
react peut utiliser g6. Comment l'utiliser : 1. Introduisez AntV G6 dans le projet via la commande "npm install --save @antv/g6" 2. Utilisez "yarn install" pour recharger les dépendances ; lorsque vous avez besoin d'introduire simplement G6 dans le fichier G6 js.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React18, ordinateur Dell G3.
Peut-il réagir en utilisant g6 ?
Ça marche.
Utilisation d'AntV G6 dans React
AntV G6 : G6 est un moteur de visualisation graphique simple, facile à utiliser et complet. Il fournit une série de solutions de visualisation graphique élégamment conçues et faciles à utiliser, basées sur des technologies de pointe. capacités de personnalisation. Il peut aider les développeurs à créer leurs propres applications de visualisation de graphiques, d'analyse de graphiques ou d'éditeur de graphiques. Site officiel
Introduction d'AntV G6
Utilisez npm pour introduire le package dans le projet
npm install --save @antv/g6
Recharger les dépendances
yarn install
Introduire G6 dans le fichier js qui doit utiliser G6
import G6 from '@antv/g6';
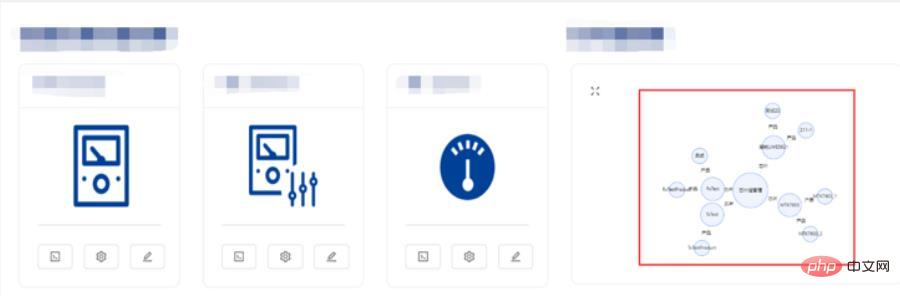
Depuis, le travail de préparation est terminé, commençons à l'utiliser. G6 dessine le diagramme de relation requis, en prenant le diagramme dirigé par la force comme exemple pour décrire les relations un-à-plusieurs et un-à-un.
Utilisation d'AntV G6
Créer un conteneur : Créez un conteneur en HTML pour accueillir le diagramme dessiné par G6, généralement une balise div. Lorsque G6 dessine, il ajoute la balise canvas sous le conteneur, puis y dessine l'image.
ref : Dans React, vous pouvez obtenir le véritable élément DOM via ref.current. Forwarding Refs (Official Document)
<div ref={ref} id="test"/>Créer un diagramme de relations : lors de la création d'un diagramme de relations (instanciation), vous devez définir au moins le conteneur, la largeur et la hauteur du diagramme. Pour le reste, merci de vous référer à l'API correspondant à la légende et au document API officiel pour configurer selon vos besoins.
graph = new G6.Graph({
container: ref.current,
width: width < 1000 ? 387 : width,
height: width < 1000 ? 220 : 550,
layout: {
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {
color: '#5B8FF9',
},
edgeStateStyles: {
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {
default: ['drag-canvas', 'zoom-canvas'],
},
});Traitement et préparation des données : Traitez les données selon le format de données du graphique requis.
Configurez la source de données et le rendu :
graph.data(data); // 读取 Step 2 中的数据源到图上 graph.render(); // 渲染图
Après avoir expliqué l'utilisation de base d'AntV G6, vous devez noter que dans React, G6 est différent d'AntV L7, AntV G2 et AntV G6 doit accéder aux nœuds pendant l'utilisation. Des problèmes peuvent survenir si cela est ignoré lorsque ses graphiques sont utilisés comme composants. Utilisation de G6 dans React (document du site officiel)
AntV G6 dans React Note
Renvoie la démo qui restitue les graphiques G6 en tant que fonction anonyme, et le retour de la fonction doit être le conteneur créé ci-dessus, dans d'autres fichiers js Quand appelant Demo, il est utilisé comme composant et les paramètres transmis sont les paramètres formels de la fonction anonyme.
L'instance générée dans la deuxième étape ci-dessus : "Créer un diagramme de relations" doit être définie dans l'effet secondaire useEffect.
En raison de l'obtention de données dans ComppotentDidMount, lors du rendu de la démo, il peut y avoir des données qui ne reçoivent pas de réponse avant le rendu de la démo, ce qui entraîne une erreur :
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}Obtenez l'effet.

