
En vue, le nom complet d'une page unique est « Application SPA monopage », qui fait référence à une application avec une seule page principale (une page html), rendant ainsi l'ensemble de la page plus fluide avec les informations et certains contenus principaux fournis ; par l'application d'une seule page ont été filtrés et contrôlés pour une lecture et une navigation faciles et pratiques. Le nom complet du multipage est « application multipage MPA », qui fait référence à une application contenant plusieurs pages indépendantes, dont chacune doit charger à plusieurs reprises JS, CSS et d'autres ressources associées lorsqu'une application multipage saute, l'intégralité ; La page de ressources doit être actualisée.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Que sont les pages simples et les pages multiples en vue ?
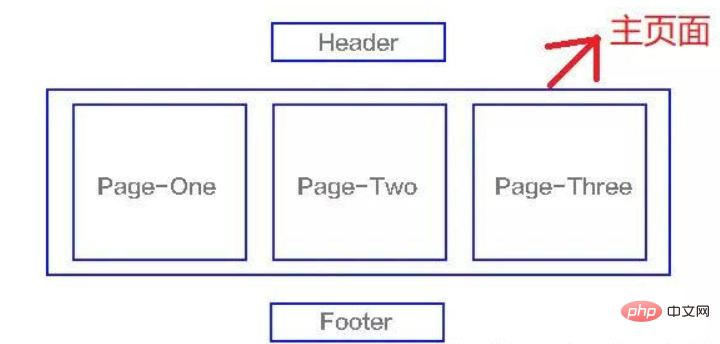
Page unique : le nom complet est Application monopage SPA (SinglePage Web Application).
Les applications à page unique regroupent tout sur une seule page, ce qui rend la page entière plus fluide. En termes d'expérience utilisateur, la navigation autonome peut localiser les points d'ancrage, localiser rapidement la section correspondante et faire défiler facilement de haut en bas. Les informations et certains contenus principaux fournis par l'application monopage ont été filtrés et contrôlés, ce qui rend la lecture et la navigation simples et pratiques.
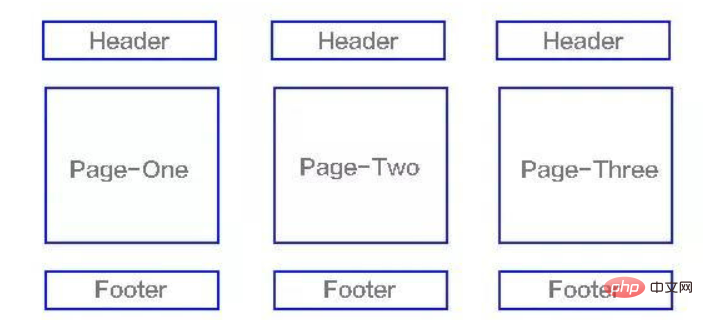
Multi-page : Le nom complet est application multi-page MPA (MultiPage Application).
Une application multipage fait référence à une application qui contient plusieurs pages indépendantes, dont chacune doit charger à plusieurs reprises JS, CSS et d'autres ressources associées. Lorsqu'une application multipage saute, la page entière des ressources doit être actualisée. [Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Ce qui suit est un schéma de structure approximatif :


La différence entre une seule page et plusieurs pages :

1. Méthode d'actualisation
SPA : Changez les composants associés, actualisez ou modifiez partiellement la page
MPA : Actualisez la page entière
2. Mode de routage
SPA : Vous pouvez utiliser le hachage ou l'historique.
MPA : saut de lien ordinaire
3. Expérience utilisateur
SPA : le temps de commutation entre les fragments de page est rapide et l'expérience utilisateur est bonne. Lorsqu'il y a trop de fichiers chargés pour la première fois, une optimisation pertinente doit être effectuée. être fait.
MPA : le changement de page est lent à charger, pas assez fluide et l'expérience utilisateur est médiocre, surtout lorsque la vitesse d'Internet est lente
4 Animation de transition
SPA : Animation de transition facile à mettre en œuvre
MPA : Impossible d'implémenter la transition Animation
5. Transfert de données
SPA : Facile à mettre en œuvre le transfert de données, il existe de nombreuses méthodes (passage de valeurs avec des paramètres via le routage, Vuex passant des valeurs, etc.)
MPA : S'appuyer sur paramètres de transmission d'URL, cookies, stockage local
6. SEO
SPA : Applications avec des exigences élevées en matière d'expérience et d'interfaces fluides
MPA : Convient aux applications qui recherchent un support élevé pour les moteurs de recherche
8.
SPA : plus élevé, plus long et nécessitant des encadrements professionnels MPA : plus faible, mais il y a plus de duplications de code de page9 Coût de maintenance
SPA : relativement facile MPA : relativement complexe10.
SPA : une page principale + de nombreux composants de module MPA : plusieurs pages complètes11 fichiers de ressources
SPA : les ressources communes pour les composants ne doivent être chargées qu'une seule fois MPA : chaque page doit être chargée. ses propres ressources communes (Vidéo d'apprentissage Partager :Tutoriel d'introduction à vuejs, Vidéo de programmation de base
)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue