 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Partage d'outils : réaliser une gestion automatisée des points enterrés front-end
Partage d'outils : réaliser une gestion automatisée des points enterrés front-end
Partage d'outils : réaliser une gestion automatisée des points enterrés front-end

Le suivi des points a toujours été une partie importante du projet H5, et les données de suivi des points sont une base importante pour l'amélioration ultérieure de l'activité et l'optimisation technique. [Apprentissage recommandé : front-end web, enseignement de la programmation]
Dans le travail quotidien, les étudiants en produit ou en entreprise demandent souvent : "Quels sont les points cachés de ce projet maintenant ?", "Quels sont les points cachés de ce projet ?" Où ? " Des questions comme celle-ci consistent essentiellement à poser et à vérifier le code une seule fois, ce qui est très inefficace.

Cela peut avoir quelque chose à voir avec la nature du point enterré lui-même. Les points enterrés sont des fonctions relativement indépendantes. Au fur et à mesure des itérations, il est difficile pour les développeurs de se souvenir de la fonction des points enterrés. À des fins d'autotest et de vérification, les développeurs doivent également trier les données cachées dans le projet. Ainsi, en combinaison avec le scénario actuel, un outil peut être mis en œuvre : en scannant le code, en analysant le code lié aux points enterrés, en le traitant et en le convertissant en données spécifiques pour une utilisation ultérieure dans d'autres plateformes de gestion.
Idée d'implémentation
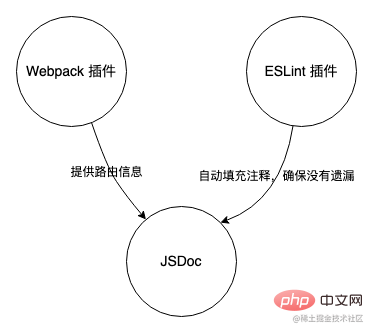
Cet outil peut être grossièrement divisé en trois parties, JSDoc extraction des points enterrés, analyse des dépendances de routage et ESLint plug-in.
- JSDoc est un outil permettant de générer une documentation API basée sur des informations d'annotation en JavaScript. Combiné avec cette fonctionnalité de JSDoc, cet outil de suivi utilise JSDoc comme élément central pour générer les données de suivi dans le code.
- Le plug-in Webpack sert d'auxiliaire pour fournir des informations de routage pour JSDoc.
- Le plug-in ESLint est utilisé comme vérification finale pour garantir que le code enfoui dans le fichier contient les commentaires JSDoc correspondants.

Points de balisage JSDoc personnalisés
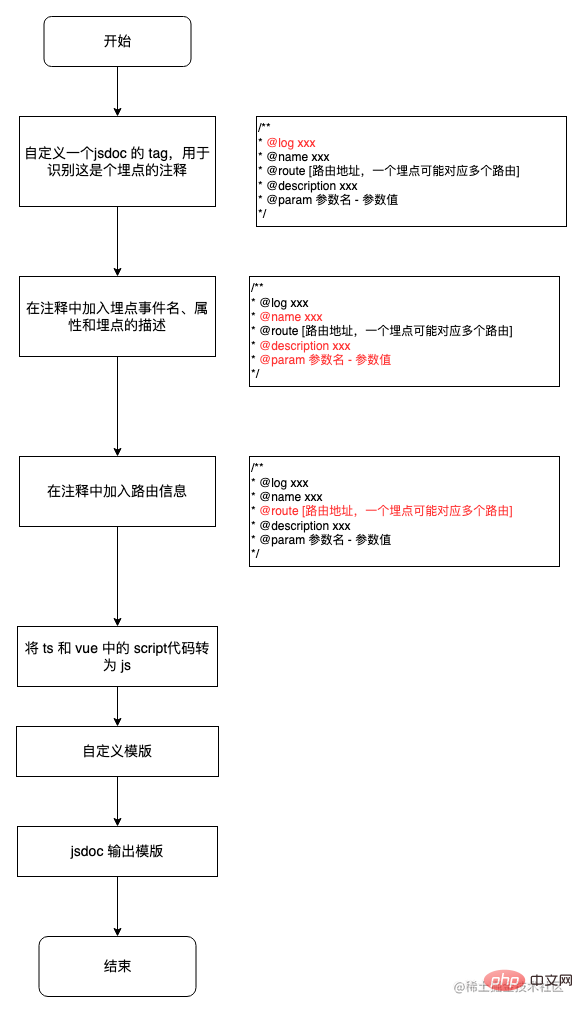
Nous savons que JSDoc peut générer un document basé sur des commentaires dans le code. Tout d'abord, nous personnalisons une balise JSDoc pour la marquer comme commentaire masqué, afin que l'interférence d'autres commentaires puisse être filtrée lors du traitement ultérieur. En combinant le code utilisé dans des projets spécifiques, un organigramme comme celui-ci peut être dessiné :

Voici le processus spécifique de mise en œuvre du code.
Écrivez un plug-in JSDoc et personnalisez une balise :
// jsdoc.plugin.js
// 自定义一个 @log,含有 @log 才是埋点的注释
exports.defineTags = function (dictionary) {
dictionary.defineTag('log', {
canHaveName: true,
onTagged: function (doclet, tag) {
doclet.meta.log = tag.text;
},
});
};Analysez les fichiers .ts et .vue.
// jsdoc.plugin.js
exports.handlers = {
beforeParse: function (e) {
// 对文件预处理
if (/.vue/.test(e.filename)) {
// 解析 vue 文件
const component = compiler.parseComponent(e.source);
// 获取 vue 文件的 script 代码
const ast = parse.parse(component.script.content, {
// ...
});
}
if (/.ts/.test(e.filename)) {
// ts 转 js
}
},
};Modèle JSDoc personnalisé.
// publish.js
exports.publish = function (taffyData, opts, tutorials) {
// ...
data().each(function (doclet) {
// 有 log 这个 tag 的才是埋点注释
if (doclet.meta && doclet.meta.log) {
doclet.tags?.forEach((item) => {
// 获取对应的路由地址
});
// 拿到埋点数据
logData.push({});
}
});
// 输出 md 文档
fs.writeFileSync(outpath, mdContent, 'utf8');
};À ce stade, tous les points cachés dans le code peuvent être complètement affichés. À ce stade, jetons un coup d'œil aux capacités actuelles de cet outil :
- Extrayez automatiquement les informations sur les points enterrés et générez des documents sur les points enterrés : ✅
- Ajoutez automatiquement des balises personnalisées (@log) aux commentaires sur les points enterrés : ❌
- Automatiquement ajouter des commentaires sur les points enfouis Ajouter des informations sur les points enfouis signalés : ❌
- Ajouter automatiquement des informations de routage aux commentaires sur les points enfouis : ❌
- Ajouter automatiquement des informations de description des points enfouis aux commentaires sur les points enfouis : ❌
- Inviter automatiquement les codes de points enfouis non commentés : ❌
Réussi Nous pouvons voir à partir de l'analyse ci-dessus :
- Vous devez ajouter manuellement des commentaires à chaque point enterré
- Vous devez vérifier manuellement l'itinéraire correspondant à chaque point enterré
- Et si vous oubliez d'ajouter des commentaires aux points enterrés ?
L'intention initiale de la création de cet outil est d'économiser un travail répétitif et fastidieux. S'il ajoute une autre charge de travail afin de saisir automatiquement un document à partir du code, cela en vaudra largement la peine. Grâce à l'analyse de ces problèmes, les solutions suivantes peuvent être dégagées :
- Vous devez ajouter manuellement des commentaires à chaque point caché-> Remplissez automatiquement le code-> Fonction de correction ESLint/plug-in VSCode
- Vous avez besoin pour vérifier manuellement chacun L'itinéraire correspondant à chaque point enterré -> Trouver automatiquement l'itinéraire correspondant au composant -> Analyse des dépendances Webpack
- Que dois-je faire si j'oublie de commenter le point caché ? -> Il y aura un rappel si vous oubliez d'écrire un commentaire -> Plug-in ESLint
À ce stade, la solution au problème est devenue claire. Examinons ensuite le processus d'implémentation du plug-in webpack et du plug-in ESLint.