Code complet et explication partielle Comme suit :
Demo.js
import G6 from '@antv/g6';
import React, {useEffect} from "react";
import groupBy from 'lodash/groupBy'
import router from "umi/router";
function dealData(data) {//数据处理函数
const dataGroup = groupBy(data, (item) => [item.chipGroupName])
const nodes = [];
const edges = [];
let index = 0;
nodes.push({id: `node${index}`, size: 90, label: "芯片组管理", edgeStrength: true})
for (const key in dataGroup) {
index += 1;
nodes.push({id: `node${index}`, size: 60, label: key, edgeStrength: false, isLeaf: true})
edges.push({source: `node0`, target: `node${index}`, label: '芯片', routerFlag: 0})
if (dataGroup[key]) {
const indexTemp = index;
dataGroup[key].map((item) => {
index += 1;
nodes.push({id: `node${index}`, size: 40, label: item.name, edgeStrength: false})
edges.push({source: `node${indexTemp}`, target: `node${index}`, label: "产品", routerFlag: 1})
})
}
}
const returnData = {
nodes: [...nodes],
edges: [...edges],
}
return returnData;
}
export default function (props) {//props为传入的参数
const ref = React.useRef(null)
let graph = null;
useEffect(() => {
const {g6Data} = props;
const data = dealData(g6Data);
const width = document.getElementById('test').clientWidth;//获取当前宽度
if (!graph) {
graph = new G6.Graph({//生成关系图实例
container: ref.current,//获取真实的DOM节点
width: width < 1000 ? 387 : width,//根据所需大小定义高度、宽度
height: width < 1000 ? 220 : 550,
layout: {//根据要求所需及官方API文档配置
type: 'force',
preventOverlap: true,
linkDistance: (d) => {
if (d.source.id === 'node0') {
return 10;
}
return 80;
},
nodeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.isLeaf) {
return 200;
}
return -500;
},
edgeStrength: (d) => {//根据要求所需及官方API文档配置
if (d.source.edgeStrength) {
return 0.1;
}
return 0.8;
},
},
defaultNode: {//根据要求所需及官方API文档配置
color: '#5B8FF9',
},
edgeStateStyles: {//根据要求所需及官方API文档配置
highlight: {
stroke: '#5B8FF9' // 这个颜色可以根据个人喜好进行修改
}
},
modes: {//根据要求所需及官方API文档配置
default: ['drag-canvas', 'zoom-canvas'],
},
});
}
const {nodes} = data;
graph.data({//绑定数据
nodes,
edges: data.edges.map((edge, i) => {
edge.id = `edge${i}`;
return Object.assign({}, edge);
}),
});
graph.render();//渲染图形
//下面为交互事件配置及操作函数
graph.on('node:dragstart', (e) => {
graph.layout();
refreshDragedNodePosition(e);
});
graph.on('node:drag', (e) => {
refreshDragedNodePosition(e);
});
graph.on('node:dragend', (e) => {
e.item.get('model').fx = null;
e.item.get('model').fy = null;
});
graph.zoom(width < 1000 ? 0.7 : 1, {x: 300, y: 300});
graph.on('node:mouseenter', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size * 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => {
graph.setItemState(edge, 'highlight', true)
});
});
graph.on('node:click', (e) => {
router.push({pathname: `/DeviceSetting/ChipsetManagement`})
});
graph.on('node:mouseleave', (ev) => {
const node = ev.item;
const edges = node.getEdges();
const model = node.getModel();
const size = model.size / 1.2;
graph.updateItem(node, {
size,
});
edges.forEach((edge) => graph.setItemState(edge, 'highlight', false));
});
function refreshDragedNodePosition(e) {
const model = e.item.get('model');
model.fx = e.x;
model.fy = e.y;
}
}, []);
return <>
<div ref={ref} id="test"/>
;
};Le fichier js spécifique utilisant Demo :
import G6Picture from './Demo'
render(
return(
<>
{deviceData.length ? <G6Picture g6Data={deviceData}/> : <></>}
)
)Apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment utiliser le retour en langage C
Comment utiliser le retour en langage C
 Comment modifier element.style
Comment modifier element.style
 Comment lire les données d'un fichier Excel en python
Comment lire les données d'un fichier Excel en python
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Comment entrer en mode sans échec sur un ordinateur portable
Comment entrer en mode sans échec sur un ordinateur portable
 Comment supprimer un index dans MySQL
Comment supprimer un index dans MySQL
 Python concernant l'utilisation du module
Python concernant l'utilisation du module