 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la différence entre monté et créé dans vue
Quelle est la différence entre monté et créé dans vue
Quelle est la différence entre monté et créé dans vue
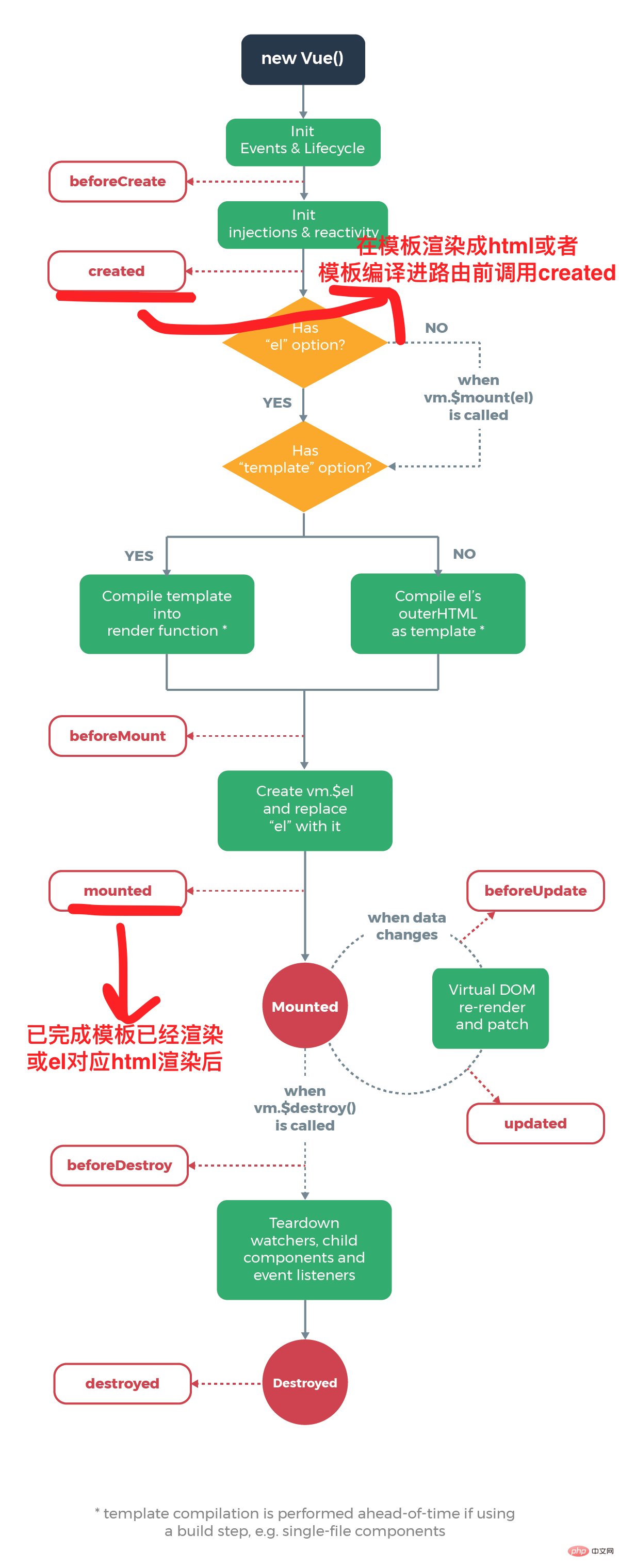
Différence : 1. Created est appelé avant que le modèle ne soit rendu en HTML, c'est-à-dire que certaines valeurs d'attribut sont généralement initialisées puis rendues dans une vue. Mounted est appelé après le rendu du modèle en HTML, généralement après l'initialisation ; La page est terminée, puis le dom du HTML est Le nœud effectue certaines opérations requises. 2. Certaines configurations initiales du graphique ne peuvent pas être effectuées lors de la création. Vous devez attendre que le code HTML soit rendu avant de continuer ;

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
1. Qu'est-ce que le cycle de vie ?
En langage populaire, il s'agit de Une série de processus par lesquels une instance ou un composant de Vue passe de la création à la destruction. Bien que ce ne soit pas très rigoureux, c'est fondamentalement compréhensible.
Grâce à une série de pratiques, j'ai maintenant réglé tous les problèmes rencontrés, et aujourd'hui je vais enregistrer la différence entre créé et monté :
2. Quelle est la différence entre créé et monté ?
Le schéma officiel est le suivant :

3. Exemple
Vue.component("demo1",{
data:function(){
return {
name:"",
age:"",
city:""
}
},
template:"- {{name}}
- {{age}}
- {{city}}


Vous pouvez voir que le premier a signalé une erreur. La vraie raison est que l'identifiant est introuvable, et. getElementById(ID) n'a pas trouvé l'élément. Les raisons sont les suivantes :
Lors de sa création, le code HTML dans la vue n'est pas rendu, donc si vous utilisez directement le nœud dom du code HTML à ce moment-là, vous le ferez certainement. Je n'ai pas trouvé les éléments pertinents
Et en monté, à cause de cela Le html a été rendu, donc le nœud dom peut être directement utilisé, donc le résultat "Tang Haoyi" est affiché.
Ce qui précède est mon propre résumé de la différence entre monté et monté. L'écriture est relativement simple, je vais l'enregistrer pour approfondir mon impression.
【Recommandations associées : tutoriel vidéo vuejs, développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.





