
En vue, cross-domain signifie que le navigateur ne peut pas exécuter de scripts provenant d'autres sites Web ; cela est dû à la politique de même origine du navigateur et constitue la restriction de sécurité imposée par le navigateur sur JS. La nature du cross-domain est une méthode de sécurité basée sur la politique de même origine du navigateur ; la politique de même origine est une convention, qui est la fonction de sécurité centrale et la plus élémentaire du navigateur. Solutions multi-domaines Vue : 1. JSONP ; 2. CORS 3. Proxy.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.

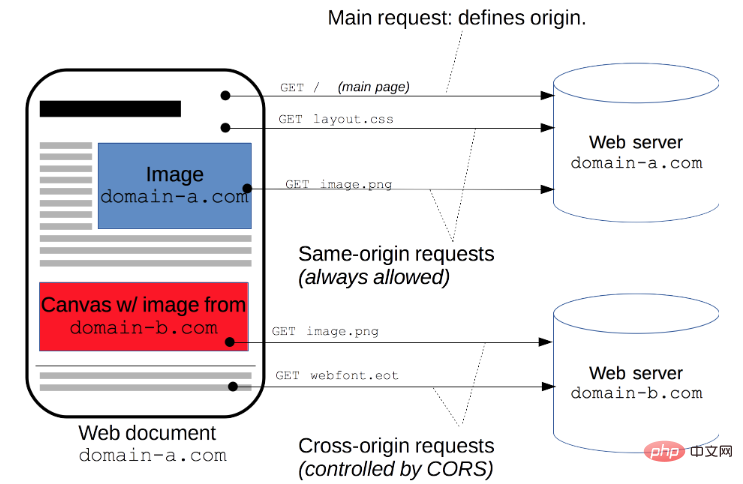
Politique de même origine
La politique de même origine (Same origin Policy) est une convention, c'est la fonction de sécurité principale et la plus basique du navigateur
Les soi-disant mêmes origines (c'est-à-dire dans le même domaine) présentent les trois similitudes suivantesLe même protocole (protocole)
Assurez-vous de noter que le cross-domain est une limitation du navigateur si vous. utilisez un outil de capture de paquets pour capturer les données de l'interface, vous pouvez voir que l'interface a renvoyé les données, mais c'est juste une limitation du navigateur et vous ne pouvez pas obtenir les données. Les données peuvent être demandées à l’aide de l’interface de demande du facteur. Ceux-ci confirment une fois de plus que le cross-domain est une limitation des navigateurs.
2. Comment résoudre
JSONP
vuecode> , nous nous concentrons principalement sur les deux solutions <code>CORS ou Proxy
vue项目中,我们主要针对CORS或Proxy这两种方案进行展开
CORS (Cross-Origin Resource Sharing,跨域资源共享)是一个系统,它由一系列传输的HTTP头组成,这些HTTP头决定浏览器是否阻止前端 JavaScript 代码获取跨域请求的响应
CORS 实现起来非常方便,只需要增加一些 HTTP 头,让服务器能声明允许的访问来源
只要后端实现了 CORS,就实现了跨域

以koa框架举例
添加中间件,直接设置Access-Control-Allow-Origin请求头
app.use(async (ctx, next)=> {
ctx.set('Access-Control-Allow-Origin', '*');
ctx.set('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
ctx.set('Access-Control-Allow-Methods', 'PUT, POST, GET, DELETE, OPTIONS');
if (ctx.method == 'OPTIONS') {
ctx.body = 200;
} else {
await next();
}
})ps: Access-Control-Allow-Origin 设置为*其实意义不大,可以说是形同虚设,实际应用中,上线前我们会将Access-Control-Allow-Origin 值设为我们目标host
代理(Proxy)也称网络代理,是一种特殊的网络服务,允许一个(一般为客户端)通过这个服务与另一个网络终端(一般为服务器)进行非直接的连接。一些网关、路由器等网络设备具备网络代理功能。一般认为代理服务有利于保障网络终端的隐私或安全,防止攻击
方案一
如果是通过vue-cli脚手架工具搭建项目,我们可以通过webpack为我们起一个本地服务器作为请求的代理对象
通过该服务器转发请求至目标服务器,得到结果再转发给前端,但是最终发布上线时如果web应用和接口服务器不在一起仍会跨域
在vue.config.js文件,新增以下代码
amodule.exports = {
devServer: {
host: '127.0.0.1',
port: 8084,
open: true,// vue项目启动时自动打开浏览器
proxy: {
'/api': { // '/api'是代理标识,用于告诉node,url前面是/api的就是使用代理的
target: "http://xxx.xxx.xx.xx:8080", //目标地址,一般是指后台服务器地址
changeOrigin: true, //是否跨域
pathRewrite: { // pathRewrite 的作用是把实际Request Url中的'/api'用""代替
'^/api': ""
}
}
}
}
}通过axios发送请求中,配置请求的根路径