Analyse des dépendances d'itinéraire
webpack lui-même est livré avec analyse des dépendances, et vous pouvez facilement obtenir la relation parent-enfant entre les composants.
compiler.hooks.normalModuleFactory.tap('routeAnalysePlugin', (nmf) => {
nmf.hooks.afterResolve.tapAsync('routeAnalysePlugin', (result, callback) => {
const { resourceResolveData } = result;
// 子组件
const path = resourceResolveData.path;
// 父组件
const fatherPath = resourceResolveData.context.issuer;
// 只获取 vue 文件的依赖关系
if (/.vue/.test(path) && /.vue/.test(fatherPath)) {
// 将组件间的父子关系存到变量中
}
});
});Mettez les dépendances entre les composants dans le format de données souhaité
[
{
"path": "src/views/register-v2/index.vue",
"deps": [
{
"path": "src/components/landing-banner/index.vue",
"deps": []
}
]
}
// ...
]组件之间的依赖关系有了,接下来就是找到组件和路由的对应关系,这里我们用 AST 来解析路由文件,获取路由和组件的对应关系。
// 遍历路由文件
for (let i = 0; i < this.routePaths.length; i++) {
// ...
traverse(ast, {
enter(path) {
// 找出组件和路由的对应关系
path.node.properties.forEach((item) => {
// 组件
if (item.key.name === 'component') {
}
// 路由地址
if (item.key.name === 'path') {
}
});
},
});
}同样地,把组件与路由的映射关系拼成合适的数据格式。
{
"src/views/register-v3/index.vue": "/register"
// ...
}再将路由的映射关系和组件间的依赖关系整合到一起,得出每个组件与路由的对应关系。
{
"src/components/landing-banner/index.vue": [
"/register_v2",
"/register"
//...
]
// ...
}因为使用 AST 遍历的方式来解析路由文件,目前支持的解析的路由文件写法有以下四种,基本上满足了当前的场景:
const page1 = (resolve) => {
require.ensure(
[],
() => {
resolve(require('page1.vue'));
},
'page1',
);
};
const page2 = () =>
import(
/* webpackChunkName: "page2" */
'page2.vue'
);
export default [
