Parlons de la façon d'organiser le routage dans les grands projets Laravel

Imaginez un projet Laravel avec plus de 100 routes comprenant des modules séparés pour l'invité, l'utilisateur, l'administrateur, etc. Voulez-vous vraiment tout écrire dans un seul fichier ? Alors comment les regrouper et ajouter un préfixe à l’URL ? Découvrez quelles options sont disponibles.
1. Routage WEB et API séparé
C'est simple, car Laravel l'a déjà fait pour vous. Il y a les deux fichiers suivants :
Donc, si votre projet comporte à la fois des pages frontales et une API (les scénarios d'utilisation sont de plus en plus larges et plus large), veuillez mettre les routes API dans api.php. [Recommandation associée : tutoriel vidéo laravel]
Par exemple, si vous avez une page /users et un point de terminaison /api/users/, écrivez-les séparément dans leurs propres fichiers de routage pour éviter d'être dans le même fichier. La confusion surgit en raison de la présence du même nom.
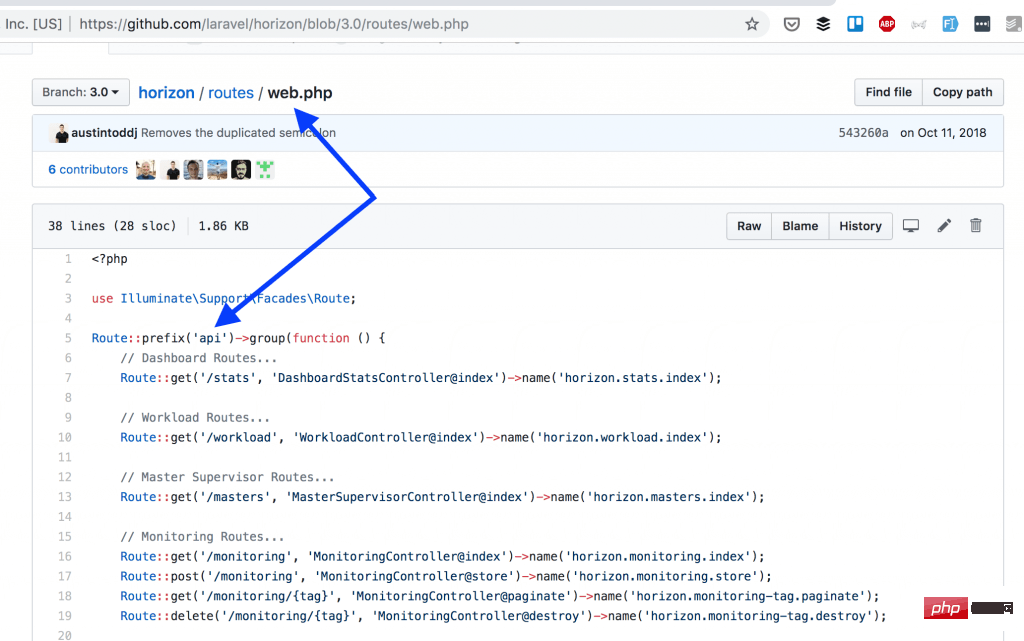
Mais j'ai récemment vu un contre-exemple du projet official Laravel. Dans Laravel Horizon, Taylor n'a que routes API, mais il ne les a pas écrites séparément, mais les a quand même écrites dans routes/web.php:

Un autre exemple prouve que Laravel est toujours très personnel, même Taylor, je n'ai pas suivi les normes à 100 %.
2. Regroupez et structurez le fichier routes/web.php
L'exemple suivant est également un exemple de Laravel documentation officielle :
Route::middleware(['first', 'second'])->group(function () {
Route::get('/', function () {
// 使用 first 和 second 中间件
});
Route::get('user/profile', function () {
// 使用 first 和 second 中间件
});
});L'utilisation la plus basique est d'inclure différents groupes de routes dans différents middleware dans . Par exemple, vous souhaitez qu'un groupe soit restreint par le middleware auth par défaut, un autre groupe soit restreint par un middleware personnalisé admin distinct, etc.
De cette façon, vous pouvez également utiliser des méthodes de regroupement de routage telles que name et prefix. Encore une fois, l'exemple est donné dans la documentation officielle :
Route::prefix('admin')->group(function () {
Route::get('users', function () {
// 匹配 URL 「/admin/users」
});
});
Route::name('admin.')->group(function () {
Route::get('users', function () {
// 路由名为 「admin.users」...
})->name('users');
});De plus, si vous souhaitez ajouter tous les middleware + nom + préfixe à un groupe, c'est plus facile à comprendre en les mettant dans un tableau :
// 而不是这样做:
Route::name('admin.')->prefix('admin')->middleware('admin')->group(function () {
// ...
