
Différences : 1. Le champ d'utilisation est différent. Les composants globaux peuvent être utilisés n'importe où sur la page, tandis que les composants locaux ne peuvent être utilisés que dans l'élément où ils sont définis, et ne peuvent pas être utilisés à d'autres endroits, sinon ils ne le seront pas. prendre effet. 2. Les méthodes de définition des composants sont différentes. Les composants globaux peuvent être définis à l'aide de "Vue.component(tagName,options)", et les composants locaux peuvent être définis via l'attribut composant dans l'instance Vue.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Il existe deux types de composants dans Vue :
Composants globaux
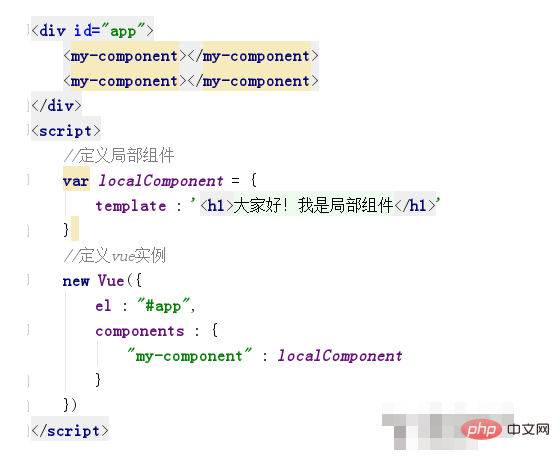
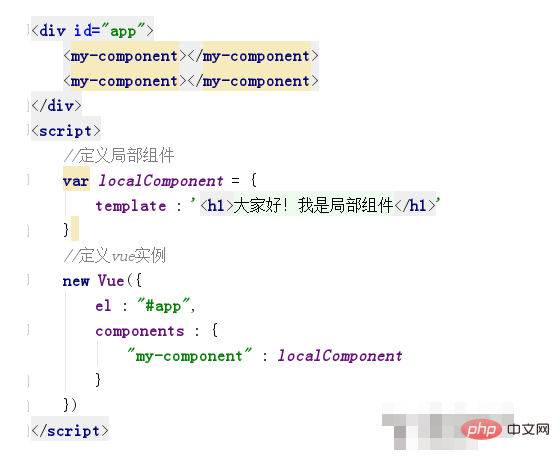
Composants locaux
Ensuite, jetons un coup d'œil à la différence entre les deux types de composants :
1. Champ d'utilisation :
Portée d'utilisation globale du composant : peut être utilisé n'importe où sur la page
Portée d'utilisation du composant local : ne peut être utilisé que dans l'el où il est défini, et ne peut pas être utilisé à d'autres endroits, sinon il ne le sera pas prendre effet
2. Comment définir des composants :
Composants globaux : vous pouvez utiliser Vue.component(tagName, options) pour définir des composants globaux

Composants locaux : vous pouvez définir des composants locaux via l'attribut composant dans l'instance Vue

Les composants dans Vue peuvent étendre des éléments HTML, ils sont utilisés pour encapsuler du code réutilisable, mais les composants globaux n'ont pas besoin d'être montés, mais ils ne sont pas très couramment utilisés. Essayez d'utiliser aussi peu les composants globalement. Dans la mesure du possible, cela affectera les performances du navigateur et les composants locaux doivent être montés manuellement, sinon cela n'aura aucun effet.
Lors de la personnalisation des composants, certains éléments sont limités dans les éléments qu'ils sont autorisés à contenir, donc tout le monde doit faire attention lorsque en les utilisant : par exemple

Mais nous pouvons utiliser l'attribut is pour résoudre ce problème

Vous pouvez également utilisez un moteur de modèles
[Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue