 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
Que dois-je faire s'il n'y a pas de coloration syntaxique lors de l'écriture de vue dans vscode ?
Solution : 1. Ouvrez vscode et cliquez sur les extensions ; 2. Recherchez et installez le plug-in Vetur dans la fenêtre ouverte ; 3. Dans le menu du haut, cliquez sur "Fichier" - "Préférences" - "Paramètres" - " Utilisateur "-"Éditeur de texte", recherchez et modifiez le fichier "setting.json" ; 4. Recherchez "files.associations" dans le fichier de configuration, ajoutez-y le code correspondant et enregistrez le fichier ; 5. Redémarrez vscode.

L'environnement d'exploitation de ce tutoriel : système windows7, vue3&&Visual Studio Code version 1.74.0, ordinateur DELL G3.
vscode définit la coloration syntaxique de vue
1. Installez le plug-in Vetur
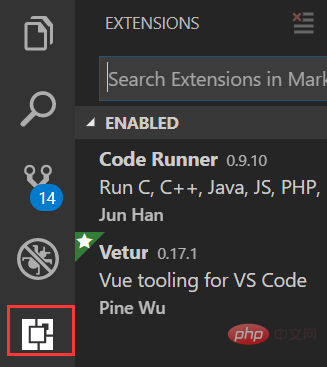
1.1 dans l'éditeur, ouvrez l'éditeur de code vs, puis cliquez sur la fonction d'extension à gauche, comme indiqué ci-dessous

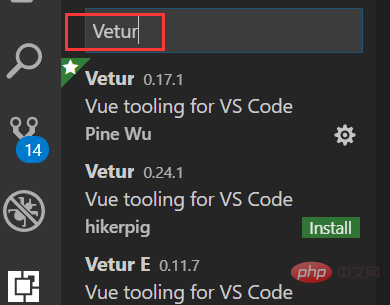
1.2. Entrez Vetur dans la fenêtre des fonctions étendues et sélectionnez Installer à partir du plug-in recherché, comme indiqué ci-dessous

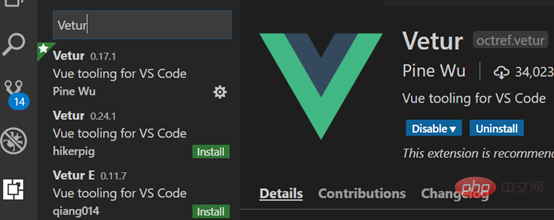
1.3.

2. Configurez les informations pertinentes dans l'éditeur
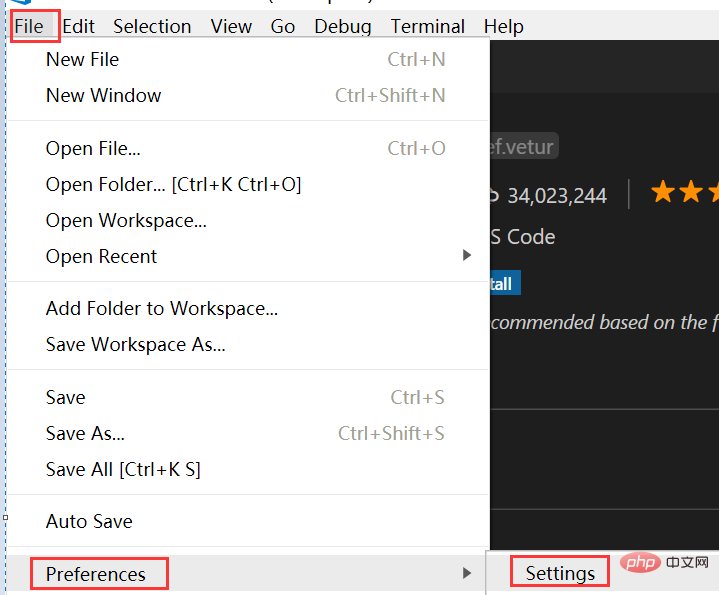
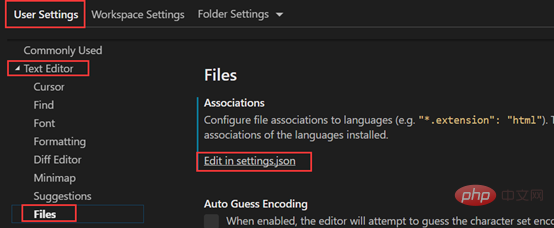
2.1. Ouvrez l'éditeur VScode, menu supérieur :[Fichier]->Préférences->Paramètres
Version anglaise :Fichier -> Préférences -> Paramètres

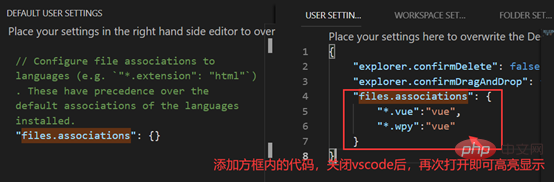
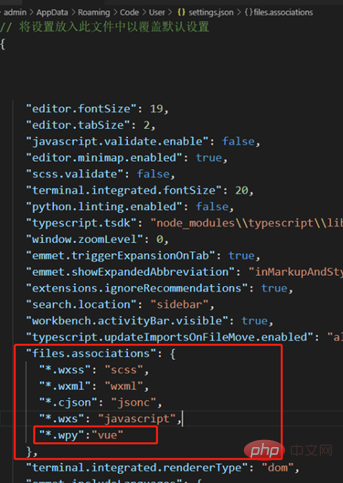
Utilisateur -> éditeur de texte, menu déroulant pour rechercher et modifier dans setting.json
Version anglaise :





tutoriel vidéo vuejs, front web-. terminer le développement】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
VScode ne peut pas installer l'extension
Apr 15, 2025 pm 07:18 PM
Les raisons de l'installation des extensions de code vs peuvent être: l'instabilité du réseau, les autorisations insuffisantes, les problèmes de compatibilité système, la version de code vs est trop ancienne, un logiciel antivirus ou des interférences de pare-feu. En vérifiant les connexions réseau, les autorisations, les fichiers journaux, la mise à jour vs du code, la désactivation des logiciels de sécurité et le redémarrage du code ou des ordinateurs, vous pouvez progressivement dépanner et résoudre les problèmes.
 Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
Qu'est-ce que VScode pour quoi est VScode?
Apr 15, 2025 pm 06:45 PM
VS Code est le code Visual Studio Nom complet, qui est un éditeur de code multiplateforme gratuit et open source et un environnement de développement développé par Microsoft. Il prend en charge un large éventail de langages de programmation et fournit une mise en surbrillance de syntaxe, une complétion automatique du code, des extraits de code et des invites intelligentes pour améliorer l'efficacité de développement. Grâce à un écosystème d'extension riche, les utilisateurs peuvent ajouter des extensions à des besoins et des langues spécifiques, tels que les débogueurs, les outils de mise en forme de code et les intégrations GIT. VS Code comprend également un débogueur intuitif qui aide à trouver et à résoudre rapidement les bogues dans votre code.
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
VSCODE définir chinois comment définir VScode en chinois
Apr 15, 2025 pm 06:51 PM
En installant et en activant le pack de langue chinoise simplifié ou le pack de langue chinoise traditionnelle dans le magasin d'extension de code VS, l'interface utilisateur VS Code peut être traduite en chinois, améliorant ainsi l'expérience de codage. De plus, les thèmes, les raccourcis et les extraits de code peuvent être ajustés pour personnaliser davantage les paramètres.
 Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
Commande de projet frontal de démarrage VSCODE
Apr 15, 2025 pm 10:00 PM
La commande pour démarrer un projet frontal dans VScode est le code. Les étapes spécifiques incluent: ouvrez le dossier du projet. Démarrer VScode. Ouvrez le projet. Entrez le code de commande de démarrage. dans le panneau de terminal. Appuyez sur Entrée pour démarrer le projet.
 Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Quelle langue VScode est utilisée
Apr 15, 2025 pm 11:03 PM
Visual Studio Code (VSCOD) est développé par Microsoft, construit à l'aide du cadre Electron, et est principalement écrit en JavaScript. Il prend en charge un large éventail de langages de programmation, notamment JavaScript, Python, C, Java, HTML, CSS, etc., et peut ajouter une prise en charge d'autres langues à travers des extensions.
 Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Comment exécuter des programmes dans Terminal Vscode
Apr 15, 2025 pm 06:42 PM
Dans VS Code, vous pouvez exécuter le programme dans le terminal via les étapes suivantes: Préparez le code et ouvrez le terminal intégré pour vous assurer que le répertoire de code est cohérent avec le répertoire de travail du terminal. Sélectionnez la commande Run en fonction du langage de programmation (tel que Python de Python your_file_name.py) pour vérifier s'il s'exécute avec succès et résoudre les erreurs. Utilisez le débogueur pour améliorer l'efficacité du débogage.
 Peut-il vscode exécuter java
Apr 15, 2025 pm 07:06 PM
Peut-il vscode exécuter java
Apr 15, 2025 pm 07:06 PM
VS Code peut exécuter Java, vous devez installer le JDK et configurer la variable d'environnement Java_Home. Installez l'extension Java Extension Pack, y compris la prise en charge du langage Java, le débogueur et le support Maven. Vérifiez si l'environnement en cours d'exécution est configuré correctement, cliquez avec le bouton droit sur le fichier Java et sélectionnez "Exécuter le code" pour exécuter. Les avantages de l'exécution de Java par VS Code sont qu'il est léger, puissant et gratuit, mais les performances sur les projets super-grandes peuvent être affectées.