});
// 可以使用数组
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'auth'
], function () {
// ...
});Nous le combinons A exemple concret avec trois groupes de routes :
- Groupe "Invités" avec /front/XXXXX URL et aucun middleware
- Avec /user/XXXXX URL et auth middleware groupe "Utilisateurs"
- "Admin " groupe avec /admin/XXXXX URL et middleware
personnalisé
Voici un aperçu du regroupement de tout dans un fichierroutes/web.php
Méthode : Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'admin'
], function () {
// URL链接:/admin/users
// 路由名称:admin.users
Route::get('users', function () {
return 'Admin: user list';
})->name('users');
});
Route::group([
'name' => 'user.',
'prefix' => 'user',
'middleware' => 'auth'
], function () {
// URL链接:/user/profile
// 路由名称:user.profile
Route::get('profile', function () {
return 'User profile';
})->name('profile');
});
Route::group([
'name' => 'front.',
'prefix' => 'front'
], function () {
// 这里没有中间件
// URL链接:/front/about-us
// 路由名称:front.about
Route::get('about-us', function () {
return 'About us page';
})->name('about');
});Copier après la connexion
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'admin'
], function () {
// URL链接:/admin/users
// 路由名称:admin.users
Route::get('users', function () {
return 'Admin: user list';
})->name('users');
});
Route::group([
'name' => 'user.',
'prefix' => 'user',
'middleware' => 'auth'
], function () {
// URL链接:/user/profile
// 路由名称:user.profile
Route::get('profile', function () {
return 'User profile';
})->name('profile');
});
Route::group([
'name' => 'front.',
'prefix' => 'front'
], function () {
// 这里没有中间件
// URL链接:/front/about-us
// 路由名称:front.about
Route::get('about-us', function () {
return 'About us page';
})->name('about');
});3. Groupe de contrôleurs utilisant espaces de noms
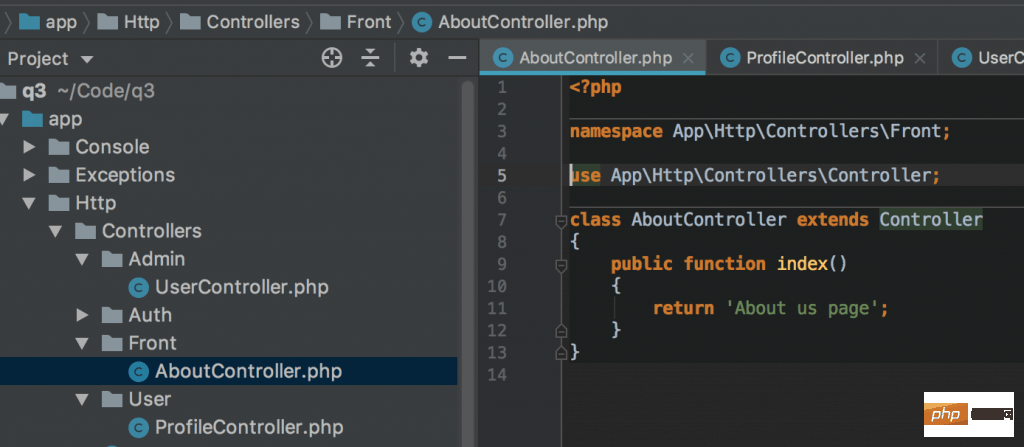
 Dans l'exemple ci-dessus, nous n'avons pas utilisé de contrôleur et avons simplement renvoyé du texte statique à titre d'exemple. Ajoutons un contrôleur et faisons preuve d'un peu de fantaisie — nous allons les structurer en dossiers dans leurs propres espaces de noms différents, comme ceci :
Dans l'exemple ci-dessus, nous n'avons pas utilisé de contrôleur et avons simplement renvoyé du texte statique à titre d'exemple. Ajoutons un contrôleur et faisons preuve d'un peu de fantaisie — nous allons les structurer en dossiers dans leurs propres espaces de noms différents, comme ceci :
Ensuite, nous pourrons les utiliser dans nos fichiers de routes :
Route::group([
'name' => 'front.',
'prefix' => 'front'
], function () {
Route::get('about-us', 'Front.boutController@index')->name('about');
});Front.omeController
? Bien sûr que non. Vous pouvez également transmettre un espace de noms comme l'un des paramètres. Route::group([
'name' => 'front.',
'prefix' => 'front',
'namespace' => 'Front',
], function () {
Route::get('about-us', 'AboutController@index')->name('about');
Route::get('contact', 'ContactController@index')->name('contact');
});Copier après la connexion
Route::group([
'name' => 'front.',
'prefix' => 'front',
'namespace' => 'Front',
], function () {
Route::get('about-us', 'AboutController@index')->name('about');
Route::get('contact', 'ContactController@index')->name('contact');
});4. Groupe groupe imbriqué La situation ci-dessus est divisée en 3 groupes. En fait, cela est simplifié. La structure du projet lui-même est légèrement différente – il y a deux groupes : front. et auth. Ensuite, au sein de auth, il y a deux sous-groupes : user et admin
. Pour ce faire, nous pouvons créer des sous-groupes dansroutes/web.php et attribuer différents middlewares/préfixes, etc.
