Comment implémenter le tri de liste en réaction
Comment implémenter le tri de liste dans React : 1. Placez le tout dans une liste non ordonnée et placez les sous-éléments dans li ; 2. Déplacez Radio dans "Radio.Group" 3. Réorganisez la fonction via le tableau arrayMoveImmutable ; liste.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Réagir à une liste triée par glisser-déposer personnalisé
1. Contexte
Récemment, lors du développement dans l'entreprise, j'ai rencontré le besoin de personnaliser le formulaire, et les options de radio et de vérification dans le formulaire personnalisé doivent être personnalisé par l'utilisateur. Définissez le tri par glisser-déposer, et après une semaine de révision de diverses informations et pratiques, rédigez un résumé !

2. Pratique
Après une série de requêtes, j'ai découvert que React Sortable et array-move peuvent réaliser cette fonction !

Ci-joint le lien du site officielReact Sortable High-order Components
Code source git correspondanthttps://www.php.cn/link/64bba6f0069347b04a9de74a54352890
Alors nous commençons notre correspondance en apprenant de le cas du site officiel Développement des exigences !
Trois composants principaux sont nécessaires à la mise en œuvre.
1. SortableContainer Un conteneur qui réalise le mouvement dans son ensemble
<sortablecontainer>
{
radioList.map((item,index)=>{
return(
<sortableitem></sortableitem>
)
})
}
</sortablecontainer>Nous mettons le tout dans une liste non ordonnée et plaçons les sous-éléments en li pour faciliter notre tri !
const SortableContainer = sortableContainer(({children}) => {
return - {children}
onSortEnd Fonction exécutée une fois le mouvement terminé
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};useDragHandle Contrôle de déplacement (focus) --- Vous n'avez pas besoin de l'écrire si vous n'en avez pas besoin
const DragHandle = sortableHandle(() => <unorderedlistoutline></unorderedlistoutline>);
<br>
2.
const SortableItem = sortableElement(({item,num}) => (
L'objet doit être construit par vous-même. Comme il y a plus d'éléments ici, cela semble plus compliqué.
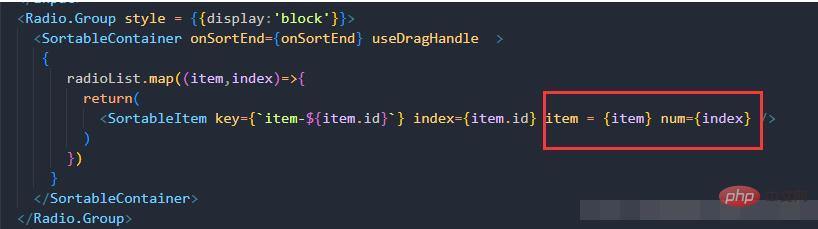
Notre exigence est de déplacer Radio dans Radio.Group. Encapsulez donc Radio dans SortableItem.
Parmi eux, les paramètres acceptés peuvent être personnalisés, mais ils doivent correspondre aux noms dans

, et l'index ne peut pas être utilisé comme nom de paramètre.
3. Fonction de réorganisation de tableau arrayMoveImmutable
const onSortEnd = ({oldIndex, newIndex}) => {
var arry1 = arrayMoveImmutable(radioList,oldIndex,newIndex)
setRadioList(arry1);
};La fonction arrayMoveImmutable accepte 3 paramètres, l'un est le tableau de l'opération, l'un est l'index d'origine de l'élément d'opération et l'autre est l'index où le nouvel élément d'opération est placé. La fonction renvoie le tableau déplacé.
3. Effet global
Ainsi, nos étapes de fonctionnement sont terminées, le code global. Les packages qui ne sont pas importés doivent être installés par npm vous-même !
import React, { useState,useEffect } from "react";
import { Input,Radio, Button,Space,Checkbox,Form } from "antd";
import { DeleteOutline, CloseCircleOutline,UnorderedListOutline } from 'antd-mobile-icons'
import { Dialog, Toast, Divider } from 'antd-mobile'
import {
sortableContainer,
sortableElement,
sortableHandle,
} from 'react-sortable-hoc';
import {arrayMoveImmutable} from 'array-move';
const RadioComponent = (props) => {
const {onDelete,onListDate,componentIndex,setIsEdit,isEdit,componentTitle,componentDate,previewVisible} = props;
const [radioList,setRadioList] = useState([])
const [remark, setRemark] = useState(false)
const [required, setRequired] = useState(false)
const [radioTitle, setRadioTitle] = useState('')
const [id, setId] = useState(2)
const [radioId, setRadioId] = useState(111211)
useEffect(()=>{
if(componentDate !== undefined){
setRadioList(componentDate)
}else{
setRadioList([{id:0,value:''},{id:1,value:''}])
}
},[componentIndex])
useEffect(()=>{
if(isEdit === false && previewVisible === undefined){
onListDate(radioList,radioTitle,required,remark)
}
},[isEdit])
const onChange = (e) => {
console.log(e.target.value);
setRequired(e.target.checked)
};
// 添加备注
const addRemark = ()=>{
setRemark(true)
}
// 删除备注
const deleteRemark = ()=>{
setRemark(false)
}
// 删除选项
const deleteRadio = (item)=>{
console.log(item);
if(radioList.indexOf(item) > -1){
radioList.splice(radioList.indexOf(item),1)
}
setRadioList([...radioList])
}
const SortableItem = sortableElement(({item,num}) => (
- {children}
<br>

Apprentissage recommandé : "tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer
 Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment empaqueter et déployer des applications frontales à l'aide de React et Docker
Sep 26, 2023 pm 03:14 PM
Comment utiliser React et Docker pour empaqueter et déployer des applications frontales L'empaquetage et le déploiement d'applications frontales sont une partie très importante du développement de projet. Avec le développement rapide des frameworks front-end modernes, React est devenu le premier choix de nombreux développeurs front-end. En tant que solution de conteneurisation, Docker peut grandement simplifier le processus de déploiement d'applications. Cet article explique comment utiliser React et Docker pour empaqueter et déployer des applications frontales et fournit des exemples de code spécifiques. 1. Préparation Avant de commencer, nous devons installer






