 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Le projet vue n'a-t-il qu'une seule instance de vue ?
Le projet vue n'a-t-il qu'une seule instance de vue ?
Le projet vue n'a-t-il qu'une seule instance de vue ?
Non, un projet vue peut contenir plusieurs instances de vue. Dans un projet Vue, il n'y a généralement qu'une seule instance VUE définie dans main.js, et les autres sont des instances de composant Vue. Vue est construite à partir d'instances. Un composant est une instance de Vue. Les propriétés peuvent être écrites à l'intérieur de chaque composant, donc chaque composant est une instance de Vue.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Non, un projet vue peut contenir plusieurs instances de vue.
Vue est construit à partir d'instances. Un composant est une instance de Vue. Les propriétés peuvent être écrites à l'intérieur de chaque composant, donc chaque composant est une instance de Vue. Dans un projet Vue, il n'y a généralement qu'une seule instance VUE définie dans main.js, et les autres sont des instances de composants Vue.
Instance Vue
Lorsque vous utilisez Vue pour écrire un projet, la chose la plus importante est l'instance Vue. Elle fournit la direction pour apprendre Vue. Maîtriser progressivement les "fonctionnalités" liées à l'instance Vue est notre objectif ultime. .
Tout d'abord, chargez vue.js dans un fichier html. Vous pouvez charger le fichier vue.js directement via la balise script :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue实例</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
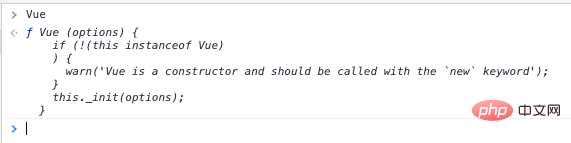
<body>Ouvrez cette page avec un navigateur, entrez Vue dans la console, vous constaterez que Vue est essentiellement une fonction :

En fait, Vue est un constructeur, qui peut être considéré comme une "classe", et son instance est créée via new. Alors, combien d’instances peuvent être créées dans une page ?
Habituellement, une seule instance de Vue est créée dans une page :
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
});
</script>
</body> Lors de la création d'une instance de Vue, un objet "personnalisé" est transmis. Nous pouvons remplacer l'objet ci-dessus par une autre façon d'écrire :
<body>
<div id="app">Hello {{ msg }}</div>
<script>
const obj = {
el: '#app',
data: function () {
return {
msg: '前端小课'
}
}
}
const vm = new Vue(obj);
</script>
</body>Dans le obj object , il existe un attribut el, qui représente le "modèle" fourni à l'instance Vue, c'est-à-dire que lorsque vous créez une instance, vous devez indiquer à Vue quel HTML est rendu et comment établir une sorte de connexion entre. les choses à faire dans le HTML et l'obj. Par exemple, comment associer les données à afficher dans le modèle HTML aux données de l'instance Vue, et comment répondre aux événements à déclencher dans le modèle HTML. Pour établir une association, un contrat doit être conclu entre le modèle et l'instance Vue.
el peut être un sélecteur ou une instance HTMLElement (architecture de conception qui ouvre le DOM). Vous pouvez écrire el comme :
el: document.getElementById('app'),
ou n'importe quel sélecteur :
el: 'div',
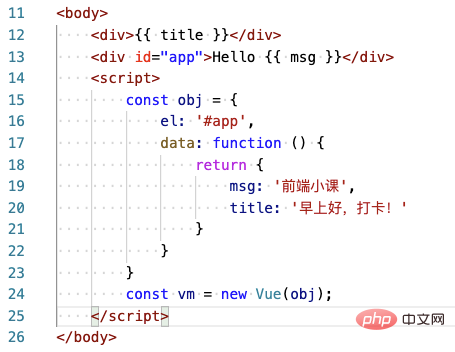
Quel est le résultat affiché ci-dessous ?

Enfin, il a été découvert que la valeur du titre "Bonjour, check-in !" n'était pas rendue au HTML, car le div où se trouve le titre n'est pas dans la portée de l'instance Vue, ce qui signifie que l'instance Vue ne peut être utilisée. Accédez au modèle où l'instance est créée (comme le modèle pointé par el) :

