 interface Web
interface Web
 Voir.js
Voir.js
 Parlons des différences de conception et de mise en œuvre entre Vuex et Pinia
Parlons des différences de conception et de mise en œuvre entre Vuex et Pinia
Parlons des différences de conception et de mise en œuvre entre Vuex et Pinia

Lors du développement de projets front-end, la gestion de l'état est toujours un sujet incontournable. Vue et le framework React lui-même offrent certaines capacités pour résoudre ce problème. Cependant, il existe souvent d'autres considérations lors du développement d'applications à grande échelle, telles que la nécessité de journaux d'opérations plus standardisés et plus complets, les capacités de voyage dans le temps intégrées dans les outils de développement, le rendu côté serveur, etc. Cet article prend le framework Vue comme exemple pour présenter les différences dans la conception et la mise en œuvre des deux outils de gestion d'état, Vuex et Pinia.
Vue State Management
Tout d'abord, introduisons la méthode de gestion d'état fournie par le framework Vue lui-même. [Recommandations associées : Tutoriel vidéo vuejs, Développement web front-end]
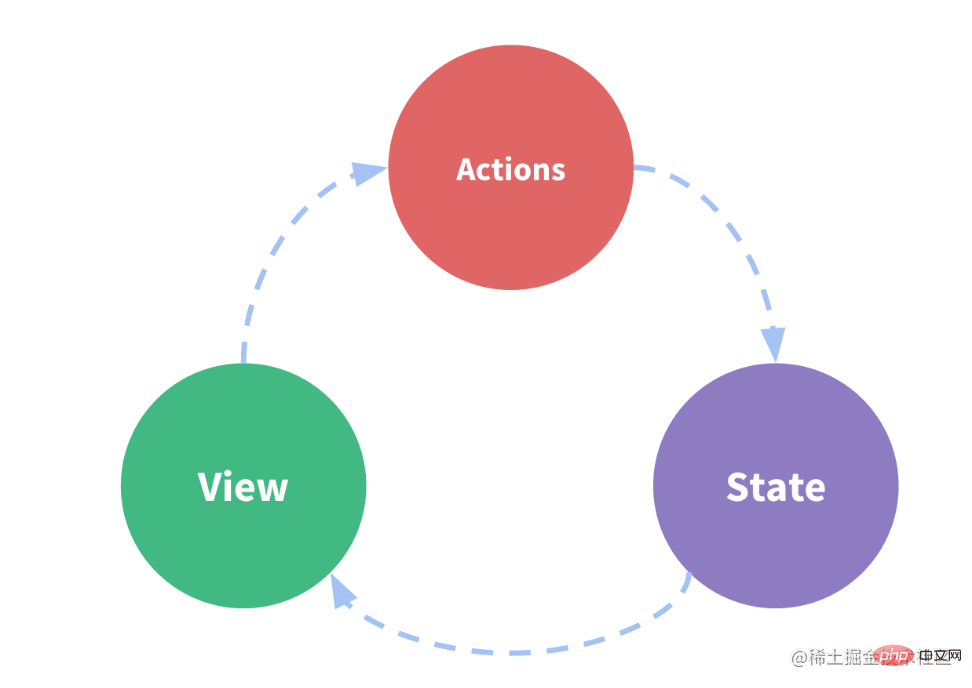
Le composant Vue implique principalement trois composants : l'état, l'action et la vue.
