
Qu'est-ce que la détection de changement dans
Angular ? L'article suivant vous expliquera la détection des changements et présentera les circonstances dans lesquelles la détection des changements se produira. J'espère qu'il vous sera utile !

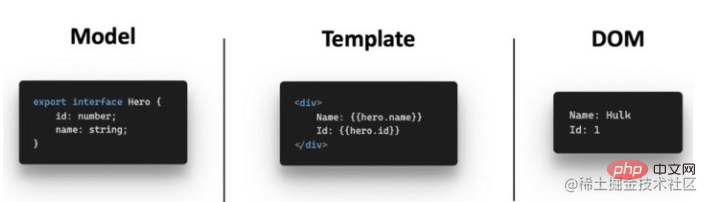
En termes simples, la détection des changements est utilisée par Angular pour détecter si les valeurs liées entre la vue et le modèle ont changé. Lorsqu'il est détecté que la valeur dans le modèle a changé, elle est synchronisée avec la vue. au contraire, lorsqu'il est détecté que la valeur dans le modèle a changé, lorsque la valeur sur la vue change, la fonction de liaison correspondante est rappelée. [Tutoriels associés recommandés : "Tutoriel angulaire"]
C'est-à-dire le mécanisme permettant de maintenir la cohérence des modifications dans le modèle avec la vue. Ce mécanisme est appelé détection des modifications.

Dans Angular, les développeurs n'ont pas besoin de se concentrer sur des mises à jour spécifiques du DOM, mais simplement sur le business, car Angular fait cette partie du travail pour nous.
Si vous n'utilisez pas Angular et développez avec du JS natif, nous devons mettre à jour le DOM manuellement. Regardons d'abord un exemple.
<html>
<div id="dataDiv"></div>
<button id="btn">updateData</button>
<canvas id="canvas"></canvas>
<script>
let value = 'initialValue';
// initial rendering
detectChange();
function renderHTML() {
document.getElementById('dataDiv').innerText = value;
}
function detectChange() {
const currentValue = document.getElementById('dataDiv').innerText;
if (currentValue !== value) {
renderHTML();
}
}
// Example 1: update data inside button click event handler
document.getElementById('btn').addEventListener('click', () => {
// update value
value = 'button update value';
// call detectChange manually
detectChange();
});
// Example 2: HTTP Request
const xhr = new XMLHttpRequest();
xhr.addEventListener('load', function() {
// get response from server
value = this.responseText;
// call detectChange manually
detectChange();
});
xhr.open('GET', serverUrl);
xhr.send();
// Example 3: setTimeout
setTimeout(() => {
// update value inside setTimeout callback
value = 'timeout update value';
// call detectChange manually
detectChange();
}, 100);
// Example 4: Promise.then
Promise.resolve('promise resolved a value').then(v => {
// update value inside Promise thenCallback
value = v;
// call detectChange manually
detectChange();
}, 100);
// Example 5: some other asynchronous APIs
document.getElementById('canvas').toBlob(blob => {
// update value when blob data is created from the canvas
value = `value updated by canvas, size is ${blob.size}`;
// call detectChange manually
detectChange();
});
</script>
</html>Dans l'exemple ci-dessus, après avoir mis à jour les données, nous devons appeler detectChange() pour vérifier si les données ont changé. Si les données ont changé, le HTML est rendu pour refléter les données mises à jour. Bien sûr, Dans Angular, les développeurs n'ont pas besoin de se soucier de ces étapes, ils n'ont qu'à mettre à jour vos données, et le DOM sera mis à jour automatiquement. Il s'agit de la détection des changements.
La clé de la détection des changements est de savoir comment détecter si les valeurs liées ont changé à la plus petite granularité. changer ?
Examinons plusieurs scénarios basés sur le développement quotidien.
Scénario 1
Initialisation du composant :
Lors du démarrage de l'application Angular, Angular chargera le composant d'amorçage et déclenchera ApplicationRef.tick() pour appeler la détection des modifications et afficher le rendu.
