 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Vue est-elle adaptée aux applications multipages ?
Vue est-elle adaptée aux applications multipages ?
Vue est-elle adaptée aux applications multipages ?
vue convient aux applications multipages. Vue s'appuie sur Webpack pendant le développement technique, et Webpack intègre toutes les ressources pour former un fichier HTML et un ensemble de fichiers js ; si vous souhaitez utiliser Vue pour implémenter des applications multipages, vous devez reconfigurer ses dépendances. en modifiant la configuration du webpack, l'échafaudage a la capacité de créer des applications multipages.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Nous savons que vue peut développer rapidement des applications Web d'une seule page, et le responsable nous fournit son propre échafaudage d'application vue-cli. Il nous suffit de télécharger l'échafaudage et d'installer les dépendances pour démarrer le prototype de l'application vue.
Cela bénéficie du suivi des dépendances de Webpack, des chargeurs de divers suffixes de ressources et des fonctions puissantes des plug-ins Webpack associés.
Cependant, parfois, nous avons des besoins de développement pour plusieurs pages. Dans ce cas, nous pouvons créer plusieurs applications pour plusieurs pages, comme générer plusieurs répertoires d'applications via vue-cli, mais cela entraînera davantage de code de construction répétitif et le code passe-partout détruira également l’unité de l’application et la rendra difficile à maintenir. Nous pouvons modifier la configuration du webpack basée sur vue-cli pour permettre à l'échafaudage de créer des applications multipages.
vue s'appuie sur webpack lors du développement technique, et webpack intègre toutes les ressources ensemble pour former un fichier html et un ensemble de fichiers js. Si vue est implémenté en tant qu'application multipage, ses dépendances doivent être reconfigurées, c'est-à-dire modifiées. le fichier de configuration de webpack
Ce qui suit détaille principalement le développement d'applications multipages (MPA) de Vue
Les étapes spécifiques de mise en œuvre
1.1.1. 1. Entrez dans le répertoire buildwebpack.base.conf.js, recherchez l'entrée dans le domaine module.exports, puis configurez et ajoutez-y plusieurs entrées :
 Faites attention à la modification et à la correspondance de la boîte verte.
Faites attention à la modification et à la correspondance de la boîte verte.
entry: {
app: './src/main.js',
one: './src/pages/one.js',
two: './src/pages/two.js'
}2. Apportez des modifications à l'environnement de développement, exécutez dev, ouvrez le fichier buildwebpack.dev.conf.js et recherchez les plugins dans module.exports. Ce qui suit est écrit comme suit :
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true,
chunks: ['app']
}),
new HtmlWebpackPlugin({
filename: 'one.html',
template: 'one.html',
inject: true,
chunks: ['one']
}),
new HtmlWebpackPlugin({
filename: 'two.html',
template: 'two.html',
inject: true,
chunks: ['two']
}), Remarque : Le la configuration ici est plus importante, si elle n'est pas bien écrite, une erreur sera signalée lors de l'empaquetage. L'application en morceaux fait référence au nom de variable correspondant dans l'entrée de webpack.base.conf.js. La fonction des morceaux est que chaque entrée correspondra à une entrée à chaque fois qu'elle est compilée et exécutée. Si elle n'est pas écrite, les ressources de toutes les pages seront introduites. Autrement dit, l'application d'une seule page a été créée avant que la configuration du projet ne soit modifiée.
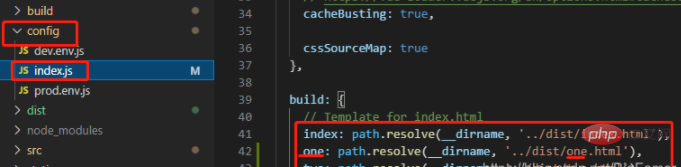
Remarque : Le la configuration ici est plus importante, si elle n'est pas bien écrite, une erreur sera signalée lors de l'empaquetage. L'application en morceaux fait référence au nom de variable correspondant dans l'entrée de webpack.base.conf.js. La fonction des morceaux est que chaque entrée correspondra à une entrée à chaque fois qu'elle est compilée et exécutée. Si elle n'est pas écrite, les ressources de toutes les pages seront introduites. Autrement dit, l'application d'une seule page a été créée avant que la configuration du projet ne soit modifiée. 3. Configurez ensuite le build d'exécution, qui est l'environnement de compilation. Ouvrez d'abord le fichier configindex.js et ajoutez ce
index: path.resolve(__dirname, '../dist/index.html'), one: path.resolve(__dirname, '../dist/one.html'), two: path.resolve(__dirname, '../dist/two.html'),
 à la build Remarque : Il s'agit du code HTML formé dans le dossier dist après l'empaquetage.