Dans l'API facultative, utilisez la méthode data pour renvoyer un objet d'état et utilisez la méthode methods pour définir l'action permettant de modifier l'état. data 方法返回一个状态对象,通过 methods 方法设置修改状态的动作。
如果使用组合式 API + setup 语法糖,则是通过 reactive 方法生成状态,而动作只需要当做普通函数或者箭头函数进行定义即可。
选项式 API:
<script>
export default {
data() { // 状态 state
return {
count: 0
}
},
methods() { // 动作 action
increment() {
this.count++
}
}
}
</script>
// 视图 view
<template> {{ count }} </template>组合式 API + setup 语法糖:
<script setup>
import { reactive } from 'Vue'
// 状态 state
const state = reactive({
count: 0
})
// 动作 action
const increment = () => {
state.count++
}
</script>
// 视图 view
<template> {{ state.count }} </template>
视图由状态生成,操作可以修改状态。
如果可以将页面的某一部分单独抽离成与外界解耦的状态、视图、动作组成的独立个体,那么 Vue 提供的组件内的状态管理方式已经足够了。
但是开发中经常会遇到这两种情况:
- 多个页面组件依赖于相同的状态。
- 在多个页面组件内的不同交互行为需要修改同一个状态。
比如我们要做一个主题定制功能,需要在项目入口处获取接口中的颜色参数,然后在整个项目的很多页面都要使用到这个数据。
一种方法是使用 CSS 变量,在页面的最顶层的 root 元素上定义一些 CSS 变量,在 Sass 中使用 var() 初始化一个 Sass 变量,所有页面都引用这个变量即可。在项目入口处获取接口数据,需要手动去修改 root 元素上的 css 变量。
在 Vue 中,框架提供了一种 v-bind 的方式去编写 css,我们可以考虑将所有颜色配置存放在一个统一的 store 里面。
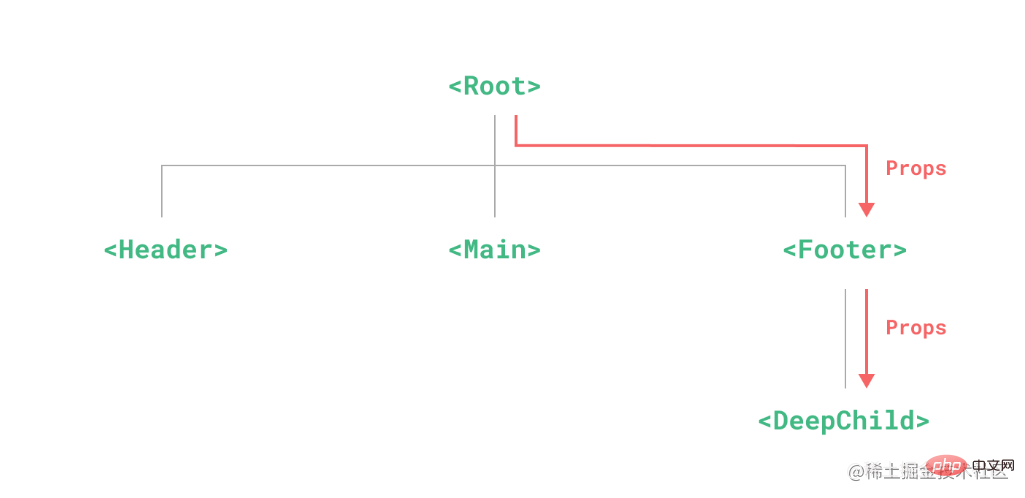
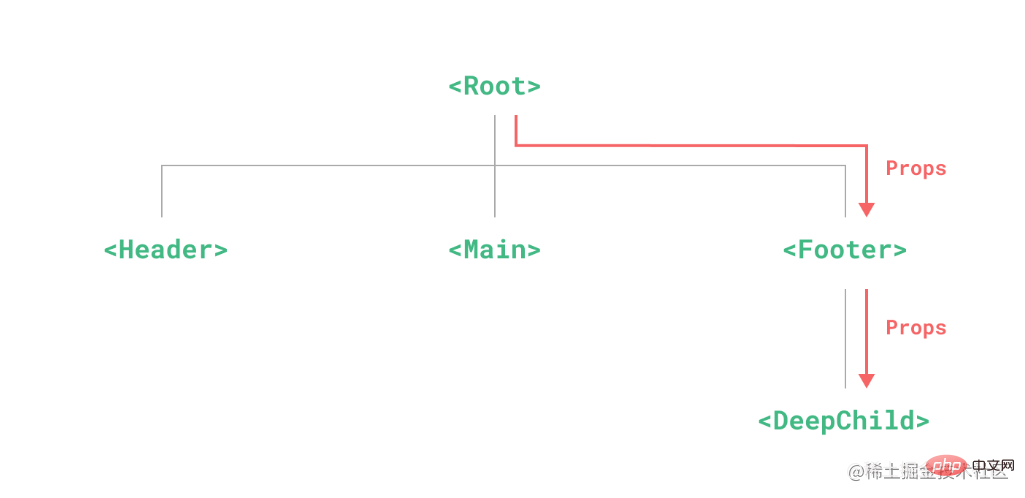
遇到这两种情况,通常我们会通过组件间通信的方式解决,比如:
- 对于相邻的父子组件:
props/emitdefineProps({})defineEmits(['change', '...'])
