
Solution à l'erreur lors du démarrage du projet React : 1. Entrez dans le dossier du projet, démarrez le projet et affichez le message d'erreur ; 2. Exécutez la commande "npm install" ou "npm install react-scripts" ; npm install @ant-design/pro-field --save".

npm (vous pouvez également utiliser du fil, cet article utilise npm comme exemple)
introduction à npm
commande npm
npm -v pour tester si l'installation a réussinpm -v来测试是否成功安装npm list
npm install [ -g ] [ --save-dev] <name></name>
npm update [ -g ] [ --save-dev ] <name></name>
注释:
install可以简写为 i,[]表示可选,表示必选
<name> </name>:包(插件库)名
[ -g ]:全局安装。 将会安装在C: Users Administrator AppData Roaming npm,并且写入系统环境变量;全局安装可以通过命令行,在任何地方调用;
非全局安装:将会安装在当前定位目录;,本地安装将安装在定位目录的node_modules 文件夹下,通过要求调用;
[ --save-dev]:写入package.json的dependencies需要发布到生产环境,比如react, vue全家桶,ele-ui等ui框架,这些项目运行时必须使用的插件,需要放到 dependencies。


cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -vliste npm
npm install [ -g ] [ --save-dev] <name></name>
Utiliser npm pour mettre à jour les plugins :npm update [ -g ] [ --save-dev ] <name></name>
install peut être abrégé en i, [] signifie facultatif,
<name> </name> : Nom du package (bibliothèque de plug-ins)[ -g ] : Installation globale . Il sera installé dans C : Users Administrator AppData Roaming npm, et écrit dans la variable d'environnement système
; l'installation globale peut être appelée de n'importe où via la ligne de commande installation non globale : sera installée dans le répertoire d'emplacement actuel ; ;, installation locale Il sera installé dans le dossier node_modules du répertoire d'emplacement et appelé sur demande ;
[ --save-dev] :Écrivez les dépendancespackage. json /code> doit être publié dans l'environnement de production, tel que React, Vue Family Bucket, ele-ui et d'autres frameworks d'interface utilisateur. Les plug-ins qui doivent être utilisés lors de l'exécution de ces projets doivent être placés dans. dépendances.