axios.defaults.baseURL = '/api'
方案二
此外,还可通过服务端实现代理请求转发
以express框架为例
var express = require('express');
const proxy = require('http-proxy-middleware')
const app = express()
app.use(express.static(__dirname + '/'))
app.use('/api', proxy({ target: 'http://localhost:4000', changeOrigin: false
}));
module.exports = app方案三
通过配置nginxCORS (Cross-Origin Resource Sharing, cross-origin Resource Sharing) est un système qui consiste en une série d'en-têtes HTTP transmis qui déterminent si le navigateur empêche l'avant -empêcher le code JavaScript d'obtenir des réponses aux requêtes inter-domaines
CORS est très pratique à implémenter. Il vous suffit d'ajouter quelques en-têtes HTTP pour que le serveur puisse déclarer autorisé. accéder aux sourcesTant que le backend implémente CORS et réalise le cross-domain  Prenez le framework
Prenez le framework koa comme exemple
Access-Control- Allow-Origin En-tête de requête 🎜🎜server {
listen 80;
# server_name xxx.xxx.com;
location / {
root /var/www/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://127.0.0.1:3000;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}Access-Control-Allow-Origin est défini sur * En fait, cela n'a pas beaucoup de sens. . Dans l'application réelle, nous définirons la valeur Access- avant de passer en ligne. "Proxy"><span style="font-size: 18px;">🎜 Proxy🎜</span>🎜Proxy (Proxy), également connu sous le nom de proxy réseau, est un service réseau spécial qui permet à un (généralement un client) pour communiquer avec un autre terminal du réseau (généralement un serveur) via ce service Connexion indirecte. Certains périphériques réseau tels que les passerelles et les routeurs disposent de fonctions de proxy réseau. Il est généralement admis que les services proxy sont utiles pour protéger la confidentialité ou la sécurité des terminaux réseau et prévenir les attaques🎜🎜🎜Option 1🎜🎜🎜Si le projet est construit via l'outil d'échafaudage <code>vue-cli, nous peut utiliser webpack Configurez un serveur local pour nous comme objet proxy de la requête🎜🎜Transférez la requête au serveur cible via ce serveur, obtenez le résultat et transférez-le au front-end, mais quand il est enfin mis en ligne, si l'application web et le serveur d'interface ne sont pas ensemble, il traversera quand même le domaine🎜 🎜Dans le fichier <code>vue.config.js, ajoutez le code suivant🎜🎜rrreee🎜🎜 Lors de l'envoi d'une requête via axios, configurez le chemin racine de la requête🎜🎜rrreee🎜🎜🎜schéma deux🎜🎜🎜De plus, le transfert de requête proxy peut également être implémenté via le serveur🎜🎜Prenez le express à titre d'exemple🎜🎜rrreee🎜🎜🎜Option trois🎜🎜🎜En configurant nginx Implémenter le proxy🎜🎜rrreee🎜🎜[Recommandations associées : 🎜Tutoriel vidéo vuejs🎜, 🎜 développement web front-end🎜]🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue