 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que faire si webpack4 React signale des erreurs
Que faire si webpack4 React signale des erreurs
Que faire si webpack4 React signale des erreurs
Solution à l'erreur de réaction de webpack4 : 1. Entrez le répertoire webpack installé globalement ; 2. Supprimez la version du webpack installée ; 3. Exécutez la commande "npm un webpack npm un webpack-cli" ; La commande dev-server@3.10.2" suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si webpack4 React signale une erreur ?
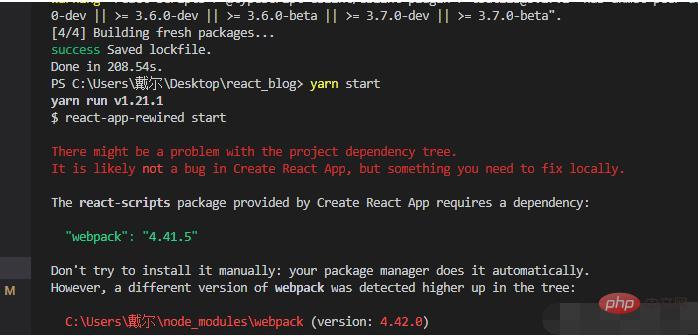
La solution à l'erreur après la mise à niveau de webpack4 localement dans le projet React

L'erreur est comme indiqué dans l'image ci-dessus :
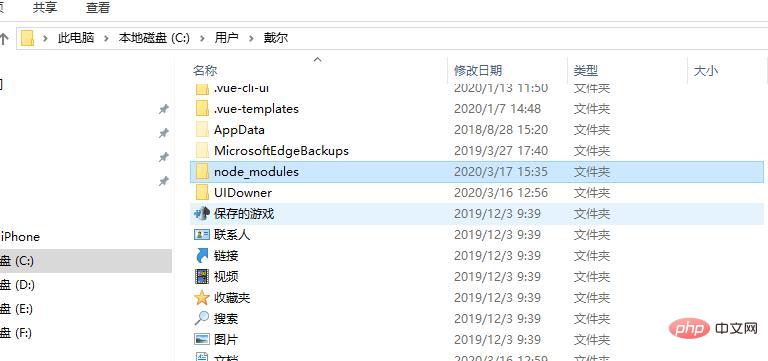
La solution est d'entrer dans le répertoire webpack installé globalement :

Entrez le répertoire : installez d'abord la version du Webpack suppression :
Exécutez les commandes suivantes dans l'ordre :
npm un webpack npm un webpack-cli npm un webpack-dev-server npm i webpack@4.41.5 npm i webpack-cli npm i webpack-dev-server@3.1.14
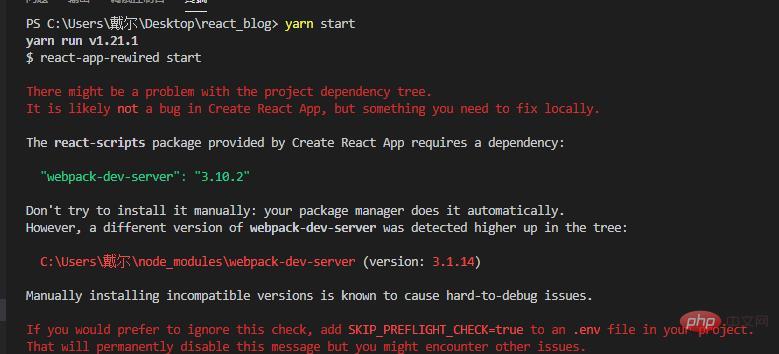
Exécutez ensuite le projet :
Une erreur est signalée comme suit :

La version du serveur de développement que nous venons installé est faux, réexécutez
npm i webpack-dev-server@3.10.2
Le problème est résolu.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1419
1419
 52
52
 1312
1312
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ?
Mar 15, 2024 pm 05:48 PM
PHP, Vue et React : Comment choisir le framework front-end le plus adapté ? Avec le développement continu de la technologie Internet, les frameworks front-end jouent un rôle essentiel dans le développement Web. PHP, Vue et React sont trois frameworks front-end représentatifs, chacun avec ses propres caractéristiques et avantages. Lorsqu'ils choisissent le framework front-end à utiliser, les développeurs doivent prendre une décision éclairée en fonction des besoins du projet, des compétences de l'équipe et des préférences personnelles. Cet article comparera les caractéristiques et les usages des trois frameworks front-end PHP, Vue et React.
 Comment utiliser React pour développer un système de gestion backend réactif
Sep 28, 2023 pm 04:55 PM
Comment utiliser React pour développer un système de gestion backend réactif
Sep 28, 2023 pm 04:55 PM
Comment utiliser React pour développer un système de gestion back-end réactif Avec le développement rapide d'Internet, de plus en plus d'entreprises et d'organisations ont besoin d'un système de gestion back-end efficace, flexible et facile à gérer pour gérer leurs opérations quotidiennes. En tant que l'une des bibliothèques JavaScript les plus populaires actuellement, React fournit un moyen concis, efficace et maintenable de créer des interfaces utilisateur. Cet article expliquera comment utiliser React pour développer un système de gestion backend réactif et donnera des exemples de code spécifiques. Créez d'abord un projet React
 Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework front-end React
Jun 01, 2024 pm 03:16 PM
Intégration du framework Java et du framework React : Étapes : Configurer le framework Java back-end. Créer une structure de projet. Configurez les outils de construction. Créez des applications React. Écrivez les points de terminaison de l'API REST. Configurez le mécanisme de communication. Cas pratique (SpringBoot+React) : Code Java : Définir le contrôleur RESTfulAPI. Code React : obtenez et affichez les données renvoyées par l'API.
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Quelles fermetures React propose-t-il ?
Oct 27, 2023 pm 03:11 PM
Quelles fermetures React propose-t-il ?
Oct 27, 2023 pm 03:11 PM
React a des fermetures telles que des fonctions de gestion d'événements, useEffect et useCallback, des composants d'ordre supérieur, etc. Introduction détaillée : 1. Fermeture de la fonction de gestion des événements : Dans React, lorsque nous définissons une fonction de gestion des événements dans un composant, la fonction formera une fermeture et pourra accéder à l'état et aux propriétés dans la portée du composant. De cette façon, l'état et les propriétés du composant peuvent être utilisés dans la fonction de traitement d'événements pour implémenter une logique interactive. 2. Fermetures dans useEffect et useCallback, etc.
 Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
Le rôle de React dans HTML: Amélioration de l'expérience utilisateur
Apr 09, 2025 am 12:11 AM
React combine JSX et HTML pour améliorer l'expérience utilisateur. 1) JSX incorpore du HTML pour rendre le développement plus intuitif. 2) Le mécanisme DOM virtuel optimise les performances et réduit les opérations DOM. 3) Interface utilisateur de gestion basée sur les composants pour améliorer la maintenabilité. 4) La gestion des états et le traitement des événements améliorent l'interactivité.



