
Comment utiliser FormArray et la boîte modale ensemble ? L'article suivant vous présentera comment utiliser ensemble le FormArray et la boîte modale de Angular. J'espère que cela vous sera utile !

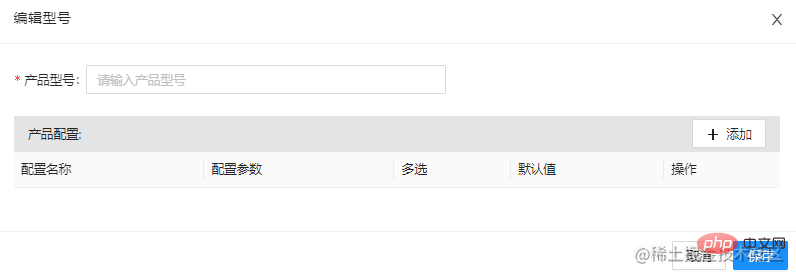
Utilisez FormArray pour créer des formulaires dynamiques. Chaque fois qu'un formulaire est créé, une nouvelle entrée est ajoutée à la page pour afficher le titre du formulaire. Cliquez sur Modifier et cliquez sur le contenu à remplir du formulaire. [Tutoriels associés recommandés : "Tutoriel angulaire"]
// 封装获取modelList
get modelList() {
return this.formGroup.get('modelList') as FormArray
}
constructor(private fb: FormBuilder) {}
ngOnInit() {
// 一开始初始化arr为空数组
this.formGroup = this.fb.group({
// 内部嵌套FormControl、FormArray、FormGroup
modelList: this.fb.array([])
})
}
// 模态框构造内部的表单
function newModel() {
return this.fb.group({
modelName: [''],
// 可以继续嵌套下去,根据业务需求
})
}
// 省略模态框部分代码
// 传递到模态框的FormArray
selectedType: FormArray

<form [FormGroup]="formGroup">
<div FormArrayName="modelList">
<ng-container *nfFor="let item of modelList.controls;let i = index" [FormGroupName]="i">
<nz-input-group
[nzSuffix]="suffixIconSearch"
>
<input type="text" nz-input formControlName="modelName"/>
</nz-input-group>
<ng-template #suffixIconSearch>
<span
nz-icon
nzType="edit"
class="hover"
(click)="showModal(i)"
></span>
</ng-template>
</ng-container>
</div>
</form>
<nz-modal
[(nzVisible)]="isVisible"
nzTitle="Model"
[nzFooter]="modalFooter"
(nzOnCancel)="handleCancel()"
(nzOnOk)="handleOk()"
>
<ng-container *nzModalContent>
<form nz-form [formGroup]="selectedType">
<nz-form-item>
<nz-form-label nzRequired>Model Test</nz-form-label>
<nz-form-control>
<input
type="text"
nz-input
placeholder="请输入ModelName"
formControlName="modelName"
/>
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control>
<product-config></product-config>
</nz-form-control>
</nz-form-item>
</form>
</ng-container>
<ng-template #modalFooter>
<button *ngIf="!isNewModel" nzDanger nz-button nzType="default" (click)="handleDelete()">删除</button>
<button *ngIf="isNewModel" nz-button nzType="default" (click)="handleCancel()">取消</button>
<button nz-button nzType="primary" (click)="handleOk()">保存</button>
</ng-template>
</nz-modal>Parce que ce type de boîte modale est spécial et divisé La relation entre le FormGroup du formulaire. Lorsque vous cliquez, vous devez passer des paramètres à la boîte modale pour afficher une partie de la valeur. Si vous transmettez simplement des paramètres, utilisez this.modelList.at(index) pour obtenir. l'entité dans la boîte modale. Après avoir modifié l'affectation et cliqué sur Enregistrer dans la boîte modale, vous constaterez que la valeur modifiée n'est pas mise à jour dans le formulaire, et la modification de la valeur d'entrée sur le formulaire affectera le contenu de la boîte modale. this.modelList.at(index)获取实体到模态框上进行赋值修改,在模态框点击保存后会发现修改的值没有在表单更新,而表单上对input值修改发现可以影响到模态框的内容。
但是模态框新增的表单却可以响应到页面中去。
点击编辑后,将点击的FormArray的元素传递给一个临时变量 this.selectedType = <FormGroup>this.modelList.at(index);
this.selectedType = <FormGroup>this .modelList .at(index); et transmettez la valeur au formulaire de boîte modale. this.modelList.removeAt(this.modelIndex) this.modelList.insert(this.modelIndex, this.selectedType)
Cliquez sur Ajouter pour créer un nouvel objet FormGroup
Enregistrez et ajoutez un push au FormArray de la page d'origine
newModelType(): FormGroup {
return this.fb.group({
modelName: ['', Validators.required],
configList: this.fb.array([]),
});
}
// ...省略
// 模态框显示
show() {
this.isVisible = true
this.selectedType = this.newModelType();
}
// 保存
save() {
this.isVisible = false
// 原页面FormArray
this.modelList.push(this.selectedType);
}document angulaire écrite en bas
écrite en bas
Ne soyez pas paresseux lors de l'attribution de valeurs. Vous devez toujours recréer un nouvel objet, puis obtenir la valeur attribuée à l'objet d'origine. [Équivalent à la copie profonde]
this.selectedType = this.newModelType();
const old = this.modelList.at(index);
this.selectedType.setValue({
'modelName': old.get('modelName').value
})Vous pouvez mettre à jour normalement à ce moment.
Résumé🎜🎜🎜En fait, au final, il s'agissait essentiellement d'un retour à la documentation. Il existe également de nombreux pièges dans les erreurs de dépannage, et il n'y a pratiquement aucun article angulaire en Chine, nous devons donc nous appuyer sur des forums externes pour trouver des problèmes. 🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Enseignement de la programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel échange est EDX ?
Quel échange est EDX ?
 Utilisation de l'annotation de vitesse
Utilisation de l'annotation de vitesse
 Comment désactiver le centre de sécurité Windows
Comment désactiver le centre de sécurité Windows
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
Comment enregistrer des images dans la zone de commentaires Douyin sur un téléphone mobile
 Comment recharger Ouyiokx
Comment recharger Ouyiokx
 Comment utiliser la porte dérobée Shift
Comment utiliser la porte dérobée Shift
 Tutoriel de configuration du mot de passe de démarrage de Windows 10
Tutoriel de configuration du mot de passe de démarrage de Windows 10
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?