interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment modifier dynamiquement le style en réaction
Comment modifier dynamiquement le style en réaction
Comment modifier dynamiquement le style en réaction
Comment modifier dynamiquement le style dans React : 1. Ajoutez une référence à l'élément dont le style doit être modifié, avec une syntaxe telle que "
L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment modifier dynamiquement le style en réaction ?
Environ trois façons pour React de modifier dynamiquement les styles d'éléments
React pour modifier dynamiquement les styles d'éléments
Il existe deux manières courantes pour React de modifier dynamiquement les styles d'éléments : utiliser ref et modifier le style des éléments via le contrôle dynamique de changements d'état
1. Utilisez ref pour modifier dynamiquement le style
Ajoutez une référence sur l'élément qui doit être modifié
<div className='scroll-title clear-fix' ref={ this.manage }>Copier après la connexionAjoutez React.createRef() dans le constructeur
this.manage = React.createRef()Copier après la connexionUtilisez-le dans le code logique
this.manage.current.style.display = 'block'Copier après la connexionSi le code Si cela ne peut pas être reconnu, vous devez changer le pointeur de this via let that = this
that.manage.current.style.display = 'block'Copier après la connexion2. Modifier le style de l'élément grâce au contrôle dynamique des changements d'état (deux manières)
Méthode 1
Définir dans le code logique Un indicateur affiche par défaut la valeur true ou false selon les conditions correspondantes, puis attribuez le nom de style correspondant à l'attribut className du DOM. Le style est écrit dans le style correspondant. Par exemple :
constructor() { super() this.state = { display: true } } componentDidMount() { window.onscroll = function(event) { if (divTop < -12) { that.setState({ display: false }) that.manage.current.style.display = 'block' } else { that.setState({ display: true }) } } }Copier après la connexionMéthode 2<div className={this.state.display ? 'none' : 'scroll-title }>Copier après la connexionLe principe de la méthode 2 est le même que celui de la méthode 1. Définissez l'affichage d'un bit d'indicateur dans le code logique pour qu'il soit vrai. par défaut, changez la valeur d'affichage en true ou false via les conditions correspondantes, puis modifiez le nom de style correspondant. Le nom de style est attribué à l'attribut className du DOM et le style est écrit dans le style correspondant. La différence est que le. le code logique n'est pas jugé dans le DOM, mais en js, comme suit :
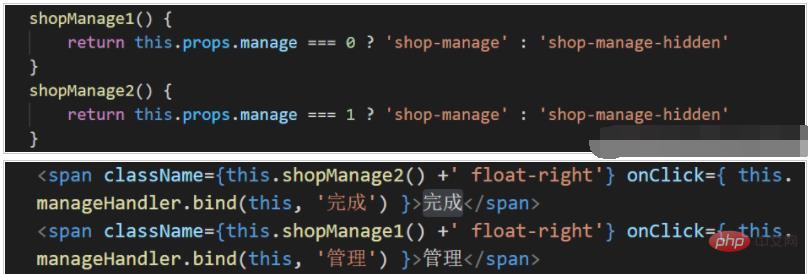
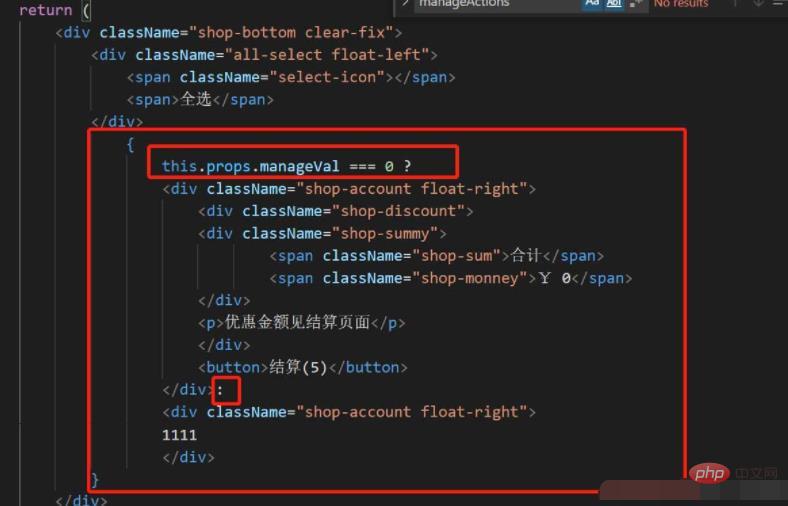
3 Par Utiliser le code JS (opérateur ternaire) dans le DOM
pour réaliser l'affichage et le masquage de la conversion des différents DOM
. La méthode 3 ne change pas le style au sens strict, elle sert juste à changer l'affichage, masquer et afficher les composants correspondants
Pour résumer :
Si les styles modifiés sont de plus en plus complexes , utilisez 2
- Si les styles modifiés ne sont pas trop nombreux, utilisez 1 et 2
- S'il ne s'agit que d'un commutateur de deux composants (affiché avec Caché) Il est plus pratique d'utiliser 3
Problème de conflit de style de réactionIl existe déjà une configuration sass dans l'échafaudage de réaction, il vous suffit donc d'installer le package de dépendances sass, et vous pouvez utiliser sass directement