Route::group([
'middleware' => 'auth',
], function() {
Route::group([
'name' => 'admin.',
'prefix' => 'admin',
'middleware' => 'admin'
], function () {
// URL: /admin/users
// Route name: admin.users
Route::get('users', 'UserController@index')->name('users');
});
Route::group([
'name' => 'user.',
'prefix' => 'user',
], function () {
// URL: /user/profile
// Route name: user.profile
Route::get('profile', 'ProfileController@index')->name('profile');
});
});Akaunting:
Route::group(['middleware' => 'language'], function () {
Route::group(['middleware' => 'auth'], function () {
Route::group(['prefix' => 'uploads'], function () {
Route::get('{id}', 'Common.ploads@get');
Route::get('{id}/show', 'Common.ploads@show');
Route::get('{id}/download', 'Common.ploads@download');
});
Route::group(['middleware' => 'permission:read-admin-panel'], function () {
Route::group(['prefix' => 'wizard'], function () {
Route::get('/', 'Wizard.ompanies@edit')->name('wizard.index');
// ...Monica
:Route::middleware(['auth', 'verified', 'mfa'])->group(function () {
Route::name('dashboard.')->group(function () {
Route::get('/dashboard', 'DashboardController@index')->name('index');
Route::get('/dashboard/calls', 'DashboardController@calls');
Route::get('/dashboard/notes', 'DashboardController@notes');
Route::get('/dashboard/debts', 'DashboardController@debts');
Route::get('/dashboard/tasks', 'DashboardController@tasks');
Route::post('/dashboard/setTab', 'DashboardController@setTab');
});Copier après la connexion
Route::middleware(['auth', 'verified', 'mfa'])->group(function () {
Route::name('dashboard.')->group(function () {
Route::get('/dashboard', 'DashboardController@index')->name('index');
Route::get('/dashboard/calls', 'DashboardController@calls');
Route::get('/dashboard/notes', 'DashboardController@notes');
Route::get('/dashboard/debts', 'DashboardController@debts');
Route::get('/dashboard/tasks', 'DashboardController@tasks');
Route::post('/dashboard/setTab', 'DashboardController@setTab');
});5 Paramètres globaux dans RouteServiceProvider Il existe un fichier qui sert tous les paramètres de routage – app/Providers/RouteServiceProvider. .php
. Il possède la méthode 🎜map()🎜 qui lie deux fichiers de route – web et API : 🎜 public function map()
{
$this->mapApiRoutes();
$this->mapWebRoutes();
}
protected function mapWebRoutes()
{
Route::middleware('web')
->namespace($this->namespace)
->group(base_path('routes/web.php'));
}
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}您是否注意到方法中提及的 middleware, namespace 和 prefix ? 这是您可以为整个文件设置全局配置的地方,因此不必为文件中的每个路由组重复这些设置。
它主要用于 API 路由,因为它们的设置通常是相同的,如下所示:
protected function mapApiRoutes(){
Route::group([
'middleware' => ['api'],
'namespace' => $this->namespace,
'prefix' => 'api/v1',
], function ($router) {
require base_path('routes/api.php');
});}上述方法将在所有 API URLs 的开头加上 api/v1/ 前缀。
6. 分组成更多文件 – 这值得吗?
