 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment configurer et installer node.js dans IDEA ? Brève analyse des méthodes
Comment configurer et installer node.js dans IDEA ? Brève analyse des méthodes
Comment configurer et installer node.js dans IDEA ? Brève analyse des méthodes
Comment exécuter node dans IDEA ? L'article suivant vous expliquera comment configurer, installer et exécuter node.js dans IDEA. J'espère qu'il vous sera utile !

Idea prend en charge l'exécution de nombreux langages de programmation. Il vous suffit d'installer l'environnement linguistique correspondant sur votre ordinateur, puis de télécharger et d'installer le plug-in de langage correspondant dans les paramètres->plugins d'idea, et enfin dans les paramètres. -> Recherchez la langue correspondante dans Languages&frameworks et configurez le chemin du compilateur de langue installé.
Par exemple, node.js
1. Installez node.js sur votre ordinateur
Allez directement sur le site officiel pour télécharger et installer : https://nodejs.org/zh-cn/
Après l'installation est terminée, utilisez node --verison Vérifiez la commande Si le numéro de version est affiché, cela signifie que l'installation est réussie. [Tutoriels associés recommandés : Tutoriel vidéo Nodejs, Enseignement de la programmation]

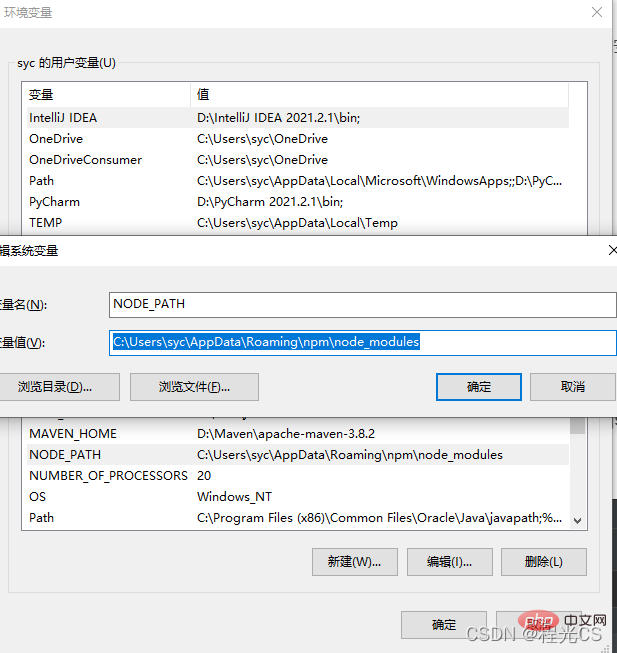
Et maintenant, le package d'installation de node.js est livré avec npm. Vous pouvez également voir le numéro de version de npm en exécutant la commande npm -v sur le. ligne de commande. , mais la variable d'environnement du chemin global du package d'installation ne sera pas automatiquement configurée pour npm lors de l'installation (si elle n'est pas configurée, une erreur indiquant que le package est introuvable peut être signalée lors de l'exécution du programme js). Utilisez d'abord la commande npm list -g pour afficher le chemin global du package d'installation, puis ajoutez une variable NODE_PATH à la variable d'environnement système pour ajouter ce chemin.

Si vous souhaitez modifier le chemin du package d'installation global de npm, veuillez vous référer à : https://www.cnblogs.com/matanzhang/p/11441693.html
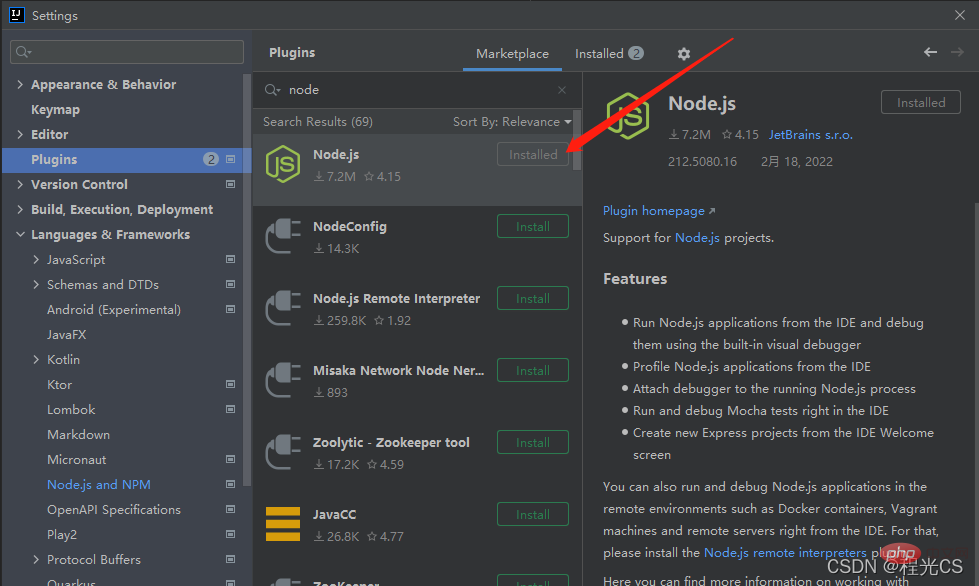
2 Dans l'idée. Fichier->paramètre->Téléchargez le plug-in de support node.js dans les plugins
Recherchez le nœud dans les plugins pour le voir, cliquez sur installer pour l'installer

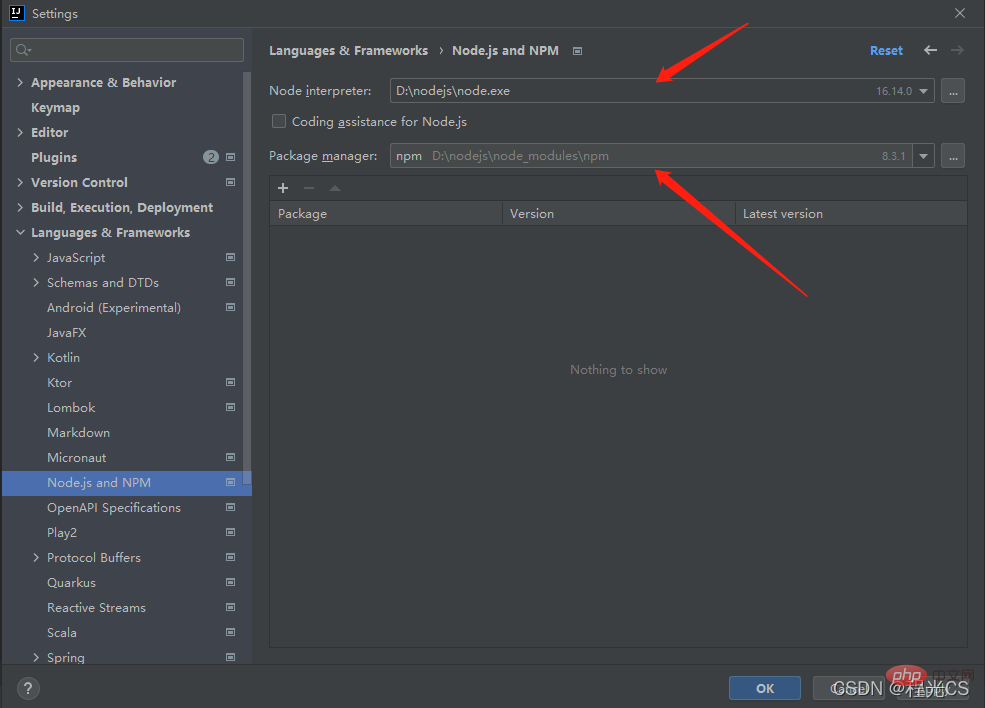
3 Dans Fichier->paramètre. ->langues&frameworks Configurez le chemin du node.js installé et le chemin du gestionnaire de packages d'installation npm
Ouvrez le paramètre->langues&frameworks pour trouver node.js, configurez le chemin du node.js installé et le chemin de npm respectivement. npm installe généralement node. js qui l'accompagne, et idea peut généralement identifier automatiquement le chemin installé, cliquez simplement sur la liste déroulante et sélectionnez-le.

