
Solution pour réagir à l'erreur de clé : 1. Recherchez la méthode "map" ou "forEach" sur la page d'erreur, puis ajoutez un identifiant de clé unique ; 2. Ajoutez l'attribut "key" au bouton personnalisé dans le pied de page.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si j'obtiens une erreur dans la touche de réaction ?
analyse des erreurs de valeur de clé de réaction
Il est facile d'avoir un rapport d'erreurs de clé lors de l'utilisation de réagir. La solution générale consiste à rechercher la page d'erreur à l'aide de map ou forEach et d'ajouter un identifiant de clé unique
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
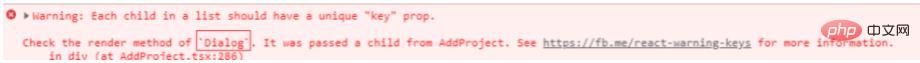
}Il existe également des fonctionnalités spéciales. Si vous utilisez le composant Modal et personnalisez l'attribut de pied de page à l'intérieur
, l'erreur indiquée ci-dessous sera signalée

C'est à ce moment-là que vous devez ajouter l'attribut clé au bouton personnalisé dans le pied de page. le code est le suivant
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Dogecoin prix d'aujourd'hui
Dogecoin prix d'aujourd'hui
 Que comprend le stockage par cryptage des données ?
Que comprend le stockage par cryptage des données ?
 403solution interdite
403solution interdite
 Comment ralentir la vidéo sur Douyin
Comment ralentir la vidéo sur Douyin
 Comment utiliser les macros Excel
Comment utiliser les macros Excel
 Le rôle de l'interface VGA
Le rôle de l'interface VGA
 Comment créer un index bitmap dans MySQL
Comment créer un index bitmap dans MySQL
 À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?
À quel point le Dimensity 6020 est-il équivalent à Snapdragon ?