Plusieurs étapes du cycle de vie de vue
Il y a 4 grandes étapes : 1. Étape d'initialisation, comprenant deux petites étapes beforeCreate (avant la création) et create (après la création) ; 2. Étape de montage, comprenant beforeMount (avant le chargement) et Mounted (après le chargement) ; ; 3. Étape de mise à jour, comprenant deux petites étapes avant la mise à jour (avant la mise à jour) et la mise à jour (après la mise à jour) ; 4. Étape de destruction, deux petites étapes avant la destruction (avant la destruction) et la destruction (après la destruction) ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Le cycle de vie est l'ensemble du processus depuis la création jusqu'à la destruction d'un composant. C'est-à-dire une série de processus depuis le début de la création, l'initialisation des données, la compilation de modèles, le montage de Dom → rendu, la mise à jour → le rendu, la désinstallation, etc. Nous appelons cela le cycle de vie de Vue
La fonction hook de cycle de vie est dans le cycle de vie Une fonction qui se déclenche automatiquement à un moment donné est utilisée pour effectuer des opérations spécifiques à un moment précis.
Il y a 11 cycles de vie Vue au total Il est généralement divisé en deux parties : couramment utilisées et peu courantes. Parlons d'abord des étapes couramment utilisées.
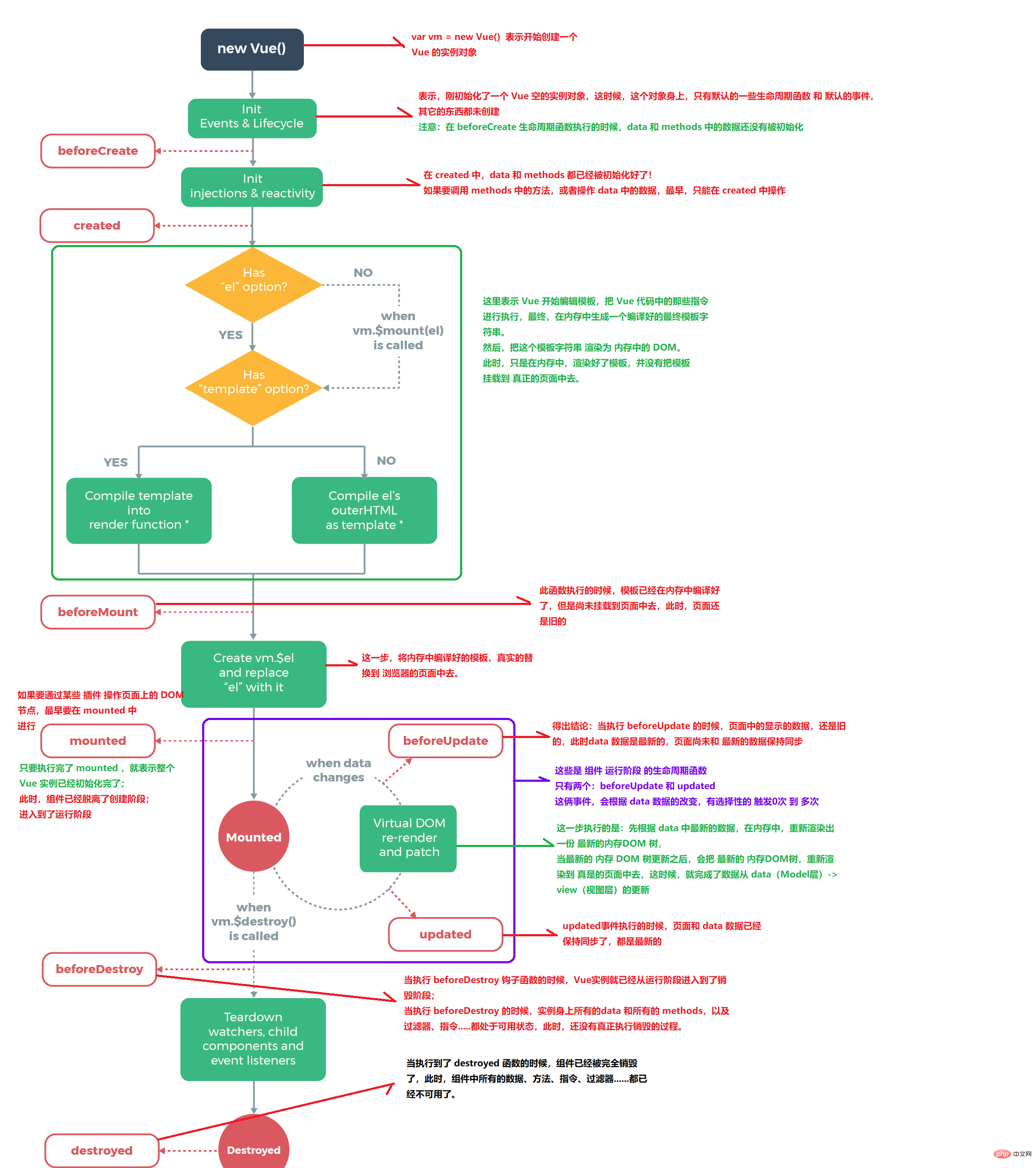
Venez d'abord à l'image officielle du bâtiment de la ville :

Ce que nous utilisons couramment peut être divisé en 4 étapes principales et 8 méthodes
1. Étape d'initialisation
1. création) )
Avant l'événement/l'événement des observateurs la configuration est appelée. (À ce stade, l'objet Vue (composant) est créé, mais les attributs de l'objet VUE n'ont pas encore été liés. Par exemple, l'attribut Data, l'attribut calculé n'a pas été lié, c'est-à-dire qu'il n'y a pas de valeur.2.
