 interface Web
interface Web
 js tutoriel
js tutoriel
 Une brève analyse de l'abonnement à des événements asynchrones dans la détection de changement angulaire
Une brève analyse de l'abonnement à des événements asynchrones dans la détection de changement angulaire
Une brève analyse de l'abonnement à des événements asynchrones dans la détection de changement angulaire

Dans l'article précédent, nous avons présenté ce qu'est exactement la détection de changement, utilisé un exemple JS natif pour mieux comprendre la détection de changement et présenté les scénarios dans lesquels la détection de changement sera déclenchée. L'article précédent résumait 5 scénarios de travail courants, mais nous devons d'abord y réfléchir. La détection des changements d'Angular prend-elle en charge tous les événements asynchrones ? S'il est pris en charge, peut-il être répertorié ? Si certains ne sont pas pris en charge, lesquels ne le sont pas ? Ces questions seront expliquées en détail dans les articles suivants. [Recommandations du didacticiel associé : "Tutoriel angulaire"]
Comment s'abonner aux événements asynchrones
Tant qu'une opération asynchrone se produit, Angular effectuera la détection des changements. Alors, comment Angular s'abonne (perçoit-il) aux événements asynchrones ? En d’autres termes, comment Angular sait-il quand un événement asynchrone est exécuté ? Découvrons d’abord zone.js.
zone.js
zone.js fournit un mécanisme appelé zone pour encapsuler et intercepter les tâches asynchrones dans le navigateur. Il fournit également des hooks de cycle de vie asynchrone et un mécanisme unifié de gestion des erreurs asynchrones.
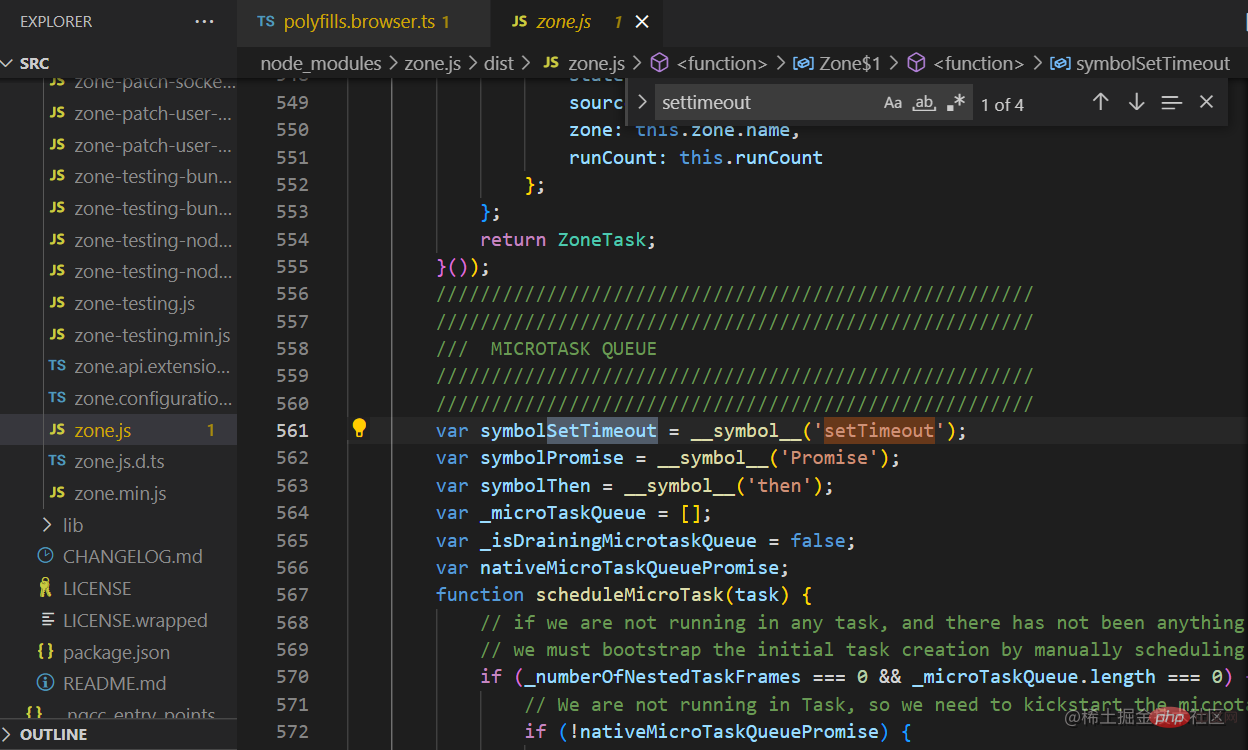
zone.js est corrigé pour intercepter les méthodes et éléments courants dans les navigateurs, tels que setTimeout et HTMLElement.prototype.onclick. Au démarrage d'Angular, il utilisera zone.js pour patcher plusieurs API de navigateur afin de capturer les événements asynchrones et d'appeler la détection des modifications après avoir capturé les événements.
package.jsonL'exemple suivant :
{
"dependencies": {
...
"zone.js": "~0.10.2"
}
}Vous pouvez jeter un bref coup d'œil à zone.js.

Par exemple, dans la réactivité des données dans Vue2, nous savons tous qu'il utilise Object.defineProperty pour intercepter les modifications des données, mais il a de nombreux problèmes, il ne peut surveiller que les modifications de propriétés de l'objet, mais là. vous ne pouvez rien faire concernant les modifications apportées au tableau. Il existe 7 méthodes dans le prototype du tableau qui peuvent entraîner des modifications dans le tableau. Vue doit connaître ces méthodes. Comment les implémenter ? En prenant la méthode push comme exemple, vous devez écraser la méthode push d'origine et implémenter une nouvelle méthode push. La nouvelle méthode push doit conserver les fonctions de la méthode push d'origine et également notifier les dépendances à mettre à jour. L'implémentation dans
zone.js est la même que cette idée. Jetons un coup d'œil à un code simplifié pour simuler le processus de patch de setTimeout :
function setTimeoutPatch() {
// 存储原始的setTimeout
var originSetTimeout = window['setTimeout'];
// 对浏览器原生方法的包裹封装
window.setTimeout = function () {
return global['zone']['setTimeout'].apply(global.zone, arguments);
};
// 创建包裹方法,提供给上面重写后的setTimeout使用
Zone.prototype['setTimeout'] = function (fn, delay) {
// 先调用原始方法
originSetTimeout.apply(window, arguments);
// 执行完原始方法后就可以做其他拦截后需要进行的操作了
...
};
}Avez-vous une compréhension des principes de base de zone.js ?
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Parlons des métadonnées et des décorateurs dans Angular
Feb 28, 2022 am 11:10 AM
Cet article poursuit l'apprentissage d'Angular, vous amène à comprendre les métadonnées et les décorateurs dans Angular, et comprend brièvement leur utilisation. J'espère qu'il sera utile à tout le monde !
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