cnpm
Miroir domestique réalisé par l'équipe Taobao, car le serveur de npm est situé à l'étranger, ce qui peut affecter l'installation. La vitesse d'installation du miroir Taobao est généralement plus rapide.
Installation : Exécution de l'invite de commande
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v Pour tester si l'installation a réussi
2. Étapes pour créer un projet :
1. Installation globale : npm install -g create-react-app
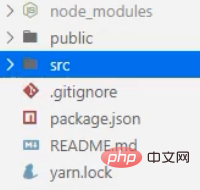
2. Après avoir basculé vers le répertoire dans lequel vous souhaitez créer le projet. , créez un nouvel échafaudage (hello-react ) : create-react-app hello-react🎜3 Entrez le dossier du projet : cd hello-react🎜🎜4. Démarrez le projet : npm start🎜🎜🎜Remarque : 🎜🎜🎜. ①Une fois le projet démarré avec succès, le navigateur affichera la page suivante 🎜🎜🎜🎜🎜② Utilisez vscode pour ouvrir le dossier du projet et vous pourrez voir les fichiers suivants : 🎜🎜🎜🎜🎜③🎜Si vous devez 🎜 exposer la configuration du webpacke (ne faites rien après avoir créé le projet), exécutez directement le code suivant (Cette opération est irréversible !)🎜🎜npm run eject
Copier après la connexion🎜🎜Puis entrez y, vous pouvez voir deux autres dossiers :🎜🎜🎜🎜🎜La fonction des fichiers exposés : comme l'introduction de thèmes personnalisés antd+ à la demande🎜🎜④Après avoir installé l'échafaudage, vous pouvez directement importer les packages suivants🎜🎜//引入react核心组件主库
import React, { Component } from 'react'
//引入ReactDOM 子库
import ReactDOM from 'react-dom'Copier après la connexion🎜三、启动项目时可能出现的报错:
1. 'react-app-rewired' 不是内部或外部命令,也不是可运行的程序或批处理文件。
原因:可能是由于create-react-app出现丢包缺陷,手动安装包后,需要重新安装,这样node_modules/.bin/目录下才会重新出现react-scripts的文件,从而解决问题。
解决:npm install 或 npm install react-scripts
(若因为某些原因导致包出故障,就删除node_modules文件夹,重新npm install )
2.
./src/App.jsx
Module not found: Can't resolve '@ant-design/icons' in 'C:\Users\...
原因:没有安装@ant-design/pro-field
解决:npm install @ant-design/pro-field --save
四、Todolist项目相关库:
npm i prop-types
//对接收的props进行:类型、必要性的限制
import PropTypes from 'prop-types'
npm i nanoid
//生成唯一标识 一般用来充当id或遍历时的index
import {nanoid} from 'nanoid'
id:nanoid()Copier après la connexion五、GitHub搜索案例相关库:
npm install pubsub-js --save
//消息订阅-发布机制
import PubSub from 'pubsub-js'
npm install axios
//轻量级ajax请求库
import axios from 'axios'
Copier après la connexion六、尚硅谷路由案例相关库:
npm install --save react-router-dom
//路由库,前端路由:value是component,用于展示页面内容;
// 后端路由:value是function, 用来处理客户端提交的请求。
import {BrowserRouter,HashRouter,NavLink,Link,Route} from 'react-router-dom'
// V5及之前的版本才有以下三个
import {Switch,Redirect,withRouter} from 'react-router-dom'
// Switch:懒惰匹配 Redirect:重定向 withRouter:让一般组件具备路由组件所特有的API
npm i -save-dev query-string
// 对http请求所带的数据进行解析
import qs from 'querystring' import qs from 'qs'
// qs.parse() 将字符串解析为对象
// qs.stringify() //将对象解析为字符串(urlencoded编码)Copier après la connexion七、UI库案例相关库:
//开源React UI组件库
npm i antd
// 主库
import { Button,DatePicker } from 'antd';
// 子库 图标等
import {WechatOutlined,WeiboOutlined,SearchOutlined} from '@ant-design/icons'
// const 要写在 import后面
const { RangePicker } = DatePicker;
//按需引入 自定义主题步骤:
//1.安装依赖
yarn add react-app-rewired customize-cra babel-plugin-import less less-loader
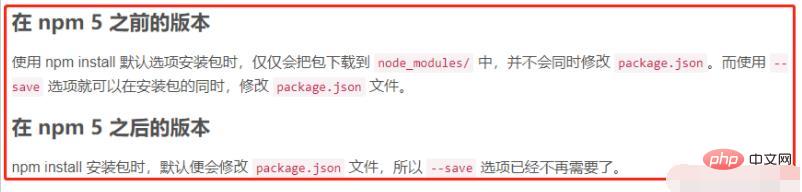
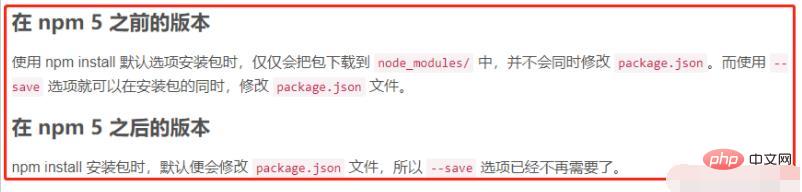
//2.修改package.json
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"test": "react-app-rewired test",
"eject": "react-scripts eject"
},
//3.根目录下创建config-overrides.js
const { override, fixBabelImports,addLessLoader} = require('customize-cra');
module.exports = override(
fixBabelImports('import', {
libraryName: 'antd',
libraryDirectory: 'es',
style: true,
}),
addLessLoader({
lessOptions:{
javascriptEnabled: true,
modifyVars: { '@primary-color': 'green' },
}
}),
);Copier après la connexion八、redux相关库:
// 一、基本redux componnet==>一般组件Count redux文件==>action、reducer、store.js
npm i redux
// redux异步action
npm i redux-thunk
// redux中,最为核心的store对象将state、action、reducer联系在一起的对象
// 1.建立store.js文,引入createStore,专门用于创建store对象
// 引入redux-thunk,applyMiddleware,用于支持异步action
import {createStore,applyMiddleware} from 'redux'
import thunk from 'redux-thunk'
// 2.引入为Count组件服务的reducer
import countReducer from './count_reducer'
// 3. 语法:const store = createStore(reducer)
// store.js文件中一般如下:
export default createStore(countReducer,applyMiddleware(thunk))
// 4.store对象的功能
1)store.getState(): 得到state
2)store.dispatch({type:'INCREMENT', number}): 分发action, 触发reducer调用, 产生新的state
3)store.subscribe(render): 注册监听, 当产生了新的state时, 自动调用Copier après la connexion// 二、react-redux 容器组件[UI(同名)组件] : UI组件==>一般组件 containers组件==>外壳
npm i react-redux
//容器组件中,引入connect用于连接UI组件与redux
// Provider让多个组件都可以得到store中state数据
import {connect,Provider} from 'react-redux'
//定义UI组件
class CountUI extends Component{...}
// 使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
<Count store={store} />
// 给容器组件传递store 连接外部的redux; connect()()用于连接内部的内部的UI组件
// 数据共享
// store.js汇总所有的reducer变为一个总的reducer
import {combineReducers} from 'redux'
const allReducer = combineReducers({
he:countReducer,
rens:personReducer
})
// containers组件中:
connect(
state => ({key:value}), //映射状态 mapStateToProps
{key:xxxAction} //映射操作状态的方法 mapDispatchToProps
)(UI组件)
// redux开发者工具 chrome网上商店中搜索安装 Redux Devtools 工具
npm i redux-devtools-extension
import {composeWithDevTools} from 'redux-devtools-extension'
export default createStore(reducer,composeWithDevTools(applyMiddleware(thunk)))Copier après la connexion推荐学习:《react视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!