En fait, une page peut créer plusieurs instances Vue. le code suivant crée 3 instances Vue et constate qu'il fonctionne normalement :
<body>
<div id="app">
<h1>{{ msg }}</h1>
</div>
<div id="app-body">
<h4>{{ title }}</h4>
</div>
<div class="app-footer">
<h4>{{ footer }}</h4>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "Vue 实例讲解"
}
}
});
</script>
<script>
const vmFooter = new Vue({
el: '.app-footer',
data: function () {
return {
footer: "感谢阅读",
}
}
});
</script>
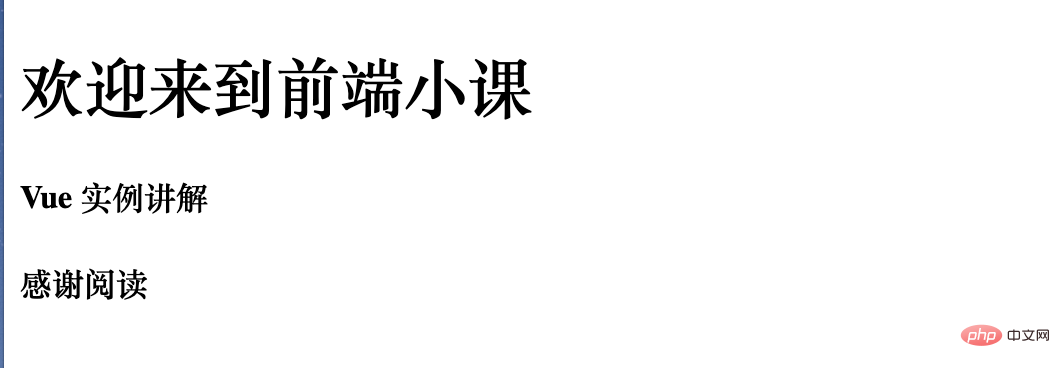
</body>Ouvrez-le avec un navigateur, et le résultat est le suivant :

Cet exemple me rappelle les composants "Les composants sont des instances Vue réutilisables. " Cette façon d'écrire est un peu comme les composants. Chaque instance de Vue est considérée comme un composant. .
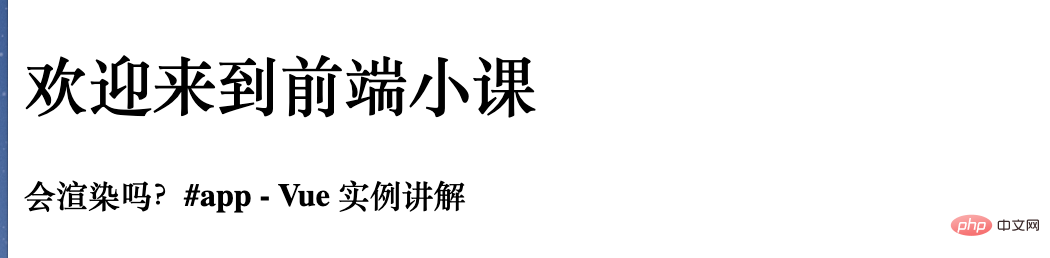
Regardons un autre exemple - une instance de Vue imbriquée dans l'instance de Vue :
<body>
<div id="app">
<h1>{{ msg }}</h1>
<!-- 这里不能声明一个新的 Vue 实例 -->
<div id="app-body">
<h4>会渲染吗?{{ title }}</h4>
</div>
</div>
<script>
const vm = new Vue({
el: '#app',
data: function () {
return {
msg: "欢迎来到前端小课",
title: "#app - Vue 实例讲解"
}
}
});
</script>
<script>
const vmBody = new Vue({
el: '#app-body',
data: function () {
return {
title: "#app-body - Vue 实例讲解"
}
}
});
</script>
</body>Le résultat du rendu est, et on constate que le résultat utilise les données de l'instance #app :

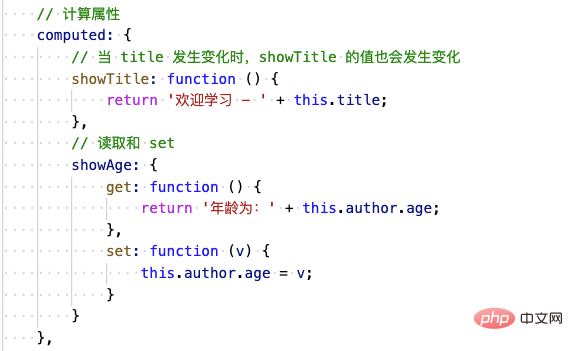
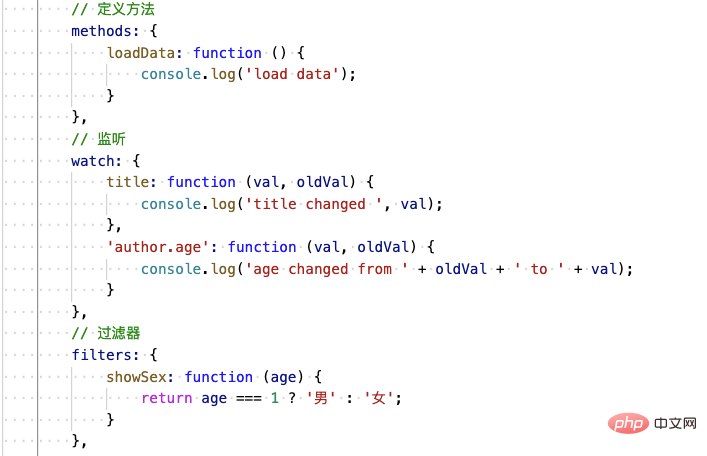
Il y a Il existe également de nombreuses API, dont chacune nous oblige à apprendre étape par étape. Par exemple, fonctions de cycle de vie, propriétés calculées, méthodes de définition, filtres :


[Recommandations associées : tutoriel vidéo vuejs, développement web front-end]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.





