 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que dois-je faire si React-Native ne peut pas s'exécuter ?
Que dois-je faire si React-Native ne peut pas s'exécuter ?
Que dois-je faire si React-Native ne peut pas s'exécuter ?
React-native ne peut pas exécuter la solution : 1. Ouvrez le terminal, cd dans le dossier du projet, puis entrez "npm install jpush-react-native jcore-react-native --save" 2. Modifiez les "node_modules" dans le projet « Supprimer le dossier ; 3. Fermez le processus correspondant au port 8081 et relancez le projet.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si React-Native ne peut pas fonctionner ?
Les pièges rencontrés lors de l'exécution de projets React-Native
J'ai récemment repris un projet React-Native lors de son exécution avec Xcode, il existe divers pièges et divers rapports d'erreurs. Prenez maintenant le temps de le trier
.1. Je ne le trouve pas Quand je suis arrivé au fichier d'en-tête RCTJPushModule.h
J'ai signalé cette erreur dès que je suis arrivé, j'ai lu quelques informations pour trouver une solution
Ouvrez le terminal, cd dans le dossier du projet , entrez
npm install jpush-react-native jcore-react-native --save
2. Fichier "RCTBundleURLProvider.h" introuvable
Puis il a commencé à signaler Ce fichier est introuvable, lisez quelques informations pour trouver une solution
Ouvrez le terminal et entrez le répertoire du dossier où se trouve le projet. ; supprimez le dossier node_modules dans le projet, puis exécutez la commande npm install ; une fois l'installation de npm install terminée, exécutez la commande de mise à niveau native. Enfin, rouvrez Xcode et nettoyez-le.
3.Erreur d'invocation du script shell, la commande /bin/sh a échoué avec le code de sortie 2
Port 8081 already in use, packager is either not running or not running correctly
Cette erreur s'est produite à nouveau, elle a failli planter, ne vous inquiétez pas, trouvez une solution
Cette erreur s'est produite lors de l'exécution de React_native, solution
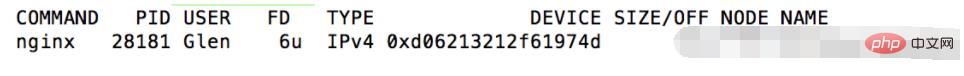
Fermez le processus correspondant au port 8081, ouvrez le terminal, entrez lsof -i:8081
L'image suivante apparaîtra

Tuez le processus 28181 :
kill 28181
Réexécutez le projet
4. ça suffit ? , non, erreur "Installation Failed Invalid argument"
La raison est "L'identifiant du bundle est défini sur vide", remplissez simplement l'identifiant du bundle
Suivi de l'erreur dans l'image ci-dessous

Ouvrir. le cd du terminal Allez dans le dossier du projet npm install && react-native link
Ça y est, il reste encore quelques petits problèmes, qui ne sont pas répertoriés un par un.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native : 1. Entrez dans le répertoire du projet React Native et entrez "react-native --version" sur la ligne de commande ; 2. Vérifiez la version de React Native gérée par le package npm 3. Ouvrez le " package ; .json" dans le projet, modifiez le champ des dépendances et remplacez la version "react-native" par la version cible.
 Que faire si une erreur d'écran rouge natif de réaction se produit
Jan 03, 2023 pm 02:37 PM
Que faire si une erreur d'écran rouge natif de réaction se produit
Jan 03, 2023 pm 02:37 PM
Solution pour réagir à l'erreur d'écran rouge natif : 1. Créez le dossier Assets dans "android/app/src/main/" 2. Exécutez la commande "react-native bundle --platform android --dev false --entry-file index" ; .android.js..."; 3. Exécutez « react-native run-android » dans le projet.
 Que faire si la mise à jour native de réaction échoue
Jan 09, 2023 am 10:41 AM
Que faire si la mise à jour native de réaction échoue
Jan 09, 2023 am 10:41 AM
Solution pour réagir à l'échec de la mise à jour native : 1. Soumettez directement le package IPA à l'App Store pour examen, puis téléchargez le package IPA sur la plate-forme pushy ; 2. Téléchargez le package IPA archivé sur la plate-forme pushy, puis soumettez le package IPA ; à iTunes, connectez-vous ; 3. Compilez un package en mode version sur le téléphone mobile via Xcode, puis utilisez iTunes pour exporter le package IPA, puis téléchargez l'IPA sur la plate-forme pushy.
 Comment implémenter le saut de route natif React
Jan 06, 2023 am 10:26 AM
Comment implémenter le saut de route natif React
Jan 06, 2023 am 10:26 AM
Comment implémenter le saut de routage natif React : 1. Utilisez la commande « Yarn Add React-navigation » pour installer « React-navigation » 2. Utilisez la commande « Yarn Add React-Native-gesture-handler » pour installer « React-native » ; -gesture-handler" ; 3. Configurez l'itinéraire initial, puis exportez-le en tant que composant de classe.
 Que dois-je faire si React-Native ne peut pas s'exécuter ?
Dec 30, 2022 am 09:36 AM
Que dois-je faire si React-Native ne peut pas s'exécuter ?
Dec 30, 2022 am 09:36 AM
Solution pour que React-Native ne fonctionne pas : 1. Ouvrez le terminal, cd dans le dossier du projet, puis entrez "npm install jpush-react-native jcore-react-native --save" 2. Enregistrez le fichier "node_modules" dans le projet Supprimez le dossier ; 3. Fermez le processus correspondant au port 8081 et relancez le projet.
 Que faire si la navigation React signale une erreur
Dec 30, 2022 am 10:35 AM
Que faire si la navigation React signale une erreur
Dec 30, 2022 am 10:35 AM
Solution pour réagir à l'erreur de navigation : 1. Configurez "Stack.Navigator initialRouteName="Home"", puis redémarrez "yarn android" 2. Supprimez l'apk packagé dans le répertoire "android\app\build\outputs\apk\debug" ; fichier, supprimez le package apk d'origine sur l'émulateur ou la machine réelle, puis réexécutez "yarn android".
 Comment définir la couleur d'arrière-plan de la page dans React Native
Jan 03, 2023 am 10:31 AM
Comment définir la couleur d'arrière-plan de la page dans React Native
Jan 03, 2023 am 10:31 AM
Comment définir la couleur d'arrière-plan de la page dans React Native : 1. Installez le composant « react-native-linear-gradient » via « yarn add react-native-linear-gradient » 2. En définissant « <LinearGradient colours={[' ; # sur la page FFD801', '#FF8040', '#F75D59']} style= {...}" pour obtenir la couleur de fond.
 Comment détecter les erreurs dans React Native
Jan 04, 2023 am 10:46 AM
Comment détecter les erreurs dans React Native
Jan 04, 2023 am 10:46 AM
Méthodes de réaction native pour capturer les erreurs : 1. Ouvrez le fichier de réaction correspondant ; 2. Utilisez la méthode "require('ErrorUtils').setGlobalHandler(function(err) {...})" pour capturer les erreurs et donner à l'utilisateur un résultat raisonnable. invite.





