
Solution à la lenteur du packaging et de la compression de React : 1. Utilisez la commande "npm install hard-source-webpack-plugin" pour installer "hard-source-webpack-plugin" 2. Exécutez le "new HardSourceWebpackPlugin()" ; instruction; 3. Modifiez simplement "max_old_space_size" dans les scripts du fichier package.json.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si la réaction de l'emballage et de la compression est trop lente ?
Le projet React est trop gros, la vitesse d'empaquetage est très lente et l'empaquetage échoue souvent
1 Résolvez le problème de l'empaquetage lent
1 Utilisez le plug-in : hard-source-webpack-plugin
npm install hard-source-webpack-plugin 或 yarn add hard-source-webpack-plugin
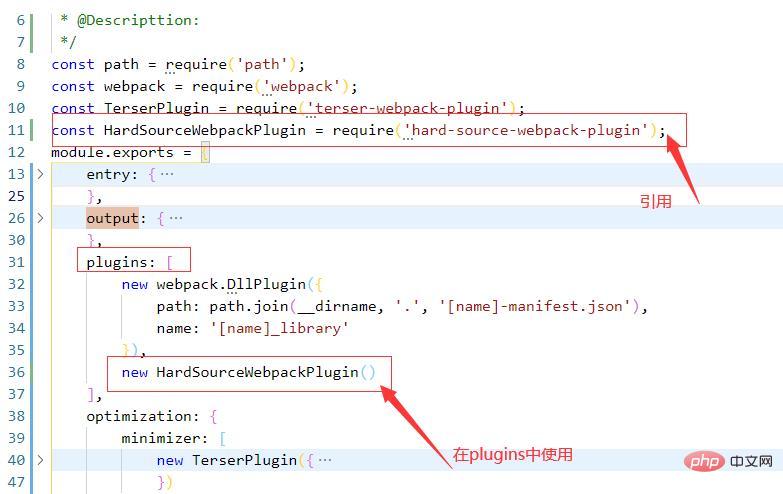
. 2. Dans webpack Utilisé dans le fichier de configuration
const HardSourceWebpackPlugin = require('hard-source-webpack-plugin');
module.exports = {
// ......
plugins: [
new HardSourceWebpackPlugin() // <- 直接加入这行代码就行
]
}3. Utilisé dans le projet

2. Lors de l'emballage, des exceptions sont souvent signalées et l'emballage échoue
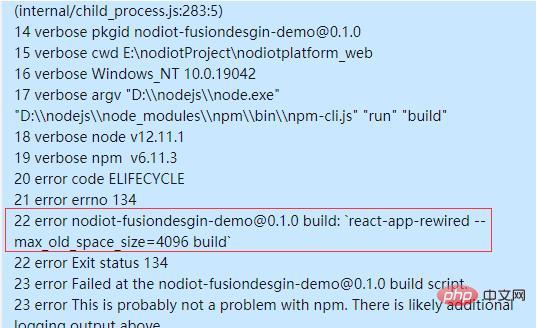
1. Problèmes qui surviennent lors de l'emballage

Lors de l'emballage, ELIFECYCLE est souvent signalé Exception, j'ai recherché ce problème sur Internet, mais aucune solution pertinente n'a été trouvée. J'ai soigneusement étudié le message d'erreur et j'ai trouvé que nodiot-fusiondesgin-demo@0.1.0 build: `react-app. -rewired --max_old_space_size=4096 Il peut y avoir un problème avec la ligne build`, puis j'ai trouvé l'endroit pour configurer ces informations dans le projet, dans les scripts du fichier package.json

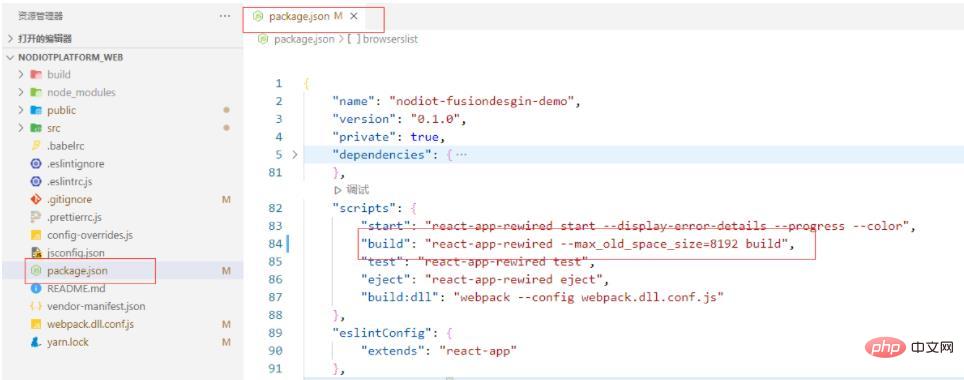
2.
Changez `max_old_space_size=4096` en `max_old_space_size =8192`, après le changement, il peut être empaqueté normalement après plusieurs tests, et l'erreur d'apprentissage recommandée ne se produira pas : "
tutoriel vidéo React".
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
Comment nettoyer le lecteur C de votre ordinateur lorsqu'il est plein
 Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
Que dois-je faire si le spouleur d'impression ne peut pas démarrer ?
 Comment utiliser split en python
Comment utiliser split en python
 RVB en RVB hexadécimal
RVB en RVB hexadécimal
 La principale raison pour laquelle les ordinateurs utilisent le binaire
La principale raison pour laquelle les ordinateurs utilisent le binaire
 effondrement des frontières
effondrement des frontières
 Méthode de récupération de base de données Oracle
Méthode de récupération de base de données Oracle
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?