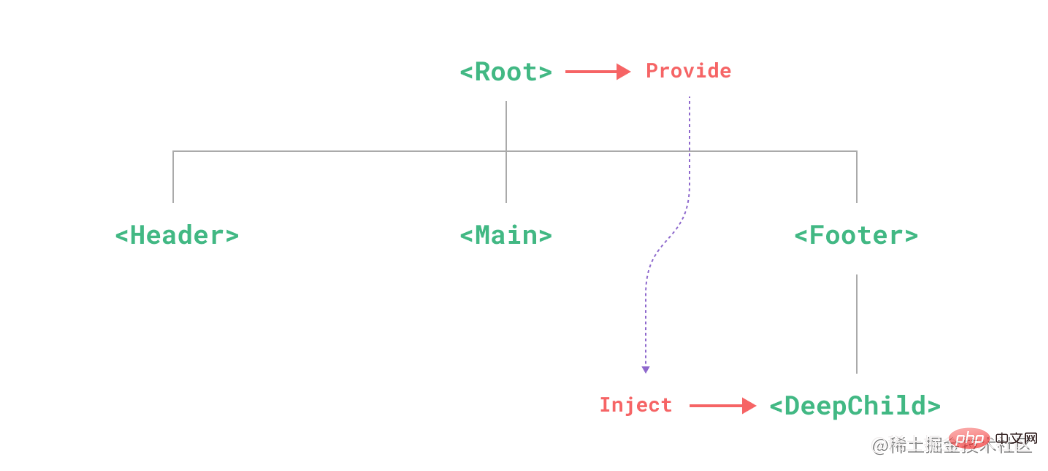
- 对于多层级嵌套:
provide/injectprovide(name: string | symbol, value: any)inject(name: string | symbol, defaultValue: any)Si vous utilisez le sucre syntaxique combiné API + setup, l'état est généré via la méthode
réactiveet les actions doivent uniquement être définies comme des fonctions ordinaires ou des fonctions fléchées. API optionnelle :
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})API combinée + configuration Sucre syntaxique :
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">点击这里加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">异步2s后增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>

 Mais ces deux situations sont souvent rencontrées en développement :
Mais ces deux situations sont souvent rencontrées en développement :
- Par exemple, si nous voulons créer une fonction de personnalisation de thème, nous devons obtenir les paramètres de couleur dans l'interface à l'entrée du projet, puis utiliser ces données dans de nombreuses pages de l'ensemble du projet. Une méthode consiste à utiliser des variables CSS, à définir certaines variables CSS sur l'élément racine de niveau supérieur de la page, à utiliser
var() dans Sass pour initialiser une variable Sass, et toutes les pages y feront référence. variable. Pour obtenir les données de l'interface à l'entrée du projet, vous devez modifier manuellement les variables CSS sur l'élément racine. Dans Vue, le framework fournit un moyen v-bind pour écrire du CSS. Nous pouvons envisager de stocker toutes les configurations de couleurs dans un magasin unifié.
Lorsque nous rencontrons ces deux situations, nous les résolvons généralement grâce à la communication entre les composants, tels que :
Pour les composants parent-enfant adjacents : props/emit
defineProps({ }) defineEmits(['change', '...'])Pour l'imbrication multi-niveaux : provide/inject
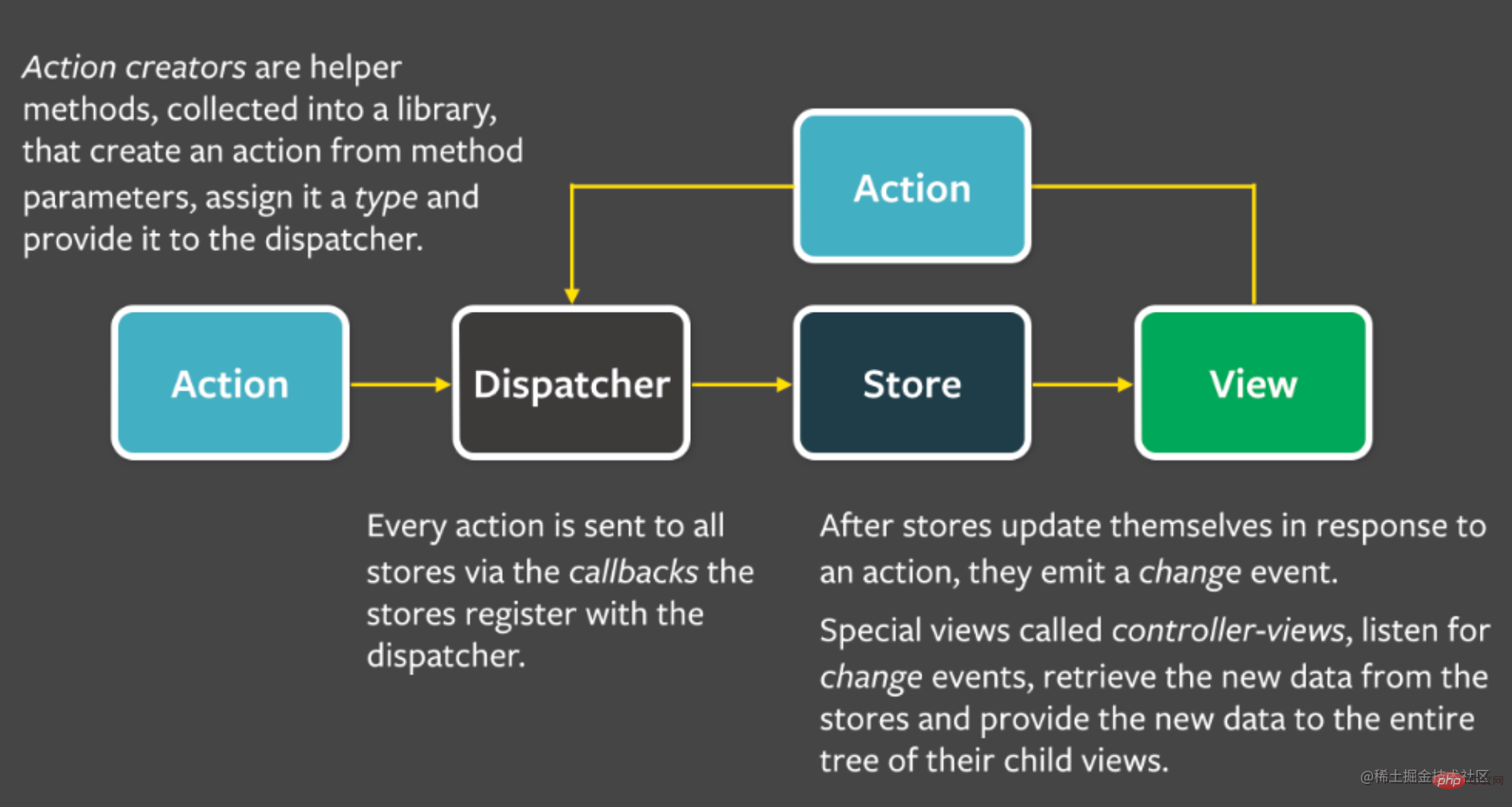