如果您有大量的路由,并且希望将它们分组到单独的文件中,那么您可以使用上一节中提到的相同文件 – app/Providers/RouteServiceProvider.php。如果您仔细查看它的 map() 方法,您将在末尾看到注释位置:
public function map(){
$this->mapApiRoutes();
$this->mapWebRoutes();
//}如果愿意,您可以将其解释为添加更多文件的“邀请”。因此,您可以在此文件内创建另一个方法,例如 mapAdminRoutes(),然后将其添加到 map() 方法, 您的文件将被自动注册并加载。
但是,就我个人而言,我看不出这种方法有什么优势,而且我也没有经常看到这种做法。它会带来更多的路由分离,但有时您会迷失在那些文件中,不确定在哪里查找特定的路由。
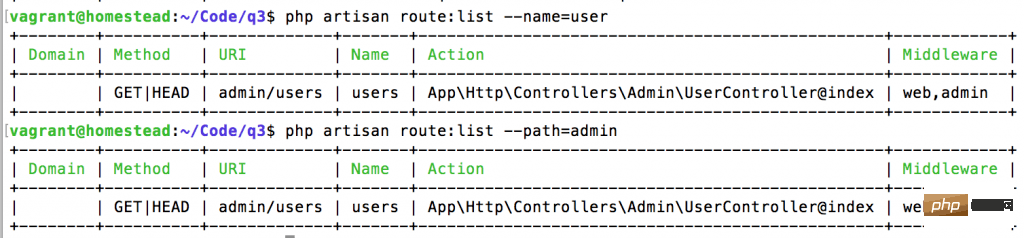
7. 使用 Artisan route:list 命令查找特定路由
说到更大的路由并迷失在那里,我们有一个 Artisan 命令可以帮助定位某个路由。
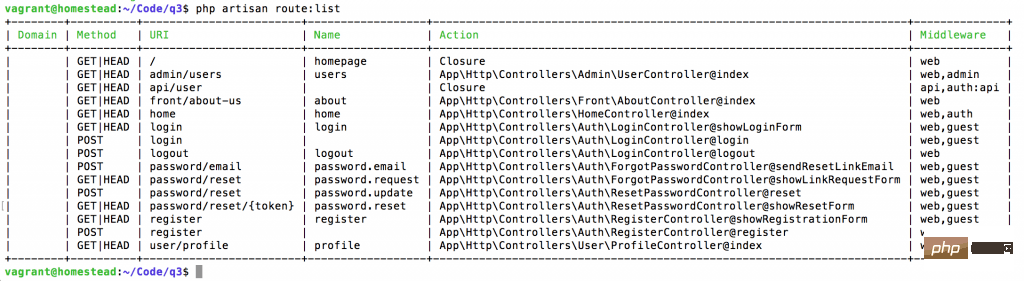
您可能知道 php artisan route:list 将展示项目中的所有路由

但您知道还有更多的过滤功能来找到您想要的东西吗? 只需添加带参数的 –method, 或 –name, 或 –path 。
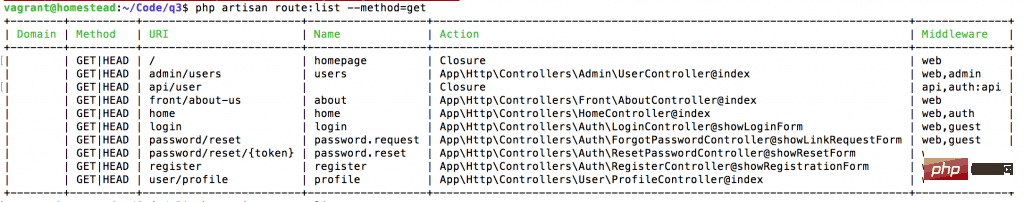
通过 method 过滤 – GET, POST 等:

按名称或 URL 部分过滤:

这就是我所能告诉的关于在大型项目中分组路由的全部内容。你还有其他例子吗?请在评论中分享。
原文地址:https://laraveldaily.com/how-to-structure-routes-in-large-laravel-projects/
译文地址:https://learnku.com/laravel/t/38917
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 PHP et Python: comparaison de deux langages de programmation populaires
Apr 14, 2025 am 12:13 AM
PHP et Python: comparaison de deux langages de programmation populaires
Apr 14, 2025 am 12:13 AM
PHP et Python ont chacun leurs propres avantages et choisissent en fonction des exigences du projet. 1.Php convient au développement Web, en particulier pour le développement rapide et la maintenance des sites Web. 2. Python convient à la science des données, à l'apprentissage automatique et à l'intelligence artificielle, avec syntaxe concise et adaptée aux débutants.
 PHP: un langage clé pour le développement Web
Apr 13, 2025 am 12:08 AM
PHP: un langage clé pour le développement Web
Apr 13, 2025 am 12:08 AM
PHP est un langage de script largement utilisé du côté du serveur, particulièrement adapté au développement Web. 1.Php peut intégrer HTML, traiter les demandes et réponses HTTP et prend en charge une variété de bases de données. 2.PHP est utilisé pour générer du contenu Web dynamique, des données de formulaire de traitement, des bases de données d'accès, etc., avec un support communautaire solide et des ressources open source. 3. PHP est une langue interprétée, et le processus d'exécution comprend l'analyse lexicale, l'analyse grammaticale, la compilation et l'exécution. 4.PHP peut être combiné avec MySQL pour les applications avancées telles que les systèmes d'enregistrement des utilisateurs. 5. Lors du débogage de PHP, vous pouvez utiliser des fonctions telles que error_reportting () et var_dump (). 6. Optimiser le code PHP pour utiliser les mécanismes de mise en cache, optimiser les requêtes de base de données et utiliser des fonctions intégrées. 7
 Statut actuel de PHP: un regard sur les tendances de développement Web
Apr 13, 2025 am 12:20 AM
Statut actuel de PHP: un regard sur les tendances de développement Web
Apr 13, 2025 am 12:20 AM
Le PHP reste important dans le développement Web moderne, en particulier dans la gestion de contenu et les plateformes de commerce électronique. 1) PHP a un écosystème riche et un fort soutien-cadre, tels que Laravel et Symfony. 2) L'optimisation des performances peut être obtenue via Opcache et Nginx. 3) PHP8.0 introduit le compilateur JIT pour améliorer les performances. 4) Les applications natives dans le cloud sont déployées via Docker et Kubernetes pour améliorer la flexibilité et l'évolutivité.
 PHP vs autres langues: une comparaison
Apr 13, 2025 am 12:19 AM
PHP vs autres langues: une comparaison
Apr 13, 2025 am 12:19 AM
PHP convient au développement Web, en particulier dans le développement rapide et le traitement du contenu dynamique, mais n'est pas bon dans les applications de la science des données et de l'entreprise. Par rapport à Python, PHP présente plus d'avantages dans le développement Web, mais n'est pas aussi bon que Python dans le domaine de la science des données; Par rapport à Java, PHP fonctionne moins bien dans les applications au niveau de l'entreprise, mais est plus flexible dans le développement Web; Par rapport à JavaScript, PHP est plus concis dans le développement back-end, mais n'est pas aussi bon que JavaScript dans le développement frontal.
 La pertinence durable de PHP: est-elle toujours vivante?
Apr 14, 2025 am 12:12 AM
La pertinence durable de PHP: est-elle toujours vivante?
Apr 14, 2025 am 12:12 AM
PHP est toujours dynamique et occupe toujours une position importante dans le domaine de la programmation moderne. 1) La simplicité de PHP et le soutien communautaire puissant le rendent largement utilisé dans le développement Web; 2) sa flexibilité et sa stabilité le rendent exceptionnelle dans la gestion des formulaires Web, des opérations de base de données et du traitement de fichiers; 3) PHP évolue et optimise constamment, adapté aux débutants et aux développeurs expérimentés.
 Objectif de PHP: Construire des sites Web dynamiques
Apr 15, 2025 am 12:18 AM
Objectif de PHP: Construire des sites Web dynamiques
Apr 15, 2025 am 12:18 AM
PHP est utilisé pour créer des sites Web dynamiques, et ses fonctions principales incluent: 1. Générer du contenu dynamique et générer des pages Web en temps réel en se connectant à la base de données; 2. Traiter l'interaction utilisateur et les soumissions de formulaires, vérifier les entrées et répondre aux opérations; 3. Gérer les sessions et l'authentification des utilisateurs pour offrir une expérience personnalisée; 4. Optimiser les performances et suivre les meilleures pratiques pour améliorer l'efficacité et la sécurité du site Web.
 PHP: la fondation de nombreux sites Web
Apr 13, 2025 am 12:07 AM
PHP: la fondation de nombreux sites Web
Apr 13, 2025 am 12:07 AM
Les raisons pour lesquelles PHP est la pile technologique préférée pour de nombreux sites Web incluent sa facilité d'utilisation, son soutien communautaire solide et son utilisation généralisée. 1) Facile à apprendre et à utiliser, adapté aux débutants. 2) Avoir une énorme communauté de développeurs et des ressources riches. 3) Largement utilisé dans WordPress, Drupal et d'autres plateformes. 4) Intégrez étroitement aux serveurs Web pour simplifier le déploiement du développement.
 PHP vs Python: fonctionnalités et fonctionnalités de base
Apr 13, 2025 am 12:16 AM
PHP vs Python: fonctionnalités et fonctionnalités de base
Apr 13, 2025 am 12:16 AM
PHP et Python ont chacun leurs propres avantages et conviennent à différents scénarios. 1.PHP convient au développement Web et fournit des serveurs Web intégrés et des bibliothèques de fonctions riches. 2. Python convient à la science des données et à l'apprentissage automatique, avec une syntaxe concise et une bibliothèque standard puissante. Lors du choix, il doit être décidé en fonction des exigences du projet.






