 outils de développement
outils de développement
 VSCode
VSCode
 Comment configurer la complétion automatique du code C/C++ dans VSCode [explication graphique détaillée]
Comment configurer la complétion automatique du code C/C++ dans VSCode [explication graphique détaillée]
Comment configurer la complétion automatique du code C/C++ dans VSCode [explication graphique détaillée]
VSCodeComment configurer la complétion automatique du code C/C++ ? L'article suivant vous présentera la méthode pour compléter automatiquement le code C/C++ dans VSCode. J'espère qu'il vous sera utile !
![Comment configurer la complétion automatique du code C/C++ dans VSCode [explication graphique détaillée]](https://img.php.cn/upload/article/000/000/024/639718505cb00371.jpg)
【Apprentissage recommandé : Tutoriel vscode, Enseignement de la programmation】
À propos de la complétion automatique du code C/C++ de VSCode
Étape 1 : Vous devez télécharger C en VsCode / Plug-in C++
comme indiqué :

Après avoir téléchargé le plug-in, il est préférable de redémarrer VS.
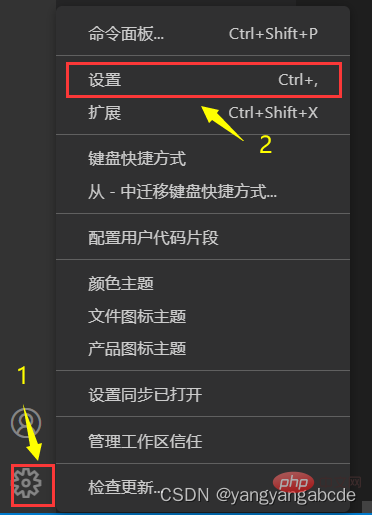
Étape 2 : Trouver les paramètres

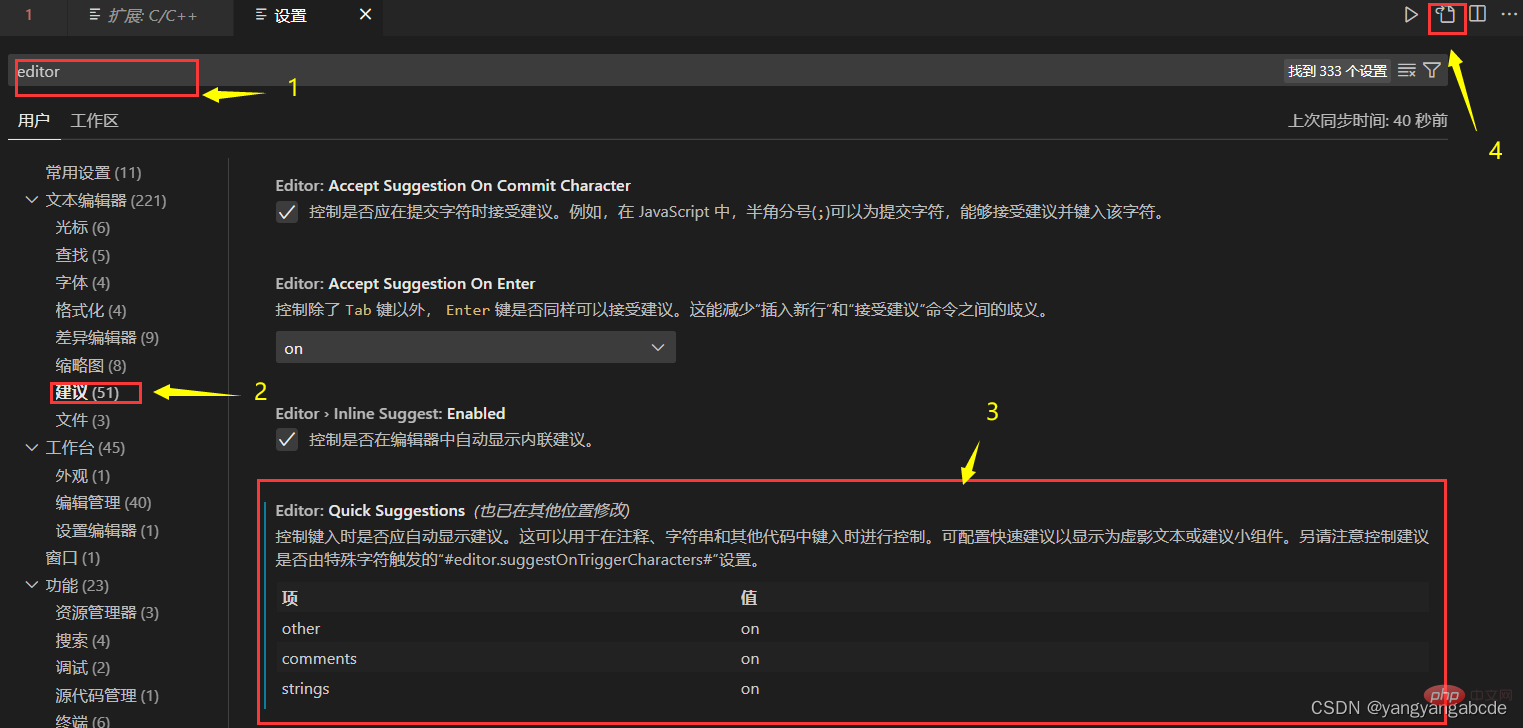
Entrez dans la zone de saisie : éditeur-->"Suggestions" sous "Éditeur de texte"-->Éditeur>Suggestions rapides. Définissez les valeurs des trois éléments en fonction de vos propres besoins, puis cliquez sur « Ouvrir les paramètres (json) » dans le coin supérieur droit pour accéder à cette interface.

