
Comment déployer React avec Apache : 1. Téléchargez Apache et décompressez-le ; 2. Modifiez "heetd.conf" dans le dossier conf ; 3. Utilisez l'instruction "httpd.exe -k install" pour installer et démarrer Apache 4 ; .Requête Remplacez l'adresse des données par l'adresse du serveur ; 5. Placez le fichier d'emballage généré dans le répertoire racine d'Apache et redémarrez Apache.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Apache déploie le projet React (de l'installation au déploiement)
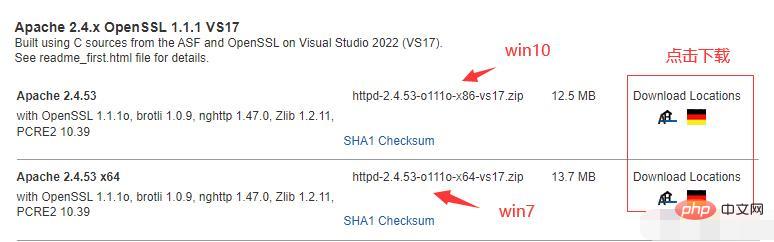
Portail : Téléchargements Apache Haus

Après la décompression, je l'ai mis dans le lecteur E


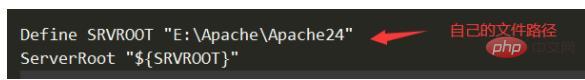
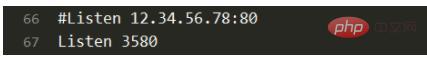
Modifiez-le pour

Le port peut être modifié selon vos besoins (si vous ne le faites pas ne le change pas, le port est peut-être occupé, impossible de démarrer) (Ligne 67)

Étape suivante, entrez le fichier bin, entrez cmd en mode administrateur, exécutez la déclaration
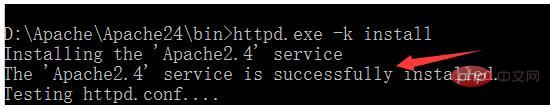
httpd.exe -k install
Légende : (ci-dessous Pour réussir)

Démarrer Apache
net start Apache2.4
Remarque : Arrêt disponible net stop Apache2.4
La première étape est terminée.
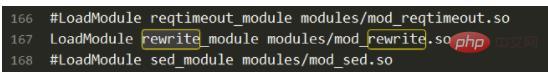
167 sous le dossier conf et supprimez le # au début

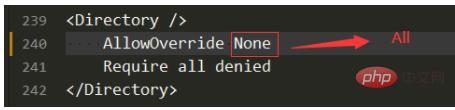
Remplacez Aucun par Tous (peut être utilisé Il y a trois endroits pour rechercher des caractères dans le fichier)

Créez un nouveau .htaccess, ajoutez le code suivant et placez-le dans le répertoire racine d'Apache
<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule>
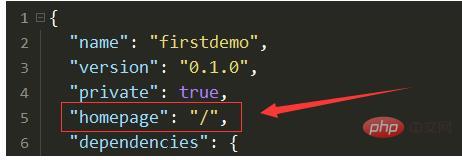
2.3 Configurer le package.json
add

npm run build
Mettez le fichier d'emballage généré dans le répertoire racine d'Apache
Redémarrez Apachenet restart Apache2.4
Tutoriel vidéo React "
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!