
Comment modifier la valeur dans React : 1. Ouvrez le fichier de code frontal correspondant et obtenez les paramètres sur l'étiquette ; 2. Ajoutez un pointeur de liaison à l'endroit où la méthode est appelée ; direction de ceci ; 4. Utilisez l'état pour modifier la valeur Just.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React18, ordinateur Dell G3.
Comment modifier la valeur en React ?
Le composant React clique pour modifier l'état de la valeur
La valeur sur l'étiquette est modifiée lorsque vous cliquez dessus, mais cela ne peut pas être obtenu dans la méthode, donc la première chose à faire est de changer cela
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app)Utilisez bind to changer la direction de ceci
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
console.log(this)//在方法里如果直接调用this;打印出来会为Null,所以我们要做的就是改变this,需要在方法调用的地方加一个bind指向
}
}
ReactDOM.render(<Leo a='12'/>,app) 
Exigence : modifier la valeur dans this.props.a
<script type="text/babel">
class Leo extends React.Component{
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//span获取标签上的参数
<span>{this.props.a}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
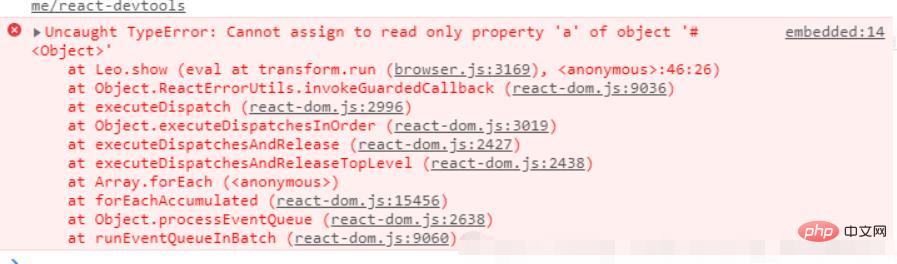
this.props.a = 12 //如果直接这样修改发面会报错,read only(只能读不能修改);如果要修改就应该用state状态
}
}
ReactDOM.render(<Leo a='12'/>,app)
</script>
Utilisez l'état pour modifier la valeur, vous devez utiliser le constructeur pour initialiser
astuce : les accessoires ne peuvent pas changez la valeur, mais l'état peut être modifié en utilisant setState
<script type="text/babel">
class Leo extends React.Component{
constructor(){
super();
this.state = {
msg:'hello react '
}
}
render(){
return (<div>
<input type="button" value="点击" onClick={this.show.bind(this)}/>
<br/>
//hello react
<span>{this.state.msg}</span>
<h1>sadfsdf</h1>
</div>)
}
show(){
this.setState({//点击修改span里的值
msg:'哈哈'
})
}
}
ReactDOM.render(<Leo/>,app)
</script>Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 L'inscription Bitcoin va-t-elle disparaître ?
L'inscription Bitcoin va-t-elle disparaître ?
 Où est le bouton d'impression ?
Où est le bouton d'impression ?
 Les pièces BAGS peuvent-elles être conservées longtemps ?
Les pièces BAGS peuvent-elles être conservées longtemps ?
 La différence entre UCOS et Linux
La différence entre UCOS et Linux
 Qu'est-ce que la HD sur téléphone portable ?
Qu'est-ce que la HD sur téléphone portable ?
 commande de démarrage mongodb
commande de démarrage mongodb
 Comment connecter le haut débit au serveur
Comment connecter le haut débit au serveur
 Quels sont les serveurs cloud ?
Quels sont les serveurs cloud ?
 Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?
Pourquoi mon téléphone portable ne peut-il pas passer d'appels mais ne peut pas surfer sur Internet ?