Scénario 2
Événements DOM et BOM :
Événements DOM ou Événements BOMLes auditeurs peuvent mettre à jour les données dans les composants angulaires et peuvent également déclencher la détection des modifications, comme le montre l'exemple ci-dessous.
@Component({
selector: "counter",
template: `
Count:{{ count }}
<br />
<button (click)="add()">Add</button>
`,
})
export class CounterComponent {
count = 0;
constructor() {}
add() {
this.count = this.count + 1;
}
}Nous avons lié l'attribut count dans le compteur via une expression d'interpolation sur la vue. Lorsque vous cliquez sur le bouton, la valeur de l'attribut count est modifiée, ce qui entraîne une modification de la valeur liée.
Scénario 3
Demande de données HTTP :
@Component({
selector: "todos",
template: ` <li *ngFor="let item of todos">{{ item.titme }}</li> `,
})
export class TodosComponent implements OnInit {
public todos: TodoItem[] = [];
constructor(private http: HttpClient) {}
ngOnInit() {
this.http.get<TodoItem[]>("/api/todos").subscribe((todos: TodoItem[]) => {
this.todos = todos;
});
}
}Nous envoyons une requête Ajax au serveur dans le composant todos Lorsque la requête renvoie le résultat, la valeur des tâches liées dans la vue sera. changé.
Scénario 4
Autres macro-tâches et micro-tâches :
telles que setTimeout() ou setInterval(). Vous pouvez également mettre à jour les données dans la fonction de rappel de la macroTask setTimeout().
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
setTimeout(() => {
// user does not need to trigger change detection manually
this.data = 'value updated';
});
}
}Dans le développement réel, une minuterie peut être appelée dans une certaine fonction pour modifier une valeur liée.
Un autre exemple est Promise.then() . D'autres API asynchrones (telles que fetch) renvoient des objets Promise, de sorte que la fonction de rappel then() peut également mettre à jour les données.
@Component({
selector: 'app-root',
template: '<div>{{data}}</div>';
})
export class AppComponent implements OnInit {
data = 'initial value';
ngOnInit() {
Promise.resolve(1).then(v => {
// user does not need to trigger change detection manually
this.data = v;
});
}
}Scène 5
Autres opérations asynchrones :
En plus de addEventListener(), setTimeout() et Promise.then(), il existe d'autres opérations qui peuvent mettre à jour les données de manière asynchrone. Par exemple WebSocket.onmessage() et Canvas.toBlob() .
Il n'est pas difficile de constater que les situations ci-dessus ont une chose en commun, c'est-à-dire que les événements qui provoquent un changement de valeur de liaison sont tous des événements asynchrones. Tant qu'une opération asynchrone se produit, Angular pensera que l'état a peut-être changé, puis effectuera une détection de changement.
Pensée : Quels sont les autres événements asynchrones ?
Ceux-ci couvrent les scénarios les plus courants dans lesquels une application peut modifier les données. Chaque fois qu'Angular détecte que des données peuvent avoir changé, il effectue une détection de changement, et le résultat de la détection de changement est que le DOM est mis à jour en fonction de ces nouvelles données. Angular détecte les changements de différentes manières. Pour l'initialisation du composant, Angular appelle une détection explicite des changements. Pour les opérations asynchrones, Angular utilise Zone pour détecter les changements là où les données peuvent avoir été modifiées et exécute automatiquement la détection des changements.
Alors comment s'inscrire à ces événements asynchrones ? Veuillez attendre avec impatience le prochain article.
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise
 Comment ouvrir un compte avec votre devise
Comment ouvrir un compte avec votre devise
 Comment définir le vlanid
Comment définir le vlanid
 Comment lire la base de données en HTML
Comment lire la base de données en HTML
 qu'est-ce que la fonction
qu'est-ce que la fonction
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 chaîne js en tableau
chaîne js en tableau
 monfreemp3
monfreemp3
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?