Une fois la configuration terminée, vous pouvez désormais écrire et exécuter des programmes js dans idea
4 Concernant les problèmes de gestion des packages npm
Il convient de noter que vous pouvez rencontrer le problème que vous pouvez quand. en cours d'exécution mais en cours d'exécution dans l'idée, il signale une erreur indiquant que le package est introuvable. Cela est probablement dû au fait que lors de l'installation du package, il est installé localement au lieu de globalement. Il existe deux façons d'installer des packages dans npm, comme suit
. Installation partielle
command
npm install xxxx
npm créera un répertoire node_modules dans le répertoire où la commande d'installation locale est exécutée et l'installera dans ce répertoire. Seuls les programmes js du répertoire où la commande est exécutée ou ses sous-répertoires peuvent accéder. le sac partiellement installé. npm list répertorie les packages installés localement dans le répertoire actuel.
Installation globale
Si vous souhaitez utiliser le package installé n'importe où, vous devez ajouter une commande globale -g lors de l'installation
npm install xxxx -g
Le package installé globalement est installé directement sur l'ordinateur et n'a besoin que d'être installé once , ce package pourra être utilisé n'importe où sur l'ordinateur à l'avenir ; npm list -g répertorie les packages installés globalement et affiche également le chemin d'accès à l'installation globale. Le répertoire du package d'installation globale se trouve généralement dans le répertoire Appdata du répertoire utilisateur, tel que C:UserssycAppDataRoamingnpm
Si une erreur est toujours signalée et que le package est introuvable, il se peut que le chemin du package d'installation globale soit n'est pas configuré dans la variable d'environnement et doit être configuré.
Pour plus de connaissances sur les nœuds, veuillez visiter : tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 La différence entre la version communauté d'idées et la version professionnelle
Nov 07, 2023 pm 05:23 PM
La différence entre la version communauté d'idées et la version professionnelle
Nov 07, 2023 pm 05:23 PM
Les différences entre IDEA Community Edition et Professional Edition incluent les méthodes d'autorisation, les fonctions, le support et les mises à jour, la prise en charge des plug-ins, les services cloud et la collaboration en équipe, la prise en charge du développement mobile, l'éducation et l'apprentissage, l'intégration et l'évolutivité, la gestion des erreurs et le débogage, la sécurité et la confidentialité. protection etc Introduction détaillée : 1. Méthode d'autorisation. La version communautaire est gratuite et adaptée à tous les développeurs, quel que soit le système d'exploitation utilisé. La version communautaire prend en charge les projets open source et les projets commerciaux. la version professionnelle en a 30. Il y a une période d'essai de trois jours, après quoi vous devez acheter une licence pour continuer à l'utiliser, etc.
 Cinq plug-ins IntelliJ IDEA pour écrire du code efficacement
Jul 16, 2023 am 08:03 AM
Cinq plug-ins IntelliJ IDEA pour écrire du code efficacement
Jul 16, 2023 am 08:03 AM
L'intelligence artificielle L'IA est actuellement une tendance future et une direction de développement largement reconnues. Même si certains craignent que l’IA ne remplace tous les emplois, en réalité, elle ne remplacera que les emplois très répétitifs et à faible rendement. Nous devrions donc apprendre à travailler plus intelligemment plutôt que plus dur. Cet article présente 5 plug-ins Intellij basés sur l'IA. Ces plug-ins peuvent vous aider à améliorer votre productivité, à réduire le travail répétitif fastidieux et à rendre votre travail plus efficace et plus pratique. 1GithubCopilotGithubCopilot est un outil d'aide au code d'intelligence artificielle développé conjointement par OpenAI et GitHub. Il utilise le modèle GPT d'OpenAI pour analyser le contexte du code, prédire et générer du nouveau code.
 Idée comment démarrer plusieurs projets SpringBoot
May 28, 2023 pm 06:46 PM
Idée comment démarrer plusieurs projets SpringBoot
May 28, 2023 pm 06:46 PM
1. Préparation Utilisez Idea pour créer un projet helloworld SpringBoot. Description de l'environnement de développement : (1) SpringBoot2.7.0 (2) Idée : IntelliJIDEA2022.2.2 (3) OS : L'environnement MacOS est différent Certaines opérations sont légèrement différentes, mais l'idée générale est la même. 2. Démarrez plusieurs SpringBoot2.1 Solution 1 : Modifier le port du fichier de configuration Dans le projet SpringBoot, le numéro de port peut être configuré dans le fichier de configuration, donc la solution la plus simple que l'on puisse imaginer est de modifier le port de configuration fichier application.(properties/yml) Configurations
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment résoudre le problème du mappeur vide automatiquement injecté dans le projet Idea SpringBoot
May 17, 2023 pm 06:49 PM
Comment résoudre le problème du mappeur vide automatiquement injecté dans le projet Idea SpringBoot
May 17, 2023 pm 06:49 PM
Dans le projet SpringBoot, si MyBatis est utilisé comme infrastructure de couche de persistance, vous pouvez rencontrer le problème du mappeur signalant une exception de pointeur nul lors de l'utilisation de l'injection automatique. En effet, SpringBoot ne peut pas identifier correctement l'interface Mapper de MyBatis lors de l'injection automatique et nécessite une configuration supplémentaire. Il existe deux manières de résoudre ce problème : 1. Ajoutez des annotations à l'interface Mapper. Ajoutez l'annotation @Mapper à l'interface Mapper pour indiquer à SpringBoot que cette interface est une interface Mapper et doit être proxy. Un exemple est le suivant : @MapperpublicinterfaceUserMapper{//...}2
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Comment résoudre le problème selon lequel le déploiement à chaud de Springboot n'est pas valide dans Idea
May 18, 2023 pm 06:01 PM
Comment résoudre le problème selon lequel le déploiement à chaud de Springboot n'est pas valide dans Idea
May 18, 2023 pm 06:01 PM
一、开启idée自动make功能1-Activer la création automatique à partir du compilateurPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EntréeActiverMakeProjectautomaticallyfeature2-ActiverAutomakelorsquel'applicationestexécutéePRESS:CTRL+SHIFT+ATYPE:RegistryFindthekeycompiler.automake.allow.