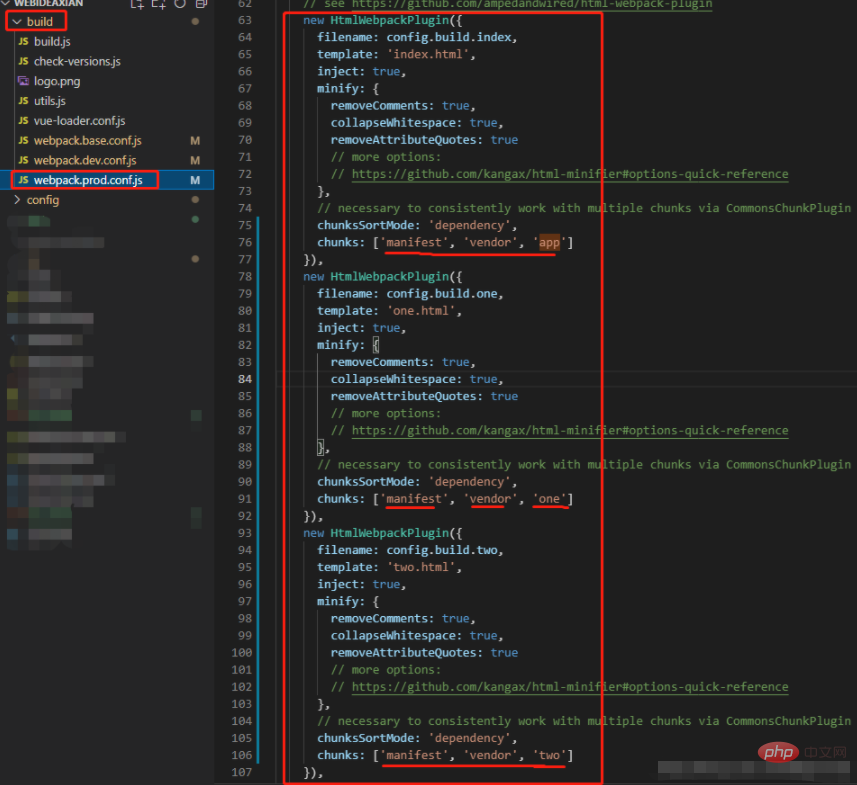
à la build Remarque : Il s'agit du code HTML formé dans le dossier dist après l'empaquetage. 4. Ensuite, ouvrez le fichier /build/webpack.prod.conf.js, recherchez HTMLWebpackPlugin dans les plugins, ajoutez
new HtmlWebpackPlugin({
filename: config.build.index,
template: 'index.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'app']
}),
new HtmlWebpackPlugin({
filename: config.build.one,
template: 'one.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'one']
}),
new HtmlWebpackPlugin({
filename: config.build.two,
template: 'two.html',
inject: true,
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency',
chunks: ['manifest', 'vendor', 'two']
}), Remarque : le nom de fichier fait référence à la version dans configindex.js, et chaque page dont vous avez besoin configurez un chunk, sinon les ressources de toutes les pages seront chargées.
Remarque : le nom de fichier fait référence à la version dans configindex.js, et chaque page dont vous avez besoin configurez un chunk, sinon les ressources de toutes les pages seront chargées.
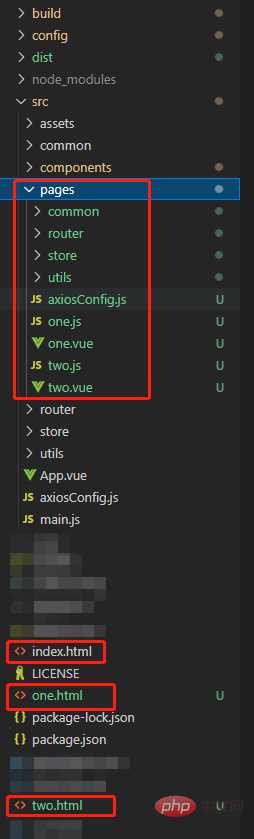
1.2. exemple ici), two.js est similaire à ce code, remplacez simplement "one" par "two". import Vue from 'vue'
import one from './one.vue'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#one',
render: h => h(one)
})<template>
<div>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
name: 'one',
data() {
return {
msg: 'I am one'
}
}
}
</script>
nbsp;html> <meta> <meta> <title>one-page</title> <div></div>
Attention ! J'ai oublié de modifier l'identifiant dans  auparavant, et la page était vide sans contenu. Lorsque j'ai ouvert la console, j'ai vu qu'il n'y avait pas de contenu dans la balise div, et l'identifiant était app, j'ai seulement réalisé que tout allait bien. après la modification.
auparavant, et la page était vide sans contenu. Lorsque j'ai ouvert la console, j'ai vu qu'il n'y avait pas de contenu dans la balise div, et l'identifiant était app, j'ai seulement réalisé que tout allait bien. après la modification.
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