{ path: '/page1', component: page1 },
{ path: '/page2', component: page2 },
{
path: '/page3',
component: (resolve) => {
require.ensure(
[],
() => {
resolve(require('page3.vue'));
},
'page3',
);
},
},
{
path: '/page4',
component: () =>
import(
/* webpackChunkName: "page4" */
'page4.vue'
),
},
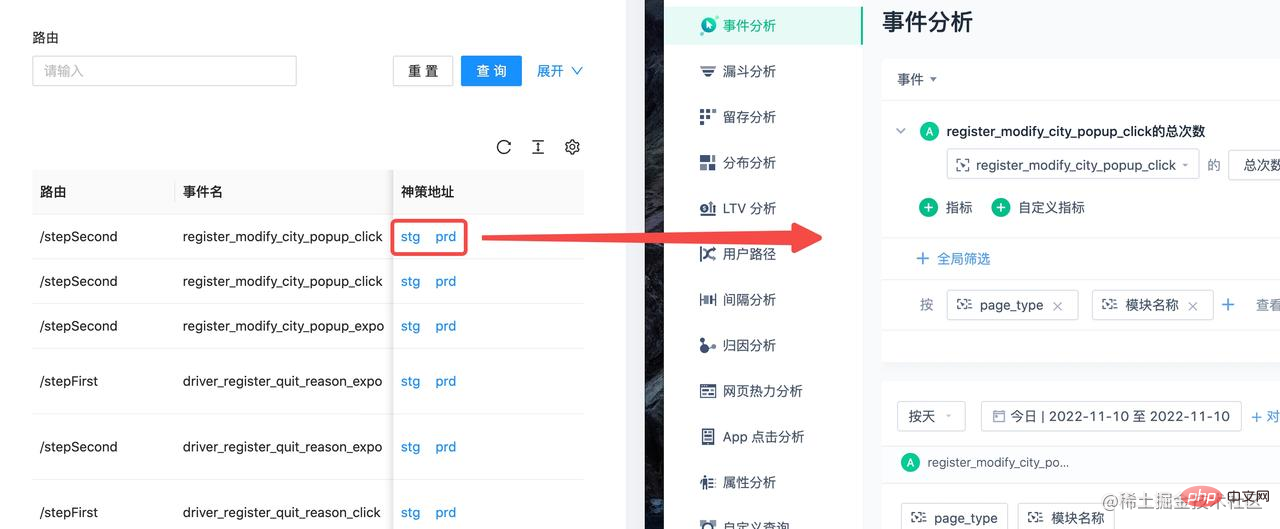
];再得到了上面的对应关系之后,可以把埋点数据放到传到埋点管理平台上,从而实现一键查询:

编写 ESLint 插件
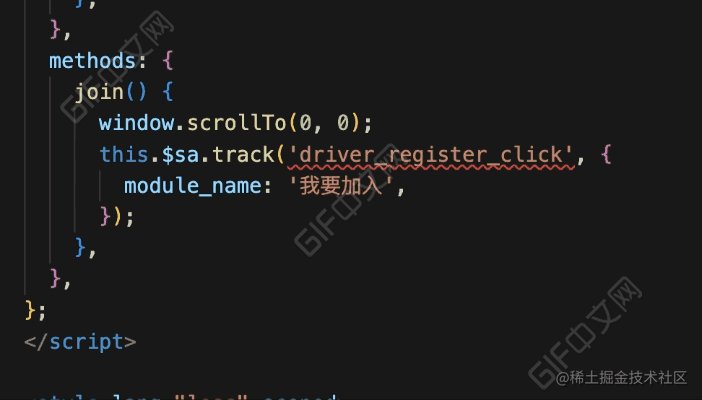
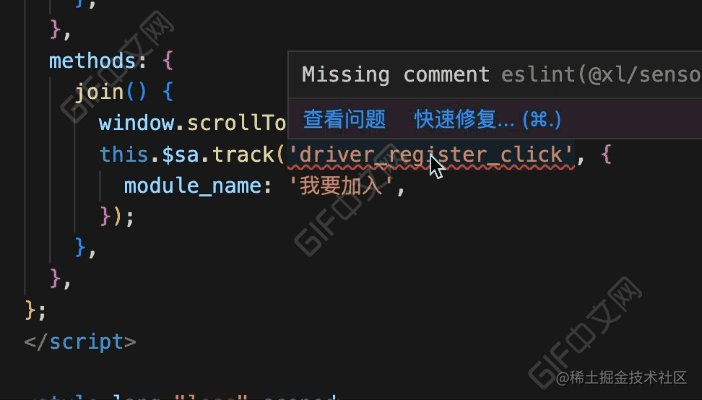
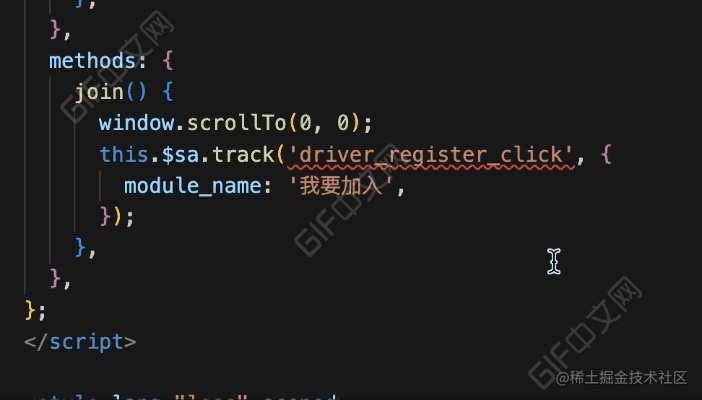
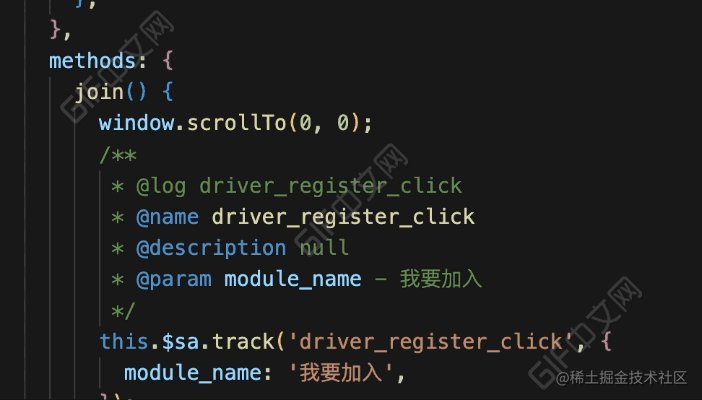
先来看看代码中埋点上报的三种方式:
// 神策 sdk
sensors.track('xxx', {});
// 挂载到 Vue 实例中
this.$sa.track('xxx', {});
// 装饰器
@SensorTrack('xxx', {})观察上面三种方式,可以知道埋点上报是通过 track 函数和 SensorTrack 函数,所以我们的 ESLint 插件对这两个函数进行校验。
function create(context) {
// 调用 track 函数的对象
const checkList = ['sensor', 'sensors', '$sa', 'sa'];
return {
Literal: function (node) {
// ...
// 调用埋点函数而缺少注释时
if (
isNoComment &&
((isTrack && isSensor) || (is$Track && isThisExpression))
) {
context.report({
node,
messageId: 'missingComment',
fix: function (fixer) {
// 自动修复
},
});
}
// 使用修饰器但没有注释时
if (
callee.name === 'SensorTrack' &&
sourceCode.getCommentsBefore(node).length === 0
) {
context.report({
node,
messageId: 'missingComment',
fix: function (fixer) {
// 自动修复
},
});
}
},
};
}看下完成后的效果:

效果对比
我们再来对比下优化前后的区别:
| 优化前 | 优化后 | |
|---|---|---|
| 自动提取埋点信息,生成埋点文档 | ✅ | ✅ |
| 自动给埋点注释添加自定义 tag(@log) | ❌ | ✅ |
| 自动给埋点注释添加上报的埋点信息 | ❌ | ✅ |
| 自动给埋点注释添加路由信息 | ❌ | ✅ |
| 自动给埋点注释添加埋点描述信息 | ❌ | ❌ |
| 自动提示没有注释的埋点代码 | ❌ | ✅ |