inject(nom : chaîne | symbole, valeur par défaut : any)🎜🎜🎜🎜🎜1. Si oui Communication entre Les composants parent et enfant adjacents peuvent être effectués via props+emit. Le composant parent transmet les données via les accessoires du composant enfant et déclenche certaines méthodes du composant parent via la méthode d'émission à l'intérieur du composant enfant. 🎜🎜🎜🎜🎜2. S'ils ne sont pas directement adjacents, mais qu'ils comportent de nombreuses couches de relations imbriquées entre elles, vous pouvez utiliser la méthode provide+inject. Les composants de haut niveau renvoient le statut et les actions, ainsi que les composants de bas niveau. recevoir des données d’utilisation et déclencher des actions. 🎜🎜🎜🎜🎜Si les deux composants de la cible ne sont pas sur la même chaîne de composants, une solution possible est la « promotion d'état ». 🎜🎜Vous pouvez stocker l'état commun dans le composant ancêtre commun minimum des deux, puis communiquer via les deux méthodes ci-dessus. 🎜🎜🎜Le premier : le composant ancêtre public stocke l'état et transmet l'état réactif et ses opérations associées aux composants enfants étape par étape via les accessoires. 🎜🎜Ce dernier : l'ancêtre commun sert de fournisseur, et plusieurs composants descendants servent d'injecteurs pour obtenir des données et exploiter les données. 🎜🎜🎜Ce dernier est plus concis pour écrire du code et moins sujet aux erreurs. 🎜🎜Cela peut déjà résoudre les problèmes dans la plupart des scénarios. Alors, quelles capacités uniques les outils de gestion d'État en dehors du cadre peuvent-ils offrir ? 🎜🎜🎜Idées et utilisation de base de Vuex et Pinia🎜🎜🎜🎜🎜🎜Architecture de flux🎜🎜🎜🎜Flux 是 Facebook 在构建大型 Web 应用程序时为了解决数据一致性问题而设计出的一种架构,它是一种描述状态管理的设计模式。绝大多数前端领域的状态管理工具都遵循这种架构,或者以它为参考原型。
Flux 架构主要有四个组成部分:
- ? store:状态数据的存储管理中心,可以有多个,可以接受 action 做出响应。
- ? view:视图,根据 store 中的数据渲染生成页面,与 store 之间存在发布订阅关系。
- ? action:一种描述动作行为的数据对象,通常会包含动作类型 type 和需要传递的参数 payload 等属性。
- ? dispatcher:调度器,接收 action 并分发至 store。

整个数据流动关系为:
1、view 视图中的交互行为会创建 action,交由 dispatcher 调度器。
2、dispatcher 接收到 action 后会分发至对应的 store。
3、store 接收到 action 后做出响应动作,并触发 change 事件,通知与其关联的 view 重新渲染内容。
这就是 Flux 架构最核心的特点:单向数据流。
与传统的 MVC 架构相比,单向数据流也带来了一个好处:可预测性。
所有对于状态的修改都需要经过 dispatcher 派发的 action 来触发的,每一个 action 都是一个单独的数据对象实体,可序列化,操作记录可追踪,更易于调试。
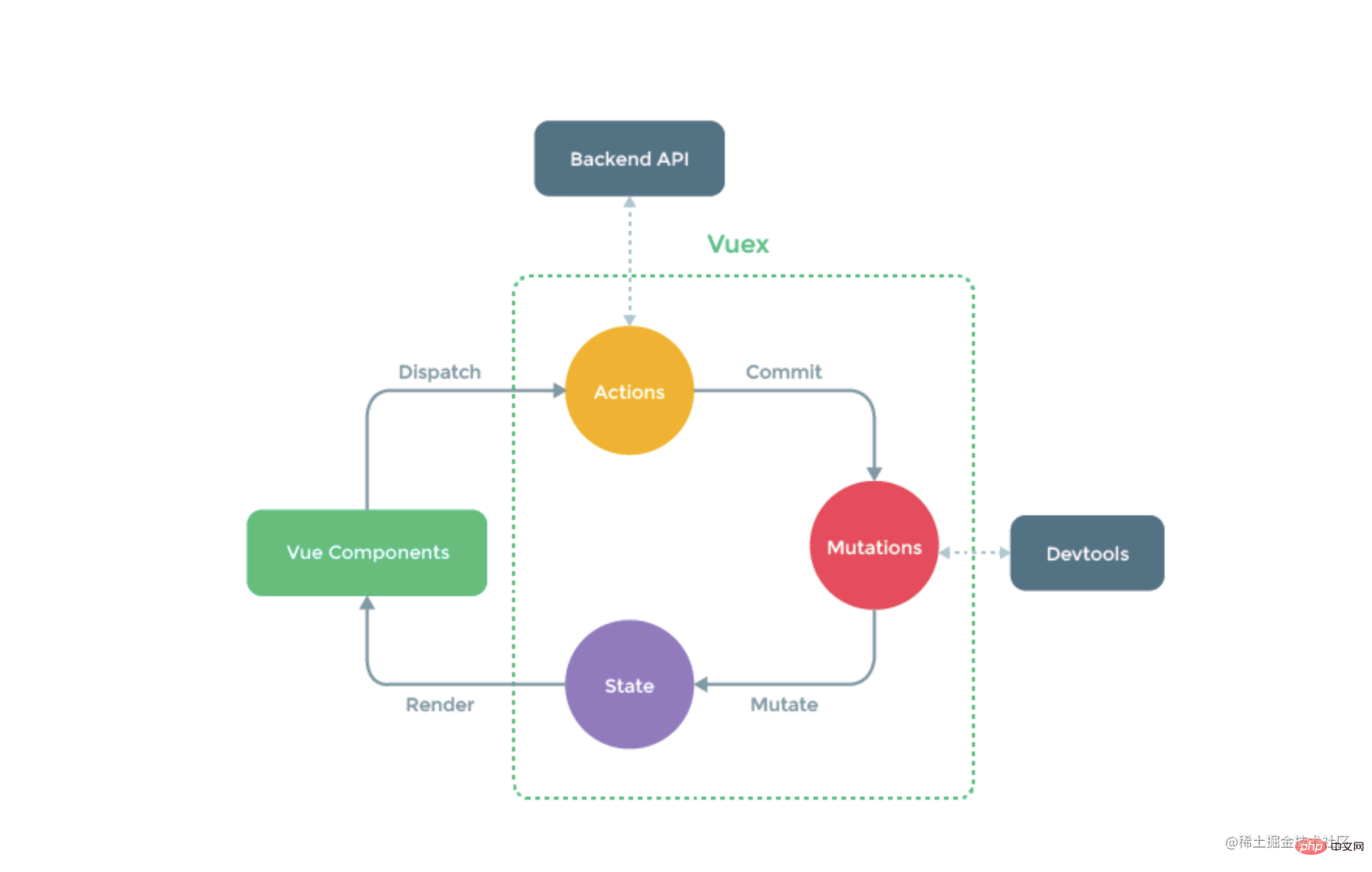
Vuex 与 Pinia 大体上沿用 Flux 的思想,并针对 Vue 框架单独进行了一些设计上的优化。
Vuex

- ? state:整个应用的状态管理单例,等效于 Vue 组件中的 data,对应了 Flux 架构中的 store。
- ? getter:可以由 state 中的数据派生而成,等效于 Vue 组件中的计算属性。它会自动收集依赖,以实现计算属性的缓存。
- ? mutation:类似于事件,包含一个类型名和对应的回调函数,在回调函数中可以对 state 中的数据进行同步修改。
- Vuex 不允许直接调用该函数,而是需要通过
store.commit方法提交一个操作,并将参数传入回调函数。 - commit 的参数也可以是一个数据对象,正如 Flux 架构中的 action 对象一样,它包含了类型名
type和负载payload。 - 这里要求 mutation 中回调函数的操作一定是同步的,这是因为同步的、可序列化的操作步骤能保证生成唯一的日志记录,才能使得 devtools 能够实现对状态的追踪,实现 time-travel。
- Vuex 不允许直接调用该函数,而是需要通过
- ? action:action 内部的操作不受限制,可以进行任意的异步操作。我们需要通过
dispatch方法来触发 action 操作,同样的,参数包含了类型名type和负载payload。- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
commit来提交 mutation 也能达到一样的效果。
- action 的操作本质上已经脱离了 Vuex 本身,假如将它剥离出来,仅仅在用户(开发者)代码中调用
- ? module:store 的分割,每个 module 都具有独立的 state、getter、mutation 和 action。
- 可以使用
module.registerModule动态注册模块。 - 支持模块相互嵌套,可以通过设置命名空间来进行数据和操作隔离。
- 可以使用
Vuex 中创建 store
import { createStore } from 'Vuex'
export default createStore({
state: () => {
return { count: 0 }
},
mutations: {
increment(state, num = 1) {
state.count += num;
}
},
getters: {
double(state) {
return state.count * 2;
}
},
actions: {
plus(context) {
context.commit('increment');
},
plusAsync(context) {
setTimeout(() => { context.commit('increment', 2); }, 2000)
}
}
})与 Vue 选项式 API 的写法类似,我们可以直接定义 store 中的 state、mutations、getters、actions。
其中 mutations、getters 中定义的方法的第一个参数是 state,在 mutation 中可以直接对 state 同步地进行修改,也可以在调用时传入额外的参数。
actions 中定义的方法第一个参数是 context,它与 store 具有相同的方法,比如 commit、dispatch 等等。
Vuex 在组件内使用
通过 state、getters 获取数据,通过 commit、dispatch 方法触发操作。
<script setup>
import { useStore as useVuexStore } from 'Vuex';
const vuex = useVuexStore();
</script>
<template>
<div>
<div> count: {{ vuex.state.count }} </div>
<button @click="() => {
vuex.dispatch('plus')
}">点击这里加1</button>
<button @click="() => {
vuex.dispatch('plusAsync')
}">异步2s后增加2</button>
<div> double: {{ vuex.getters.double }}</div>
</div>
</template>Pinia
保留:
- ? state:store 的核心,与 Vue 中的 data 一致,可以直接对其中的数据进行读写。
- ? getters:与 Vue 中的计算属性相同,支持缓存。
- ? actions:操作不受限制,可以创建异步任务,可以直接被调用,不再需要 commit、dispatch 等方法。
舍弃:
- ? mutation:Pinia 并非完全抛弃了 mutation,而是将对 state 中单个数据进行修改的操作封装为一个 mutation,但不对外开放接口。可以在 devtools 中观察到 mutation。
- ? module:Pinia 通过在创建 store 时指定 name 来区分不同的 store,不再需要 module。
Pinia 创建 store
import { defineStore } from 'Pinia'
export const useStore = defineStore('main', {
state: () => {
return {
count: 0
}
},
getters: {
double: (state) => {
return state.count * 2;
}
},
actions: {
increment() {
this.count++;
},
asyncIncrement(num = 1) {
setTimeout(() => {
this.count += num;
}, 2000);
}
}
})Pinia 组件内使用
可直接读写 state,直接调用 action 方法。
<script setup>
import { useStore as usePiniaStore } from '../setup/Pinia';
const Pinia = usePiniaStore();
</script>
<template>
<div>
<div> count: {{ Pinia.count }}</div>
<button @click="() => {
Pinia.count++;
}">直接修改 count</button>
<button @click="() => {
Pinia.increment();
}">调用 action</button>
<button @click="() => {
Pinia.asyncIncrement();
}">调用异步 action</button>
<div> double: {{ Pinia.double }}</div>
</div>
</template>1、对 state 中每一个数据进行修改,都会触发对应的 mutation。
2、使用 action 对 state 进行修改与在 Pinia 外部直接修改 state 的效果相同的,但是会缺少对 action 行为的记录,如果在多个不同页面大量进行这样的操作,那么项目的可维护性就会很差,调试起来也很麻烦。
Pinia 更加灵活,它把这种选择权交给开发者,如果你重视可维护性与调试更方便,那就老老实实编写 action 进行调用。
如果只是想简单的实现响应式的统一入口,那么也可以直接修改状态,这种情况下只会生成 mutation 的记录。
Pinia action
Pinia 中的 action 提供了订阅功能,可以通过 store.$onAction() 方法来设置某一个 action 方法的调用前、调用后、出错时的钩子函数。
Pinia.$onAction(({
name, // action 名称
store,
args, // action 参数
after,
onError
}) => {
// action 调用前钩子
after((result) => {
// action 调用后钩子
})
onError((error) => {
// 出错时钩子,捕获到 action 内部抛出的 error
})
})一些实现细节
Vuex 中的 commit 方法
commit (_type, _payload, _options) {
// 格式化输入参数
// commit 支持 (type, paload),也支持对象风格 ({ type: '', ...})
const {
type,
payload,
options
} = unifyObjectStyle(_type, _payload, _options)
const mutation = { type, payload }
const entry = this._mutations[type]
this._withCommit(() => {
entry.forEach(function commitIterator (handler) {
handler(payload)
})
})
this._subscribers
.slice()
.forEach(sub => sub(mutation, this.state))
}在使用 commit 时,可以直接传入参数 type 和 payload,也可以直接传入一个包含 type 以及其他属性的 option 对象。
Vuex 在 commit 方法内会先对这两种参数进行格式化。
Vuex 中的 dispatch 方法
dispatch (_type, _payload) {
const {
type,
payload
} = unifyObjectStyle(_type, _payload)
const action = { type, payload }
const entry = this._actions[type]
// try sub.before 调用前钩子
try {
this._actionSubscribers
.slice()
.filter(sub => sub.before)
.forEach(sub => sub.before(action, this.state))
} catch (e) {
// ……
}
// 调用 action,对于可能存在的异步请求使用 promiseAll 方式调用
const result = entry.length > 1
? Promise.all(entry.map(handler => handler(payload)))
: entry[0](payload)
return new Promise((resolve, reject) => {
result.then(res => {
// …… try sub.after 调用后钩子
resolve(res)
}, error => {
// …… try sub.error 调用出错钩子
reject(error)
})
})
}从这两个方法的实现中也可以看出 mutations、actions 的内部实现方式。
所有的 mutations 放在同一个对象内部,以名称作为 key,每次 commit 都会获取到对应的值并执行操作。
actions 操作与 mutations 类似,但是增加了一个辅助的数据 actionSubscribers,用于触发 action 调用前、调用后、出错时的钩子函数。
辅助函数 mapXXX
在 Vuex 中,每次操作都要通过 this.$store.dispatch()/commit()。
如果想要批量将 store 中的 state、getters、mutations、actions 等映射到组件内部,可以使用对应的 mapXXX 辅助函数。
export default {
computed: {
...mapState([]),
...mapGetters([])
},
methods: {
...mapMutations(['increment']), // 将 this.increment 映射到 this.$store.commit('increment')
...mapActions({
add: 'incremnet' // 传入对象类型,实现重命名的映射关系
})
}
}在 Pinia + 组合式 API 下,通过 useStore 获取到 store 后,可以直接读写数据和调用方法,不再需要辅助函数。
状态管理工具的优势
devtools 支持
- 记录每一次的修改操作,以时间线形式展示。
- 支持 time-travel,可以回退操作。
- 可以在不刷新页面的情况下实现对 store 内部数据的修改。
- Pinia 与 Vuex 相比
- 接口更简单,代码更简洁:
- 舍弃了 mutation,减少了很多不必要的代码。
- 可以直接对数据进行读写,直接调用 action 方法,不再需要 commit、dispatch。
- 更好的 TypeScript 支持:
- Vuex 中的很多属性缺少类型支持,需要开发者自行进行模块类型的声明。
- Pinia 中的所有内容都是类型化的,尽可能地利用了 TS 的类型推断。
- 接口更简单,代码更简洁:
最后
当项目涉及的公共数据较少时,我们可以直接利用 Vue 的响应式 API 来实现一个简单的全局状态管理单例:
export const createStore = () => {
const state = reactive({
count: 0;
})
const increment = () => {
state.count++;
}
return {
increment,
state: readonly(state)
}
}为了使代码更容易维护,结构更清晰,通常会将对于状态的修改操作与状态本身放在同一个组件内部。提供方可以抛出一个响应式的 ref 数据以及对其进行操作的方法,接收方通过调用函数对状态进行修改,而非直接操作状态本身。同时,提供方也可以通过 readonly 包裹状态以禁止接收方的直接修改操作。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.
 Parlons de la façon d'utiliser l'API Gaode Map dans vue3
Mar 09, 2023 pm 07:22 PM
Parlons de la façon d'utiliser l'API Gaode Map dans vue3
Mar 09, 2023 pm 07:22 PM
Lorsque nous avons utilisé Amap, le responsable nous a recommandé de nombreux cas et démos, mais ces cas utilisaient tous des méthodes natives d'accès et ne fournissaient pas de démos de vue ou de réaction. Cependant, dans cet article, de nombreuses personnes ont écrit sur l'accès à vue2. , nous verrons comment vue3 utilise l'API Amap couramment utilisée. J'espère que cela sera utile à tout le monde !
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.
 Classement des frameworks et technologies JavaScript 2023
Apr 10, 2023 pm 02:11 PM
Classement des frameworks et technologies JavaScript 2023
Apr 10, 2023 pm 02:11 PM
En bref : JavaScript + React + Redux dominent toujours. Idéalement associé à Next.js et Vercel. L'IA progresse rapidement et le Web3 connaît une forte croissance. Il y a eu beaucoup de changements au cours de la dernière année, et on a l'impression que tout est prêt à être perturbé, mais bien qu'il s'agisse de l'année la plus perturbatrice que j'ai jamais vue, la plus grande surprise de l'écosystème-cadre de cette année est à quel point il a peu changé. Même si de nombreux nouveaux acteurs arrivent sur le marché (bravo SolidJS), les grands gagnants de l'année dernière dominent toujours cette année et ne semblent montrer aucun signe d'abandon sur le marché du travail (données à l'appui). Alors qu’est-ce qui a changé ? L'IA accélère les développeurs lorsque j'ai réalisé ma première fois en 2020
 Apprenez étape par étape à utiliser Vue3 pour implémenter une fonction élégante de déplacement d'éléments
Mar 30, 2023 pm 08:57 PM
Apprenez étape par étape à utiliser Vue3 pour implémenter une fonction élégante de déplacement d'éléments
Mar 30, 2023 pm 08:57 PM
Comment implémenter la fonction de glissement d'élément ? L'article suivant vous guidera étape par étape pour comprendre comment utiliser Vue3 pour implémenter une fonction élégante de déplacement d'éléments et apprendre des points de connaissances pertinents à travers des exemples. J'espère que cela vous sera utile !





