 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis
Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis
Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis
Cet article vous donnera une compréhension approfondie des trois propriétés de la mise en page CSS Flex : flex-grow, flex-shrink et flex-basis. J'espère qu'il vous sera utile !

【Apprentissage recommandé : tutoriel vidéo CSS, front-end web】
Dans notre développement quotidien, la mise en page flexible peut être considérée comme monnaie courante Pour beaucoup d'entre nous (vous savez ^_^), peut-être Ce que nous utilisons le plus souvent, c'est le centrage vertical, qui est le code suivant :
.flex-box{
display: flex;
justify-content: center;
align-items: center;
}très bien écrit (^_^) ! Alors nous savons tous que cela est défini sur l'élément parent, et que l'effet de mise en page prend effet sur l'élément enfant ! Droite! Mais avons-nous déjà réfléchi à cette question ?
- Si la somme des largeurs de tous les éléments enfants est supérieure à la largeur de l'élément parent, comment les éléments enfants changeront-ils à ce moment-là ?
- Si la somme des largeurs de tous les éléments enfants est inférieure à la largeur de l'élément parent, comment les éléments enfants changeront-ils à ce moment-là ?
Ne nous inquiétons pas de ces deux problèmes et de la façon de les résoudre ! Comprenons d'abord ce que sont ces trois éléments flex-grow, flex-shrink et flex-basis et comment les utiliser. Apprenons ensemble !
1 flex-grow
- flex-grow : La signification chinoise de grow est
expand, qui est utilisé pour allouer la proportion relative de l'espace restant de l'élément parent. La valeur par défaut est 0. Regardons d'abord un exemple :扩大,用来分配父元素剩余空间的相对比例。默认值为0。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
/* 子元素left */
.left{
flex-grow: 1;
width: 100px;
background-color: orange;
}
/* 子元素right */
.right{
flex-grow: 0;
width:100px;
background-color: cyan;
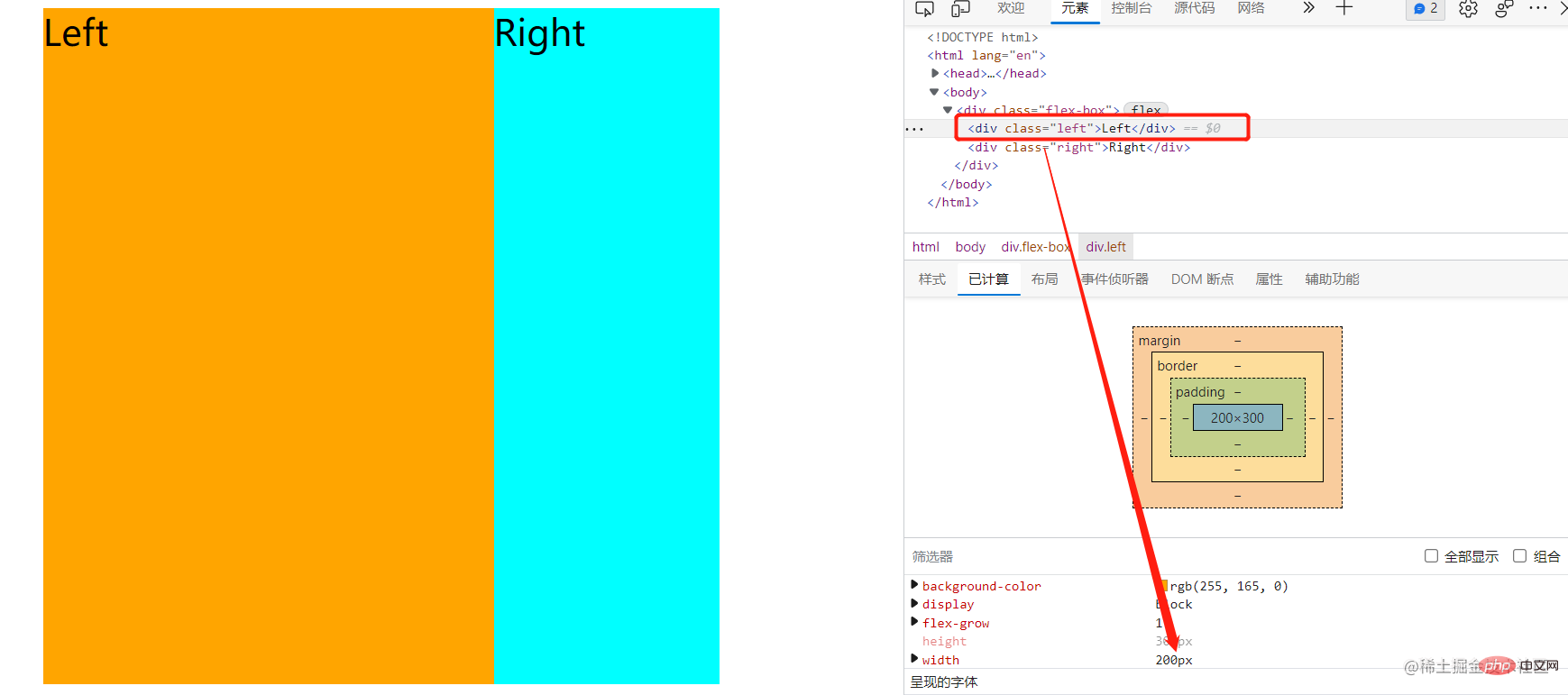
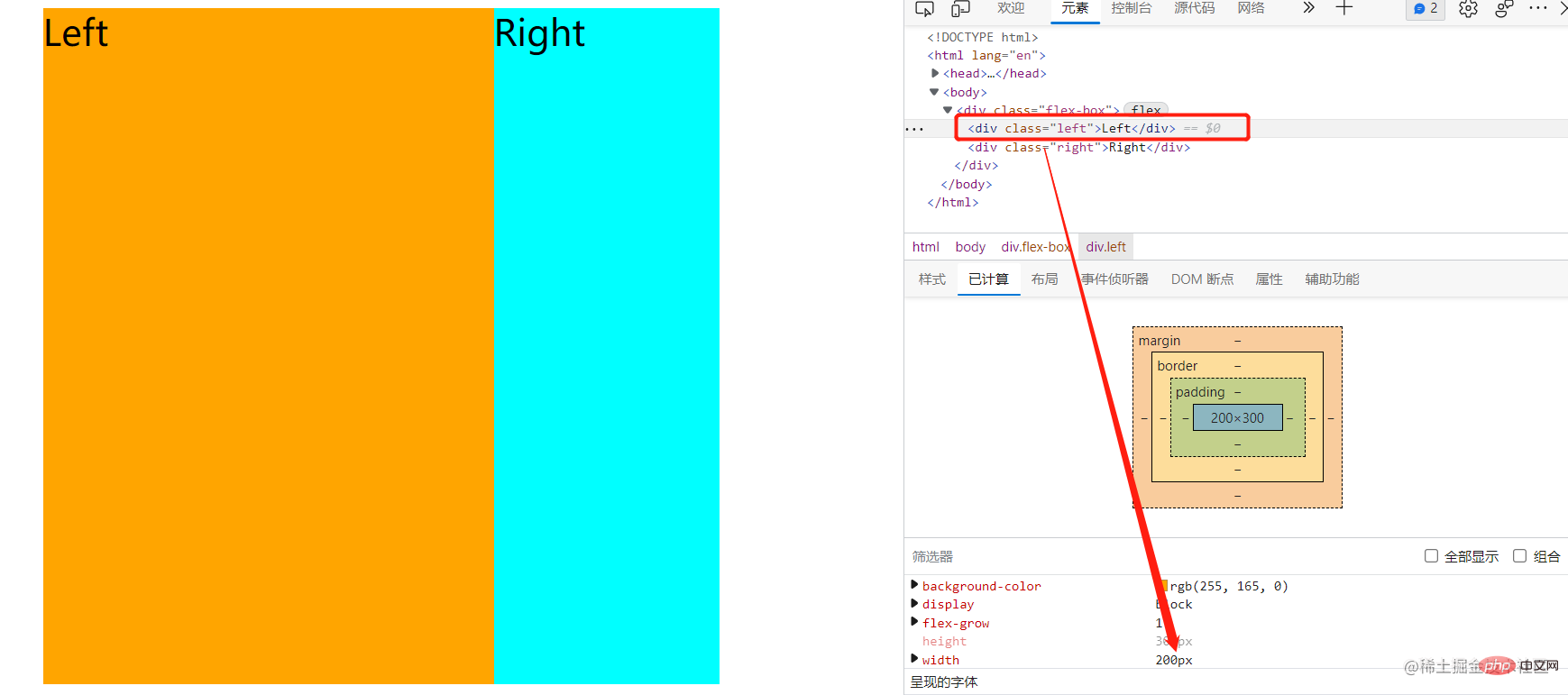
}上面我们可以看出子元素left和right的宽度之和为200px,而父元素宽度为300px,也就是说父元素还有空余空间,而真正的效果如图所示。
 我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
我们会发现子元素left的宽度会变成200px,这就是flex-grow的作用了,flex-grow为0不做处理,而left盒子的flex-grow为1。也就是剩余宽度空间全部分配给了left盒子,假如flex-grow属性变成这样呢?
