 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles sont les différences entre mvvm et mvc dans vue
Quelles sont les différences entre mvvm et mvc dans vue
Quelles sont les différences entre mvvm et mvc dans vue
La différence entre mvvm et mvc : 1. La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle. 2. MVVM réalise une synchronisation automatique entre la vue et le modèle. Autrement dit, lorsque l'attribut du modèle change, il n'est pas nécessaire d'utiliser manuellement l'élément dom pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue. correspondant à l'attribut changera automatiquement.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
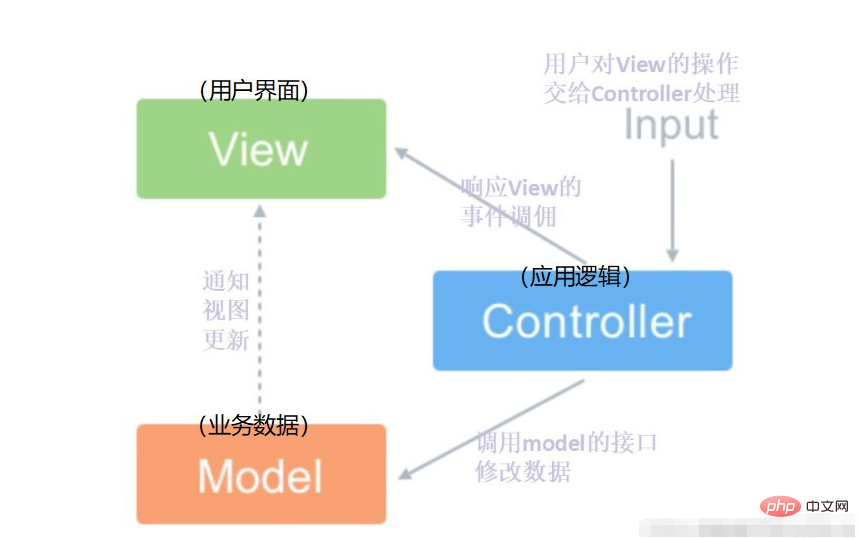
Qu'est-ce que MVC
MVC est un modèle de conception :
M (Modèle) : Couche de modèle. est la partie de l'application utilisée pour traiter la logique des données de l'application, et l'objet modèle est responsable de l'accès aux données dans la base de données
V (View) : View layer ; est la partie de l'application qui gère l'affichage des données. La vue est créée sur la base des données du modèle ;
C (Contrôleur) : couche de contrôle. est la partie de l'application qui gère l'interaction de l'utilisateur. Le contrôleur accepte les entrées de l'utilisateur et appelle des modèles et des vues pour répondre aux besoins de l'utilisateur. Le contrôleur lui-même ne génère rien et n'effectue aucun traitement. Il reçoit simplement la demande et décide quel composant de modèle appeler pour gérer la demande, puis détermine quelle vue utiliser pour afficher les données renvoyées.


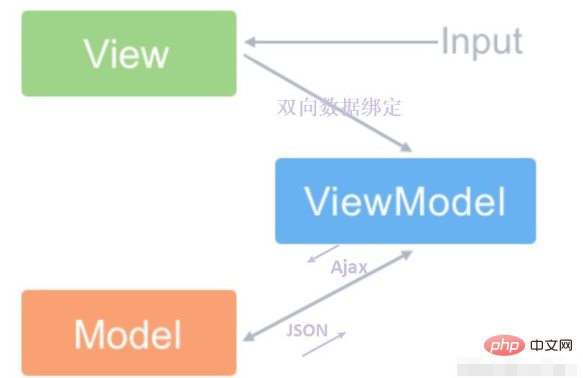
Qu'est-ce que MVVM
M dans MVVM dans le framework vue, ce sont les données back-end, V est l'arborescence des nœuds et VM est l'objet Vue({}) qui sort du nouveau
M (Modèle) : Couche de modèle. est l'objet de données lié à la logique métier, généralement mappé à partir de la base de données, on peut dire que c'est le modèle correspondant à la base de données.
V (View) : Afficher le calque. est l'interface utilisateur affichée.
VM (ViewModel) : Afficher la couche de modèle. Le pont reliant la vue et la maquette. Étant donné que les données de la couche Modèle ne peuvent souvent pas correspondre directement aux contrôles de la vue, il est donc nécessaire de définir un autre objet de données pour correspondre spécifiquement aux contrôles de la vue. La responsabilité de ViewModel est d'encapsuler l'objet modèle dans un objet de données d'interface qui peut afficher et accepter les entrées.

View et ViewModel sont connectés via une liaison bidirectionnelle, de sorte que lorsque la vue (couche de vue) change, elle sera automatiquement mise à jour vers le ViewModel (modèle de vue), et vice versa.
Avantages de MVVM
1 MVC et mvvm sont tous deux des idées de conception. L'essentiel est que le Controller dans mvc évolue vers le viewModel dans mvvm. mvvm résout principalement le problème selon lequel un grand nombre d'opérations DOM dans mvc réduisent les performances de rendu des pages et ralentissent la vitesse de chargement.
2. La plus grande différence entre MVVM et MVC est qu'il réalise une synchronisation automatique de View et Model : lorsque les propriétés de Model changent, nous n'avons plus besoin d'actionner manuellement l'élément Dom pour changer l'affichage de View , cela changera automatiquement.
3. Dans l'ensemble, MVVM est beaucoup plus simple que MVC. Nous n'avons plus besoin d'utiliser des sélecteurs pour faire fonctionner fréquemment le DOM.
MVVM ne remplace pas complètement C par VM. Le but de ViewModel est d'extraire la logique métier affichée dans Controller, et non de remplacer Controller. D'autres activités d'opération de vue doivent toujours être implémentées dans Controller.
Quelle est la différence entre MVC et MVVM ?
Différence 1 :
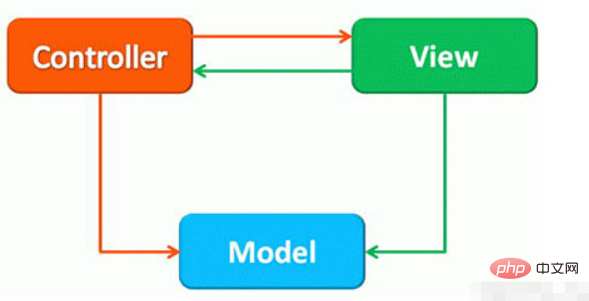
La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle.
Différence 2 :
La plus grande différence entre MVVM et MVC est qu'il réalise une synchronisation automatique de la vue et du modèle
Lorsque les propriétés du modèle changent, il n'est pas nécessaire d'actionner manuellement l'élément Dom pour modifier l'affichage. de la Vue.
Après avoir modifié l'attribut, l'affichage de la Vue correspondant à l'attribut changera automatiquement
Principe réactif MVVM
- vue utilise le détournement de données en conjonction avec le modèle éditeur-abonné,
- détourne les getters et setters de chaque propriété via Object.defineProperty(),
- Quand les données changent, publient un message au collecteur de dépendances (subs en dep) pour avertir l'observateur, effectue la fonction de rappel correspondante et met à jour la vue
- MVVM sert de point d'entrée pour la liaison et intègre Observer, Compile et Watcher ,
- utilisez Observer pour surveiller les modifications des données du modèle,
- utilisez Compile pour analyser les instructions du modèle de compilation,
- et enfin utilisez Watcher pour construire un pont de communication entre Observer et Compile,
- réalisez changements de données Observer) => Voir la mise à jour ; Afficher le changement interactif => Effet de liaison bidirectionnel du changement de modèle de données .
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.