Installez le package de dépendances sass
npm i sass -DCopier après la connexion- Remplacez index.css par index. scss- Importez le fichier index.scss
Remarque : Si scss est utilisé, vous devez ajouter ~ lors de l'utilisation du chemin absolu de l'image dans scss~
background-image: url(~assets/login.png);Copier après la connexioncss -Style privatisationcss modules-Basic utilisation
Étapes1. Changez le nom du fichier de style. De xx.scss -> xx.module.scss (convention dans l'échafaudage React, distinguée du CSS ordinaire)
2.
Importez le fichier de style dans le composant (notez la syntaxe)Accédez au nom du style dans l'objet via l'objet styles pour définir le style
import styles from './index.module.scss'Copier après la connexion
<div className={styles.css类名}></div>Copier après la connexionLe nom de la classe CSS est défini dans index.module.scss Nom de la classe.ExempleDéfinir le style index.module.css
.root {font-size: 100px;}
Utiliser les stylesPrincipeimport styles from './index.module.css' <div className={styles.root}>div的内容</div>Copier après la connexionCS S Modules par automatiquement Nom de classe Compléter le nom de classe pour garantir l'unicité du nom de classe, évitant ainsi le problème de conflit de style
Notes sur le module CSSIl est préférable d'utiliser la dénomination en casse chameau pour les noms de classe, car le nom de classe final générera un attribut de styles
cssModules- Conserver le nom de la classe
FormatDans xxx.module.scss, si vous souhaitez conserver le nom de la classe, vous pouvez utiliser le format :
:global(.classname)
/*这样css modules就不会修改掉类名.a了。等价于写在 index.css中 */ :global(.a) { } /* 这样css modules就不会修改掉类名.a了, 但是 .aa还是会被修改 */ .aa :golbal(.a) { }Copier après la connexionremplacer le style des composants tiers
:global(.ant-btn) { color: red !important; }Copier après la connexionmodules CSS-Best Practice- Le nœud racine de chaque composant utilise un nom de classe sous la forme de CSSModules (nom de classe de l'élément racine : root )
- Tous les autres nœuds enfants utilisent des noms de classe CSS ordinaires : utilisez le composant
// index.module.scss .root { display: 'block'; position: 'absolute'; // 此处,使用 global 包裹其他子节点的类名。此时,这些类名就不会被处理,在 JSX 中使用时,就可以用字符串形式的类名 // 如果不加 :global ,所有类名就必须添加 styles.title 才可以 :global { .title { .text { } span { } } .login-form { ... } } }Copier après la connexiondans global
index.module.scssimport styles from './index.module.scss' const 组件 = () => { return ( {/* (1) 根节点使用 CSSModules 形式的类名( 根元素的类名: `root` )*/}{/* (2) 所有子节点,都使用普通的 CSS 类名*/}) }登录 登录
Copier après la connexionApprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment modifier element.style
Nov 24, 2023 am 11:15 AM
Comment modifier element.style
Nov 24, 2023 am 11:15 AM
Méthodes permettant à element.style de modifier les éléments : 1. Modifier la couleur d'arrière-plan de l'élément ; 2. Modifier la taille de la police de l'élément ; 3. Modifier le style de bordure de l'élément ; . Modifier l'alignement horizontal de l'élément. Introduction détaillée : 1. Modifiez la couleur d'arrière-plan de l'élément, la syntaxe est "document.getElementById("myElement").style.backgroundColor = "red";" 2. Modifiez la taille de la police de l'élément, etc.
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin