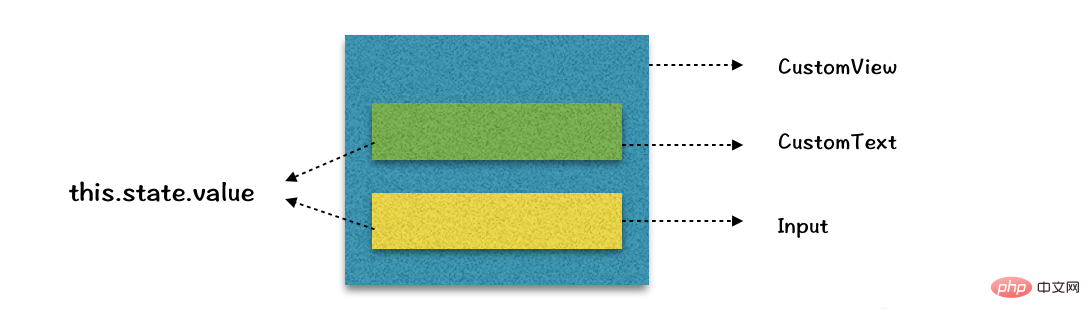
例如,自定义一个组件CustomView(如下图)。CustomView包括一个输入框组件Input和一个文本框组件CustomText。现在要求CustomText显示的文本随Input中输入的内容变化(输入什么就显示什么)。

对于组件CustomView,其子组件CustomText的要显示的文本来自于子组件Input,都是在CustomView的内部,因此CustomView可以用this.state.value来存储输入框的内容,然后CustomText就显示this.state.value。
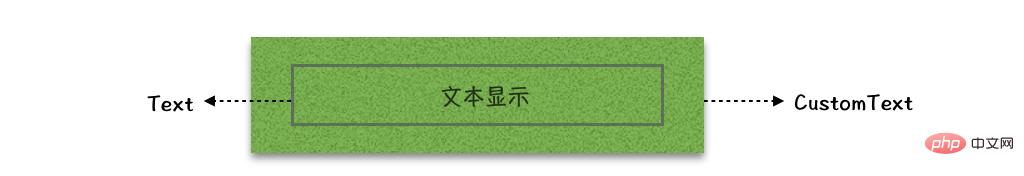
那么站在组件CustomText的角度,假定CustomText内部包含一个Text组件,实际上文本是由Text组件显示的(如下图):

为了满足组件CustomText的文本随输入框的内容改变,就要求CustomView要将输入框的内容传到CustomText内部,这样CustomText的子组件Text才可以访问到。这就需要用到属性。如果CustomView通过属性textFromInput传给CustomText的话,在CustomText内部,就可以通过this.props.textFromInput访问到。
所以CustomView的render()方法应该是这样的:
render(){
var value = this.state.value;
return(
<CustomText textFromInput = {value}/>
<Input onChange = {this._inputValueChange}/>
);
}CustomText的render()方法应该是这样的:
render(){
return(
<Text>{this.props.textFromInput}</Text>
);
}这时候,只要实现每次输入内容变化的时候更新状态value,就可以实现CustomText的内随输入内容变化。上面onChange指向_inputValueChange方法,于是实现该方法:
this._inputValueChange(e){
this.setState({
value:e.target.value;
});
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
Comment installer le composant DirectPlay de l'ancienne version de Windows 10
Dec 28, 2023 pm 03:43 PM
De nombreux utilisateurs rencontrent toujours des problèmes lorsqu'ils jouent à certains jeux sur Win10, tels que le gel de l'écran et les écrans flous. À l'heure actuelle, nous pouvons résoudre le problème en activant la fonction de lecture directe, et la méthode de fonctionnement de la fonction est également très simple. Comment installer Directplay, l'ancien composant de Win10 1. Entrez "Panneau de configuration" dans la zone de recherche et ouvrez-le 2. Sélectionnez de grandes icônes comme méthode d'affichage 3. Recherchez "Programmes et fonctionnalités" 4. Cliquez sur la gauche pour activer ou désactiver les fonctions Win 5. Sélectionnez l'ancienne version ici Cochez simplement la case
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment utiliser React et Docker pour empaqueter et déployer des applications frontales L'empaquetage et le déploiement d'applications frontales sont une partie très importante du développement de projet. Avec le développement rapide des frameworks front-end modernes, React est devenu le premier choix de nombreux développeurs front-end. En tant que solution de conteneurisation, Docker peut grandement simplifier le processus de déploiement d'applications. Cet article explique comment utiliser React et Docker pour empaqueter et déployer des applications frontales et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons installer