/* 子元素left */
.left{
...
flex-grow: 3;
...
}
/* 子元素right */
.right{
...
flex-grow: 1;
...
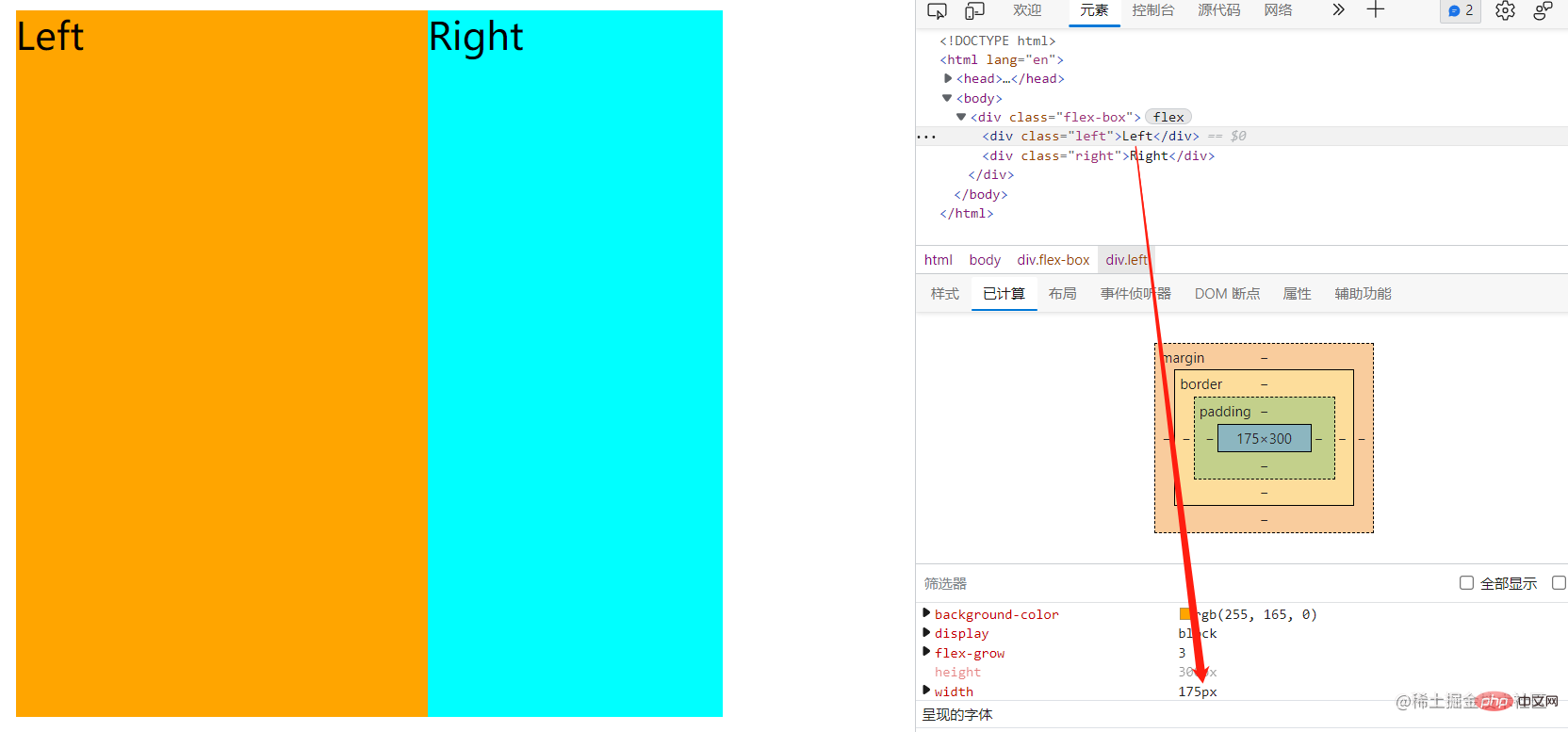
}这样处理的话也就是剩余空间按照left:right为3:1处理,多出来的空间:300px-(100px+100px)=100px;left的宽度:100px+100px*(100px*3/(100*3+100*1)) = 175px;right的宽度:100px+100px*(100px*1/(100*3+100*1)) = 125px;这就解析了当所有子元素宽度之和小于父元素宽度之和时,子元素如何处理?这个问题了。
注意地,如果所有子元素的flex-grow的值是一样的话,那么剩余空间就按照平均分配。

2 flex-shrink
- flex-shrink:shrink的中文意思是
收缩,用来指定flex元素的收缩规则。默认值为1。我们先看一个例子:
/* 父元素 */
.flex-box{
display: flex;