created(après création)
Il est automatiquement déclenché lors de la création de l'instance du composant. Les attributs de l'objet vue ont des valeurs, mais le DOM n'a pas encore été généré, et le $el. L'attribut
n'existe pas encore. À l'heure actuelle, il y a des données. Généralement, les données seront obtenues dans cette fonction hook. Cependant, la structure dom n'a pas été analysée pour le moment, donc le dom ne peut pas être utilisé.2. Phase de montage
3.
avant le montage(avant le chargement) Avant le début du montage Appel : La fonction de rendu correspondante est appelé pour la première fois appel. À ce stade, $el et data de l'instance vue sont initialisés
À ce stade, this.$el a une valeur,mais il est toujours monté sur le nœud dom virtuel précédent, data.message n'a pas été remplacé, les données n'ont pas encore été montées et chargées sur la page. 4. monté (après le chargement)
Dans l'étape montée , l'instance vue est montée et data.message est rendu avec succès.
C'est-à-dire : la base de données a été montée sur la page à ce moment-là, de sorte que les données correctes peuvent être vues sur la page.De manière générale, nous envoyons ici des requêtes asynchrones (ajax, fetch, axios, etc.) pour obtenir des données sur le serveur et les afficher dans le DOM.
3. Phase de mise à jour5. beforeUpdate (avant mise à jour)
Appelé lors de la mise à jour des données, l'interne (innerHTML) dans le dom correspondant à l'objet vue (composant) n'a pas encore changé, cela convient pour accéder au DOM existant avant la mise à jour, par exemple en supprimant manuellement les écouteurs d'événements ajoutés. Ce hook n'est pas appelé lors du rendu côté serveur, puisque seul le rendu initial a lieu côté serveur.
6. mis à jour (Mise à jour)
Ce hook sera appelé une fois que le DOM virtuel aura été restitué et corrigé en raison de modifications des données.
Quatre phases de destruction
7 beforeDestroy
(avant la destruction) Appelée avant la destruction de l'instance. A cette étape, l'instance est toujours entièrement disponible. Ce hook est rendu côté serveur Pas appelé pendant . 8. destroyed (après destruction) Les trois fonctions de hook restantes sont rarement utilisées, il suffit donc de les comprendre. T9. (lors de l'activation du composant) Le composant Keep-Alive est appelé lorsqu'il est activé. Ce hook n'est pas appelé lors du rendu côté serveur. 10. deactivated (Lorsque le composant est désactivé) keep-alive Appelé lorsque le composant est désactivé. Ce hook n'est pas appelé lors du rendu côté serveur. 11. errorCaptured (nouveau dans 2.5.0+) (quand une erreur est capturée) Appelé lorsqu'une erreur d'un composant descendant est capturée. Ce hook reçoit trois paramètres : l'objet d'erreur, l'instance du composant où l'erreur s'est produite et une chaîne contenant des informations sur la source de l'erreur. Ce hook peut renvoyer false pour empêcher l’erreur de se propager davantage vers le haut. 【Recommandations associées : tutoriel vidéo vuejs, développement web front-end 5. Les fonctions de hook restantes qui ne sont pas couramment utilisées
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.