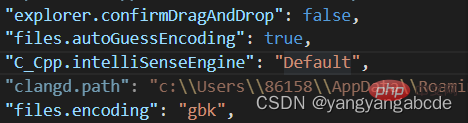
Vérifiez d'abord si "C_Cpp.intelliSenseEngine" est la valeur par défaut. S'il est désactivé, assurez-vous de le modifier, sinon une boîte de dialogue d'erreur apparaîtra dans le coin inférieur gauche, vous invitant : "C_Cpp.intelliSenseEngine" est désactivé, il n'y a aucun moyen de demander

Le code est le même suit :
"C_Cpp.intelliSenseEngine": "Default"
Troisième étape : Ajoutez du code pour appeler la fonction de complétion automatique. Vous pouvez le combiner avec une partie du code que votre système possède déjà. Le code est le suivant :
"C_Cpp.autocomplete": "Default",
"[cpp]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"[c]": {
"editor.quickSuggestions": {
"comments": "on",
"strings": "on",
"other": "on"
}
},
"editor.quickSuggestions": {
"comments": "on",
"strings": "on"
},
"C_Cpp.codeAnalysis.exclude": {
},
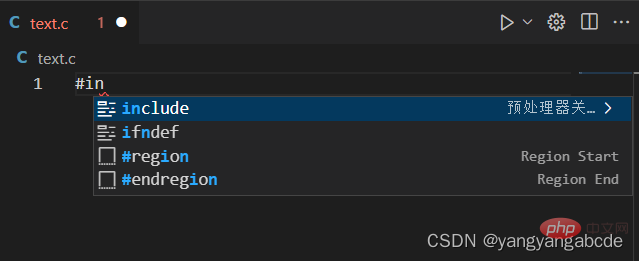
"settingsSync.ignoredExtensions": [Étape 4 : Redémarrez. VS et créez un test.c. Testez-le pour voir si la fonction de saisie semi-automatique peut fonctionner. Le rendu est le suivant :

Il fonctionne avec succès !
Vous pouvez l'essayer vous-même. Les habitudes d'utilisation de l'ordinateur de chacun sont différentes, donc certains paramètres des logiciels informatiques de chacun sont différents. En fait, vous pouvez suivre les invites du système et faire des percées ciblées une par une en fonction du problème ! Plus vous rencontrez de problèmes, plus vos gains seront importants et vous aurez en tête les solutions correspondantes. J'ai toujours pensé que, comme pour l'informatique, il était impossible de trouver une solution sans s'éclairer les cheveux.
Je vous souhaite tout le meilleur !
Pour plus de connaissances sur VSCode, veuillez visiter : Tutoriel de base vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.