优化之后除了整个流程基本都由工具自动完成,剩下一个埋点描述信息。因为埋点的描述信息只是为了让我们更好地理解这个埋点,本身并不在上报的代码中,所以工具没有办法自动生成,但是我们可以直接在产品提供的埋点文档中拷贝过来完成这一步。
总结
在项目中接入这个工具之后,可以快速地知道项目的埋点有哪些以及各个埋点所在的页面,也方便我们对埋点的梳理,同时利用导出的埋点数据开发后台应用,有效地提升了开发者效率。
这个工具的实现是在 JSDoc、webpack 和 ESLint 插件的加持下水到渠成的,说是水到渠成是因为一开始的想法只是做到第一步,先有个一键查询功能和能够输出一份文档用着先。但是第一版出来后发现要手动去处理这些埋点注释还是比较繁琐,恰巧平常开发中常见的 webpack 插件和 ESLint 插件可以很好地解决这些问题,于是便有路由依赖分析和 ESLint 插件。像是《牧羊少年奇幻之旅》中所说的,“如果你下定决心要做一件事情,整个宇宙都会合力帮助你。”
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
Partage d'expérience en développement C# : compétences en développement collaboratif front-end et back-end
Nov 23, 2023 am 10:13 AM
En tant que développeur C#, notre travail de développement comprend généralement le développement front-end et back-end. À mesure que la technologie se développe et que la complexité des projets augmente, le développement collaboratif du front-end et du back-end est devenu de plus en plus important et complexe. Cet article partagera quelques techniques de développement collaboratif front-end et back-end pour aider les développeurs C# à effectuer leur travail de développement plus efficacement. Après avoir déterminé les spécifications de l’interface, le développement collaboratif du front-end et du back-end est indissociable de l’interaction des interfaces API. Pour assurer le bon déroulement du développement collaboratif front-end et back-end, le plus important est de définir de bonnes spécifications d’interface. La spécification de l'interface implique le nom de l'interface
 Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est-il front-end ou back-end ? Vérifiez-le!
Jan 19, 2024 am 08:37 AM
Django est un framework d'application Web écrit en Python qui met l'accent sur un développement rapide et des méthodes propres. Bien que Django soit un framework Web, pour répondre à la question de savoir si Django est un front-end ou un back-end, vous devez avoir une compréhension approfondie des concepts de front-end et de back-end. Le front-end fait référence à l'interface avec laquelle les utilisateurs interagissent directement, et le back-end fait référence aux programmes côté serveur. Ils interagissent avec les données via le protocole HTTP. Lorsque le front-end et le back-end sont séparés, les programmes front-end et back-end peuvent être développés indépendamment pour mettre en œuvre respectivement la logique métier et les effets interactifs, ainsi que l'échange de données.
 Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
Explorer la technologie front-end du langage Go : une nouvelle vision du développement front-end
Mar 28, 2024 pm 01:06 PM
En tant que langage de programmation rapide et efficace, le langage Go est très populaire dans le domaine du développement back-end. Cependant, peu de gens associent le langage Go au développement front-end. En fait, l’utilisation du langage Go pour le développement front-end peut non seulement améliorer l’efficacité, mais également ouvrir de nouveaux horizons aux développeurs. Cet article explorera la possibilité d'utiliser le langage Go pour le développement front-end et fournira des exemples de code spécifiques pour aider les lecteurs à mieux comprendre ce domaine. Dans le développement front-end traditionnel, JavaScript, HTML et CSS sont souvent utilisés pour créer des interfaces utilisateur.
 Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Les avantages des normes Web incluent une meilleure compatibilité multiplateforme, une meilleure accessibilité, de meilleures performances, un meilleur classement dans les moteurs de recherche, des coûts de développement et de maintenance, une meilleure expérience utilisateur, ainsi qu'une maintenabilité et une réutilisation du code. Description détaillée : 1. La compatibilité multiplateforme garantit que le site Web peut s'afficher et fonctionner correctement sur différents systèmes d'exploitation, navigateurs et appareils ; 2. L'amélioration de l'accessibilité garantit que le site Web est accessible à tous les utilisateurs ; vitesse, les utilisateurs peuvent accéder et parcourir le site Web plus rapidement, offrir une meilleure expérience utilisateur ; 4. Améliorer le classement des moteurs de recherche, etc.
 Quels sont les ports par défaut pour les standards du Web ?
Sep 20, 2023 pm 04:05 PM
Quels sont les ports par défaut pour les standards du Web ?
Sep 20, 2023 pm 04:05 PM
Les ports par défaut du standard Web sont : 1. HTTP, le numéro de port par défaut est 80 ; 2. HTTPS, le numéro de port par défaut est 443 ; 3. FTP, le numéro de port par défaut est 21 ; est 22 ; 5. Telnet, le numéro de port par défaut est 23 ; 6. SMTP, le numéro de port par défaut est 25 ; 7. POP3, le numéro de port par défaut est 110 ; , le numéro de port par défaut est 53 ; 10. RDP , le numéro de port par défaut est 3389 et ainsi de suite.
 Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Comment implémenter la messagerie instantanée sur le front-end
Oct 09, 2023 pm 02:47 PM
Les méthodes de mise en œuvre de la messagerie instantanée incluent WebSocket, Long Polling, Server-Sent Events, WebRTC, etc. Introduction détaillée : 1. WebSocket, qui peut établir une connexion persistante entre le client et le serveur pour obtenir une communication bidirectionnelle en temps réel. Le frontal peut utiliser l'API WebSocket pour créer une connexion WebSocket et obtenir une messagerie instantanée en envoyant et en recevant. messages 2. Long Polling, une technologie qui simule la communication en temps réel, etc.





