
Solution pour que React soit bloqué et incapable de bouger : 1. Vérifiez si le port 3000 est occupé. Si c'est le cas, arrêtez le processus ; 2. Changez directement la configuration de démarrage du fichier ""package.json" en ""scripts" : { < ;!-- -->"start": "set PORT=3000&&roadhog server","build": "roadhog build","lint":...}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React est bloqué et ne peut pas être déplacé ?
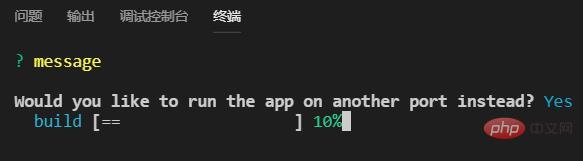
La progression du projet React est bloquée. Souhaitez-vous plutôt exécuter l'application sur un autre port ?
Le port peut être occupé lors de l'exécution du projet dva, puis l'invite suivante apparaîtra :

Ensuite, après avoir entré y, la progression du démarrage du projet sera bloquée. Dans ce cas, en plus de vérifier l'occupation du port 3000 puis de tuer le processus, la méthode la plus courante pour le front-end est de modifier directement la configuration de démarrage du package. Fichier .json :
"scripts": {<!-- -->
"start": "set PORT=3000&&roadhog server",
"build": "roadhog build",
"lint": "eslint --ext .js src test",
"precommit": "npm run lint"
},Ensuite, redémarrez.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Application de plateforme de trading Ouyi
Application de plateforme de trading Ouyi
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 Le rôle de la fonction de validation
Le rôle de la fonction de validation
 Récupération de données sur disque SSD
Récupération de données sur disque SSD
 Quelle est la différence entre webstorm et idée ?
Quelle est la différence entre webstorm et idée ?
 Méthode de requête de nom de domaine de deuxième niveau
Méthode de requête de nom de domaine de deuxième niveau
 Quelle est la limite de transfert d'Alipay ?
Quelle est la limite de transfert d'Alipay ?
 Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?
Que dois-je faire si eDonkey Search ne parvient pas à se connecter au serveur ?