width: 300px;
height: 300px;
...
}
/* 子元素left */
.left{
flex-shrink: 3;
width: 200px;
background-color: orange;
}
/* 子元素right */
.right{
flex-shrink: 1;
width:200px;
background-color: cyan;
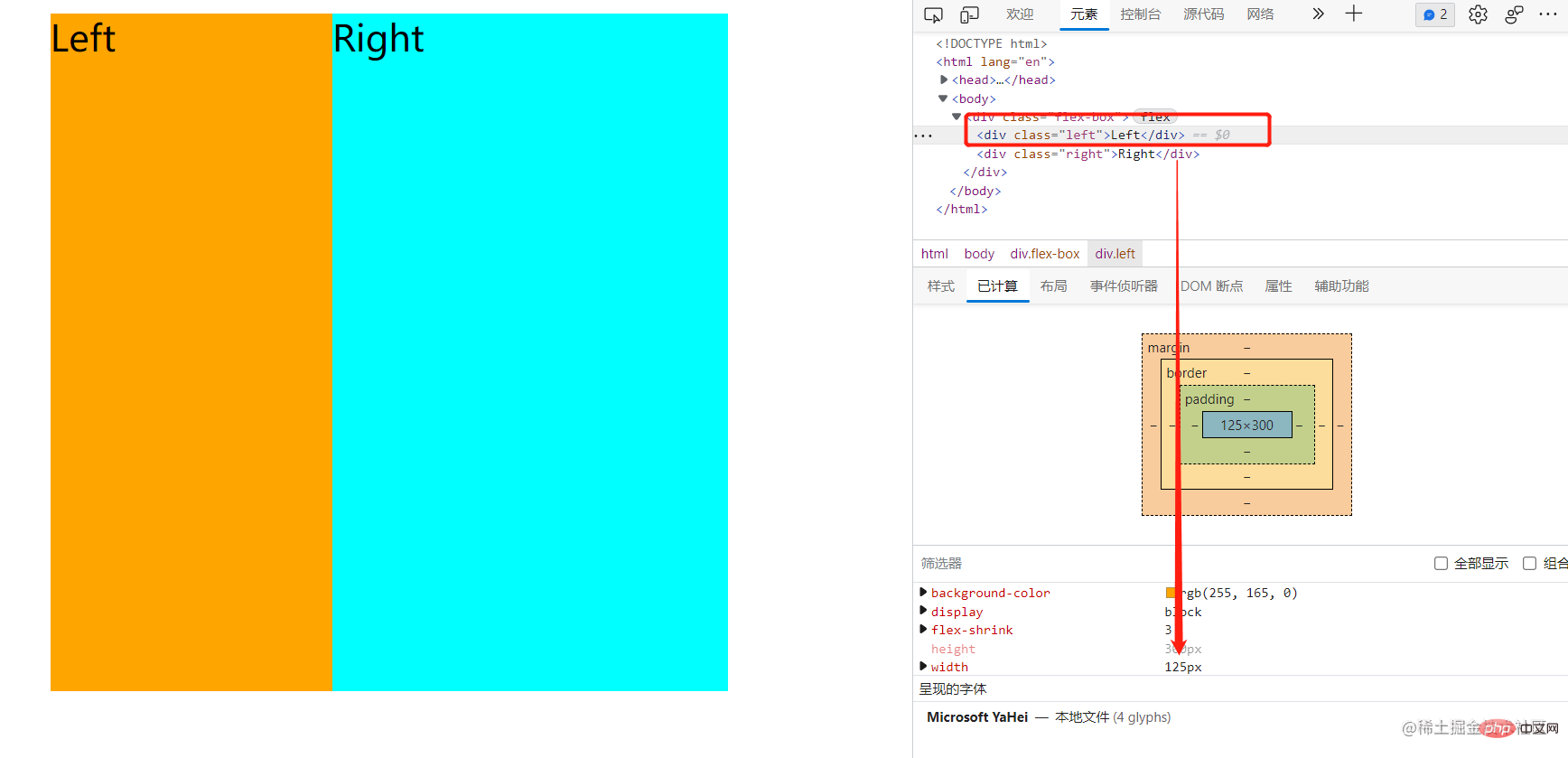
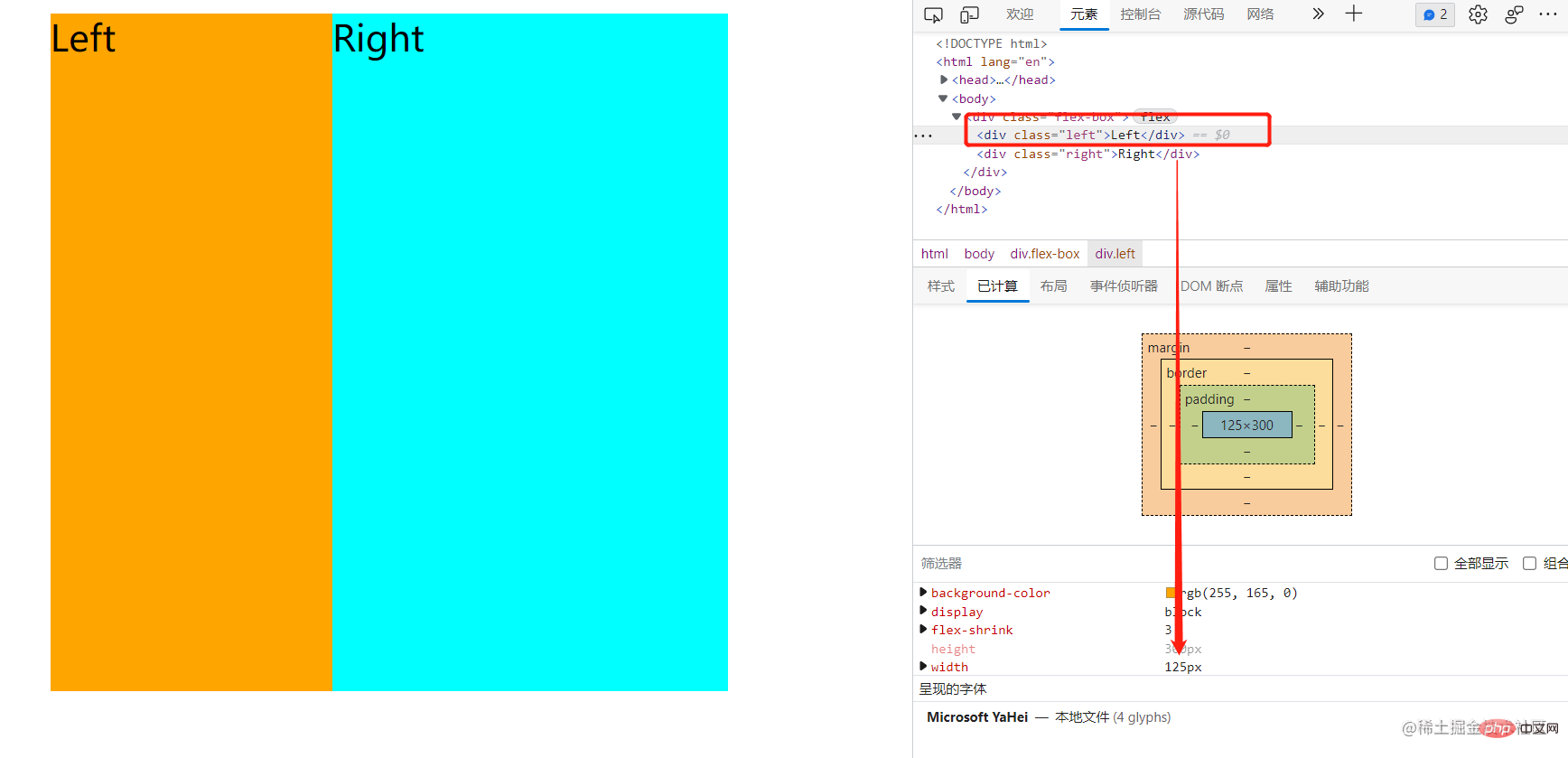
} 首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:
首先,所有子元素宽度之和大于父元素宽度(200px+200px>300px)。由于父元素的宽高都是固定的,所以不能撑大父元素,只能缩小子元素。子元素flex-shrink的比为3:1,所以子元素left的宽度为:200px-100px*(200px*3/(200px*3+200px*1)) = 125px;子元素right的宽度为:200px-100px*(200px*1/(200px*3+200px*1)) = 175px;这样也就解析了当所有子元素的宽度和大于父元素宽度和的时候,子元素是如何处理的这个问题的了。
3 flex-basis
- flex-basis:basis的中文意思是
基准
.flex-box{
display: flex;
width: 300px;
height: 300px;
margin:0 auto;
background-color: #000;
}
.left{
width: 200px;
flex-basis: 100px;
background-color: orange;
}
.right{
width:100px;
background-color: cyan;
}
 Nous trouverons La largeur de l'élément enfant de gauche deviendra 200px. C'est le rôle de flex-grow est 0 et n'est pas traité, tandis que le flex-grow de la boîte de gauche est 1. C'est-à-dire que tout l'espace de largeur restant est alloué à la case de gauche. Et si la propriété flex-grow devenait comme ceci ?
Nous trouverons La largeur de l'élément enfant de gauche deviendra 200px. C'est le rôle de flex-grow est 0 et n'est pas traité, tandis que le flex-grow de la boîte de gauche est 1. C'est-à-dire que tout l'espace de largeur restant est alloué à la case de gauche. Et si la propriété flex-grow devenait comme ceci ?
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
100px+100px*(100px*1/(100*3+100* 1)) = 125px</ code>;Cela explique comment gérer les éléments enfants lorsque la somme des largeurs de tous les éléments enfants est inférieure à la somme des largeurs des éléments parents ? C'est le problème. 🎜<blockquote>🎜Notez que si les valeurs flex-grow de tous les éléments enfants sont les mêmes, alors l'espace restant sera réparti uniformément. 🎜</blockquote>🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/ab1d62b0ef8deb245bfd0d839384b58e-1.png" class="lazy" alt="Vous présente les trois attributs de la mise en page Flex : flex-grow, flex-shrink, flex-basis" chargement="lazy"/ >🎜<h2 data-id="heading-1">2 flex-shrink🎜🎜🎜🎜flex-shrink🎜 : La signification chinoise du rétrécissement est <code>shrink, qui est utilisé pour spécifier les règles de rétrécissement d'éléments flexibles. La valeur par défaut est 1. Regardons d'abord un exemple : 🎜🎜/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
} Premièrement, la somme des largeurs de tous les éléments enfants est supérieure à la largeur de l'élément parent (🎜200px+200px>300px🎜). Étant donné que la largeur et la hauteur de l'élément parent sont fixes, l'élément parent ne peut pas être agrandi et les éléments enfants ne peuvent être que réduits. Le rapport flex-rétrécissement de l'élément enfant est de 3:1, donc la largeur de l'élément enfant gauche est :
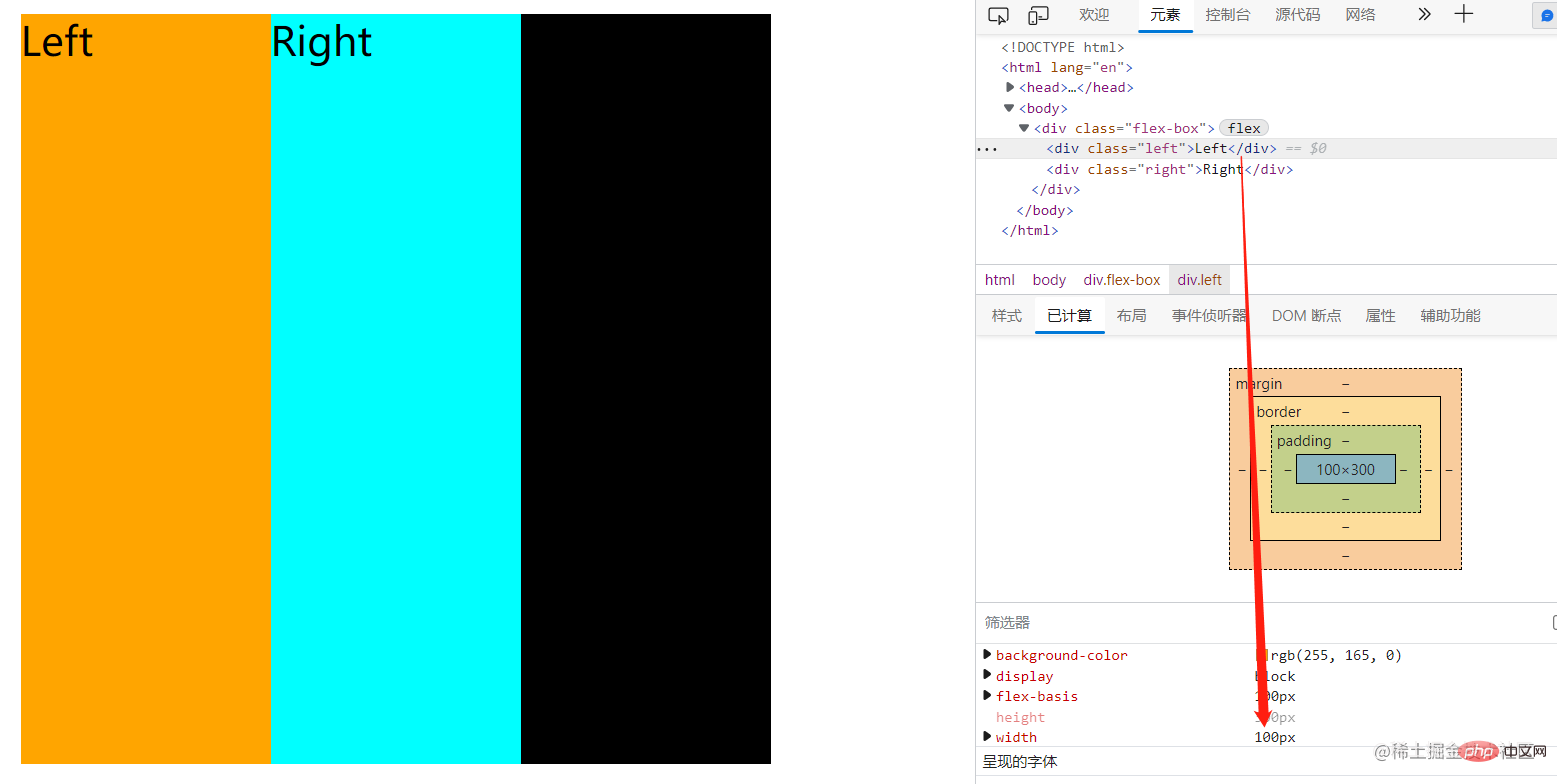
Premièrement, la somme des largeurs de tous les éléments enfants est supérieure à la largeur de l'élément parent (🎜200px+200px>300px🎜). Étant donné que la largeur et la hauteur de l'élément parent sont fixes, l'élément parent ne peut pas être agrandi et les éléments enfants ne peuvent être que réduits. Le rapport flex-rétrécissement de l'élément enfant est de 3:1, donc la largeur de l'élément enfant gauche est : 200px-100px*(200px*3/(200px*3+200px*1)) = 125px</ code>; La largeur de l'élément droit est : <code>200px-100px*(200px*1/(200px*3+200px*1)) = 175px; tous les éléments enfants sont supérieurs à l'élément parent. Comment l'élément enfant gère-t-il ce problème lorsque la largeur et la largeur sont égales l'une à l'autre ? 🎜3 flex-basis🎜🎜🎜🎜flex-basis🎜 : La signification chinoise de base est basis, qui est utilisée pour spécifier la taille du zone de contenu de l’élément enfant. La valeur par défaut est automatique. Regardons d'abord l'exemple suivant : 🎜🎜rrreee🎜🎜Attention, nous avons constaté que la largeur de la gauche est un peu étrange ? La gauche ci-dessus ne définit pas de largeur : 200px Pourquoi l'effet est-il de 100px ? Nous savons tous que flex-basis est la référence. En fait, sous la disposition flex, cet attribut a une priorité plus élevée que la largeur. Lorsque flex-basis et width existent, la première valeur prévaut.
Bon, bon, nous avons appris les trois éléments, résumons : 🎜- flex-grow:值大于0,主要是
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。 - flex-shrink:值大于0,主要是
解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。 - flex-basis:其实也可以理解为在flex布局下,
一个高优先级的宽度。
4 结合flex属性使用
解决父元素宽度大于所有子元素宽度之和时,子元素合理分配父元素剩余空间。值为0时,子元素盒子空间不做扩大处理。解决父元素宽度小于所有子元素宽度之和时,子元素缩小宽度以适应父元素宽度,值为0时,子元素盒子空间不做缩小处理。一个高优先级的宽度。除了上面各自分开使用这三个属性,还可以盒子一起使用也就是:
flex:flex-grow flex-shrink flex-basis; /*记忆法:g(拱)s(?)b(?)后面两个字懂了吧^_^*/
flex属性可以灵活处理这三个属性,可以单值、双值处理,这样的话,flex属性分别代表什么?
- 当flex为单值时,可代表一个无单位数(默认为flex:number 1 0;)、一个有效宽度值(flex:100px,即是flex-basis)、或者特殊值(none、auto、initial)
none:元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为
flex: 0 0 auto。auto:会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为
flex: 1 1 auto。initial:它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。
- 当flex为双值时,第一个数必须为无单位数(代表flex-grow)、第二个数为一个无单位数(flex-shrink)或一个有效宽度(flex-basis)
5 一道笔试题
- 以下布局在页面上的宽度比是?
/*父元素*/
.flex{
display: flex;
width: 200px;
height: 100px;
margin:0 auto;
background-color: #000;
}
/*子元素*/
.left{
flex:3 2 50px;
background-color: orange;
}
/*子元素*/
.right{
flex:2 1 200px;
background-color: cyan;
}从上面我们可以看到子元素的flex值太复杂,其实我们可以先不看前面两值,先看最后一值(flex-basis)。如果所有子元素的flex-basis之和大于父元素之和考虑第一个值,如果所有子元素的flex-basis之和小于父元素之和考虑第二个值。上面所有子元素宽度50px+200px=250px大于父元素宽度200px,所以考虑第二个值也就是子元素left和子元素right的flex-shrink属性比2:1,超出部分50px这样处理left的宽度缩小为:50px-50px*(50px*2/(50px*2+200px*1)) = 33.34;right的宽度为:200px-50px*(200px*2/(50px*2+200px*1)) = 166.66。
所以上面题目答案为33.34:166.66 = 1:5
【推荐学习:web前端开发】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





