A quoi sert v-bind dans vue
Dans vue, l'instruction v-bind est principalement utilisée pour la liaison d'attributs. La syntaxe complète "v-bind:property="value"" et la syntaxe abrégée ":href="value"" indiquent que la valeur d'attribut du. L'attribut est considéré comme une variable, Vue l'analysera et attribuera la variable analysée à la valeur correspondante dans l'attribut data.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Introduction à v-bind dans vue
v-bind est principalement utilisé pour la liaison d'attributs, tels que vos attributs de classe, vos attributs de style, vos attributs de valeur, vos attributs href, etc. Tant qu'il s'agit d'un attribut, vous pouvez utiliser la commande v-bind pour lier.
v-bind est principalement utilisé pour la liaison d'attributs. Vue fournit officiellement une abréviation : bind, telle que :
<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"
Après avoir ajouté v-bind, cela signifie que la valeur d'attribut de l'attribut est traitée comme une variable. Vue l'analysera et attribuera les variables analysées aux valeurs correspondantes dans l'attribut data.
Bind HTML Class
1. Syntaxe de l'objet :
Nous pouvons donner à v-bind:class un objet pour changer dynamiquement de classe. Remarque : la directive v-bind:class peut coexister avec des attributs de classe ordinaires
Code HTML :
<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code CSS :
.box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
})
Comme vous pouvez le voir sur l'image, le HTML est enfin rendu as < ;ul class="box textColor textSize">
Lorsque isColor et isSize changent, la liste des classes sera mise à jour en conséquence. Par exemple, si isSize est modifié sur false, la liste des classes deviendra <. ;ul class= "box textColor">
Vous pouvez également lier directement un objet dans les données :
Code HTML :
<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})
2. Syntaxe du tableau
Nous pouvons transmettre un tableau à v-bind:class pour appliquer une liste de classes
Code HTML:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})Si vous souhaitez changer de classe dans la liste en fonction des conditions, vous peut utiliser l'arithmétique ternaire
Code HTML :
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})Dans cet exemple, déterminez d'abord la valeur booléenne de isA Si c'est vrai, la classe A sera rendue si elle est fausse, elle ne le sera pas ; rendu. ClassB n'effectue pas d'opérations ternaires, elle est donc toujours affichée. Jetez un œil à la capture d'écran de la page

Pour plusieurs classes, vous pouvez écrire comme ceci :
<div v-bind:class="[classA, { classB: isB, classC: isC }]">Bind inline style
. 1. Syntaxe des objets
La syntaxe des objets de v-bind:style est très intuitive - très similaire au CSS. En fait, il s'agit d'un objet Javascript Les noms de propriétés CSS doivent utiliser la nomenclature de casse chameau (le document officiel indique que vous pouvez le faire. utilisez la casse chameau ou non) Séparez la nomenclature par un tiret), mais une erreur sera signalée si vous la séparez par un tiret
Code HTML : (Voici une démonstration des noms d'attributs CSS séparés par un tiret et une erreur sera être signalé)
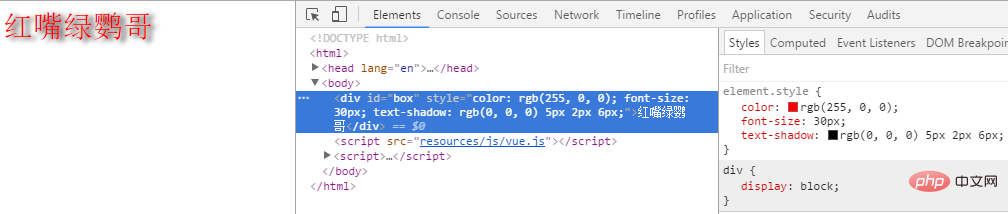
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>Code JS :
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})Erreur de page :

Quand nous écrivons selon les règles de dénomination des cas de chameaux, tout fonctionne bien :
Code HTML :
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
Afficher l'effet de page :

Vous pouvez également le lier directement à un objet de style, ce qui est mieux, rendre le modèle plus clair :
Code HTML :
<div id="box" : style="max-width:90%">红嘴绿鹦哥</div>
Code JS :
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})2. La syntaxe du tableau
peut appliquer plusieurs objets de style à un élément
Code HTML :
<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>
Code JS :
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
})Effet de page :

Ajouter une adresse SRC d'image
Lors de l'attribution d'une valeur à l'attribut src de la balise img , suivez la méthode traditionnelle {{url}} :
Code HTML :
<img class="box lazy" src="/static/imghw/default1.png" data-src="{{url}}" alt="A quoi sert v-bind dans vue" >Code JS :
var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76A quoi sert v-bind dans vue‘
}
})À ce stade, l'image peut s'afficher normalement, mais une erreur 404 sera signalée. sur la console, vous pouvez voir que Vue nous recommande d'utiliser v-bind:src

使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghw/default1.png" data-src="url" : alt="A quoi sert v-bind dans vue" >
查看页面截图:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)







