
3 méthodes : 1. Utilisez css() pour détecter si la valeur de l'attribut d'affichage de l'élément est aucune. Si c'est le cas, masquez-la. La syntaxe est "element object.css('display')=='none'" ; 2. Utilisez la méthode is() et le sélecteur ":hidden", si la valeur de retour est vraie, l'élément est masqué, la syntaxe est "element object.is(":hidden"" 3. Utilisez la méthode is() ; méthode et le sélecteur ":visible", syntaxe "!(element object.is(":visible"))".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Plusieurs méthodes permettant à jquery de détecter si un élément est masqué
Méthode 1 : Utilisez css() pour détecter si la valeur de l'attribut d'affichage est aucune
css() peut renvoyer un ou plusieurs styles de la propriété de l'élément sélectionné.
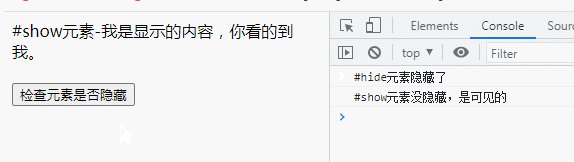
Il vous suffit d'utiliser css() pour obtenir la valeur de l'attribut d'affichage et de déterminer si la valeur est nulle pour détecter si l'élément est masqué
Si ce n'est le cas, l'élément est masqué
S'il n'est pas nul, l'élément n'est pas masqué
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").css('display')=='none') {
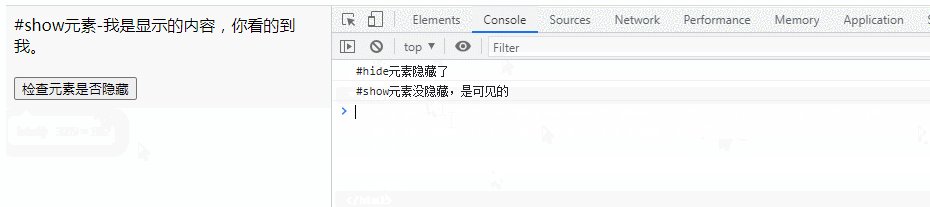
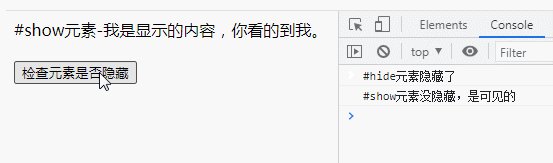
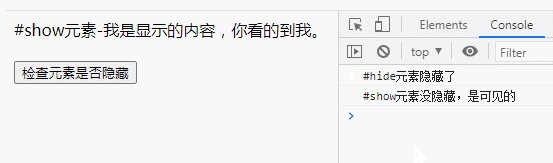
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").css('display')=='none') {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
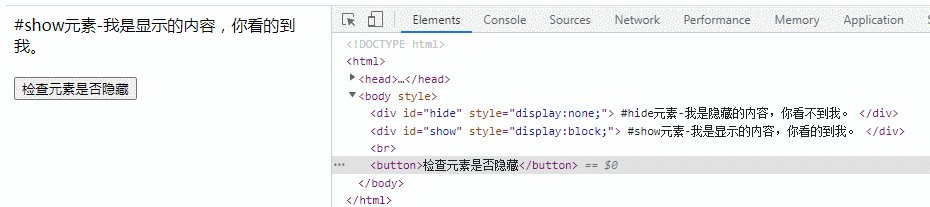
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
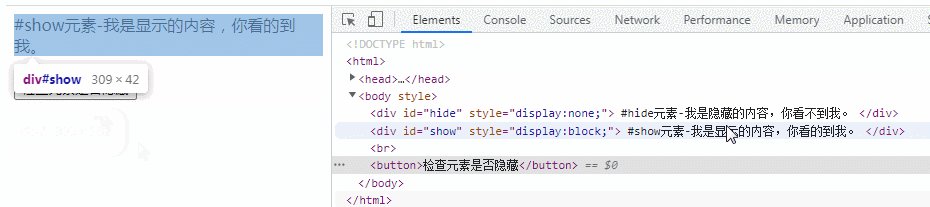
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
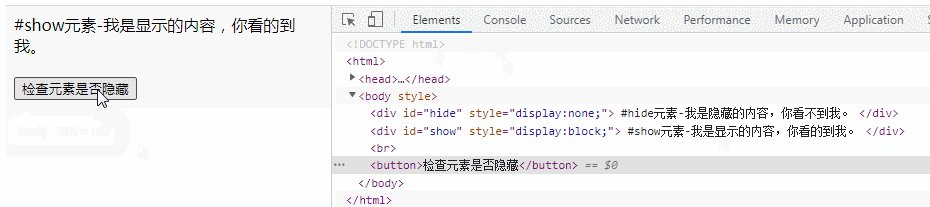
<button>检查元素是否隐藏</button>
</body>
</html>
Méthode 2 : Utilisez la méthode is() et la détection du sélecteur ":hidden"
is() est utilisée pour vérifier si ce n'est pas le cas. l'élément sélectionné correspond au sélecteur.
: le sélecteur caché sélectionne les éléments cachés. Les éléments dans les situations suivantes sont des éléments masqués :
Défini pour afficher : aucun
Éléments de formulaire avec type="hidden"
Éléments parents cachés (cela masquera également les éléments enfants)
Détection syntaxe :
元素对象.is(":hidden")Si la valeur de retour est vraie, l'élément est masqué ; si la valeur de retour est fausse, il n'est pas masqué.
Exemple
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if ($("#hide").is(":hidden")) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if ($("#show").is(":hidden")) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
Méthode 3 : Utiliser la méthode is() et la détection du sélecteur ":visible"
is() est utilisée pour voir si l'élément sélectionné correspond au sélecteur.
: le sélecteur visible sélectionne chaque élément actuellement visible. Les éléments autres que les éléments suivants sont visibles :
est défini sur display:aucun
Éléments de formulaire avec type="hidden"
la largeur et la hauteur sont définies sur 0
Élément parent caché ( cela masque également les éléments enfants)
Syntaxe de détection :
!(元素对象.is(":visible"))La valeur de retour est vraie, l'élément est masqué ; la valeur de retour est fausse, il n'est pas masqué.
Exemple :
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
if (!($("#hide").is(":visible"))) {
console.log("#hide元素隐藏了");
} else {
console.log("#hide元素没隐藏,是可见的");
}
if (!($("#show").is(":visible"))) {
console.log("#show元素隐藏了");
} else {
console.log("#show元素没隐藏,是可见的");
}
});
});
</script>
</head>
<body>
<div id="hide" style="display:none;">
#hide元素-我是隐藏的内容,你看不到我。
</div>
<div id="show" style="display:block;">
#show元素-我是显示的内容,你看的到我。
</div><br>
<button>检查元素是否隐藏</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!