 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment modifier le numéro de port dans React Native
Comment modifier le numéro de port dans React Native
Comment modifier le numéro de port dans React Native
Comment modifier le numéro de port dans React Native : 1. Modifiez la commande de démarrage de "package.json" et ajoutez le code "--port 8088" après la commande de démarrage 2. Ajoutez manuellement le port de démarrage à chaque démarrage. le numéro est "--port 8088".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version React-native 0.68.0, ordinateur Dell G3.
Comment changer le numéro de port dans React Native ?
Le numéro de port natif de React est occupé, modifiez le numéro de port de démarrage
Avant-propos
Cet article est basé sur le "react-native": "0.68.0-rc Modèle .3".
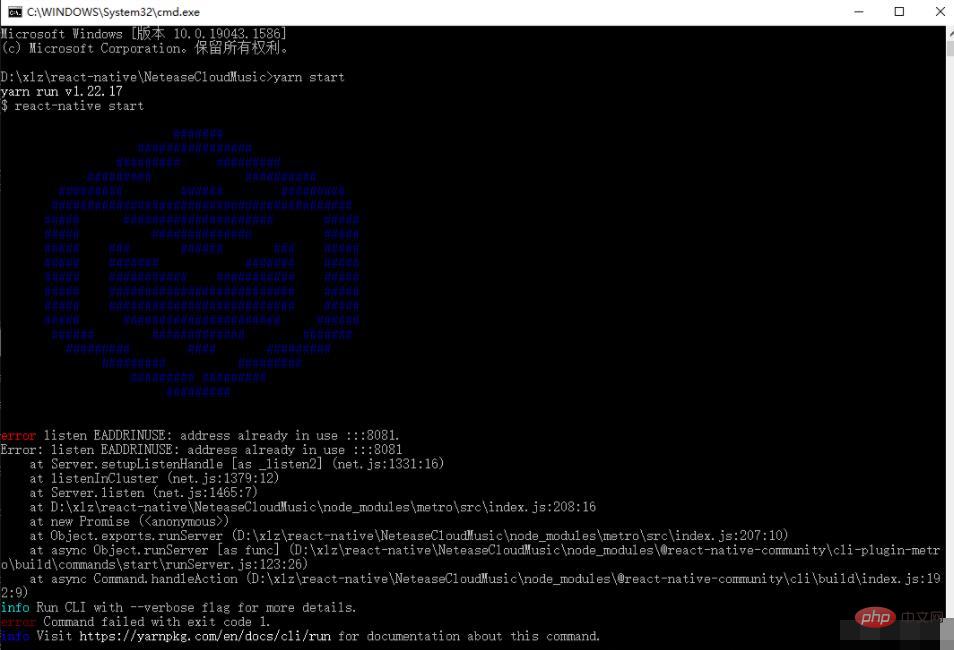
1. Le port est occupé
Par exemple : un projet rn a été démarré, puis un autre projet rn est démarré (le numéro de port par défaut du projet rn est 8081, qui n'augmentera pas automatiquement)
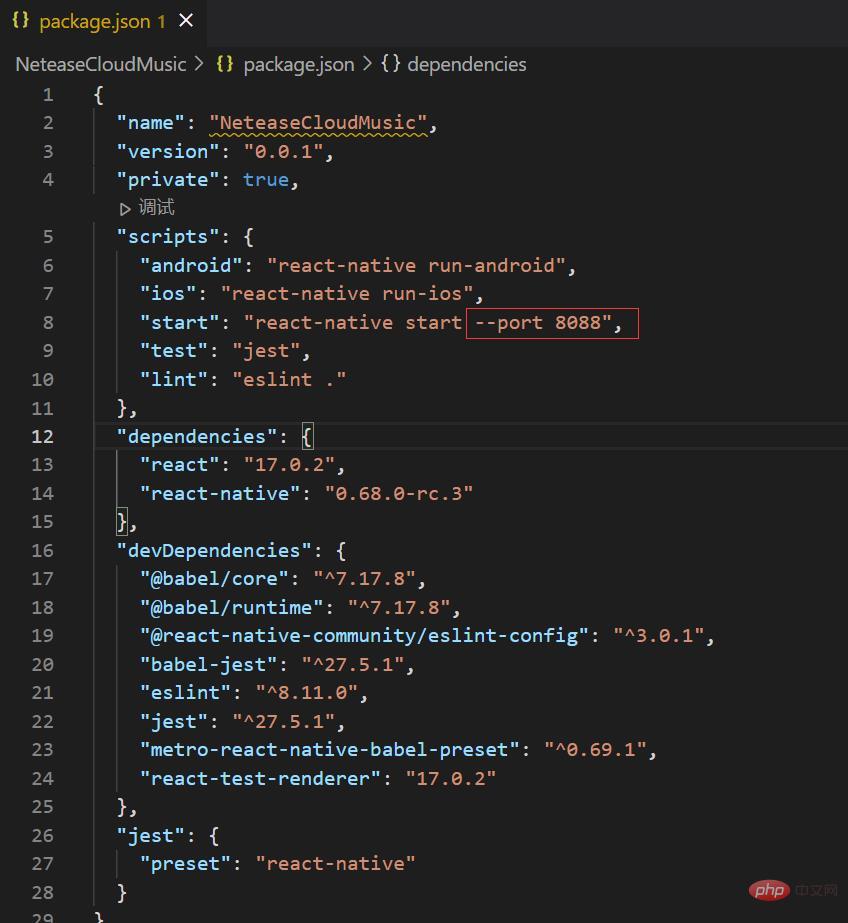
2. Modifier le numéro de port de démarrage (première méthode)
La première méthode consiste à utiliser un numéro de port fixe pour chaque démarrage. S'il ne s'agit que d'une utilisation temporaire, vous pouvez consulter la deuxième méthode.
Modifiez la commande de démarrage de package.json et ajoutez le code suivant après la commande de démarrage :
--port 8088

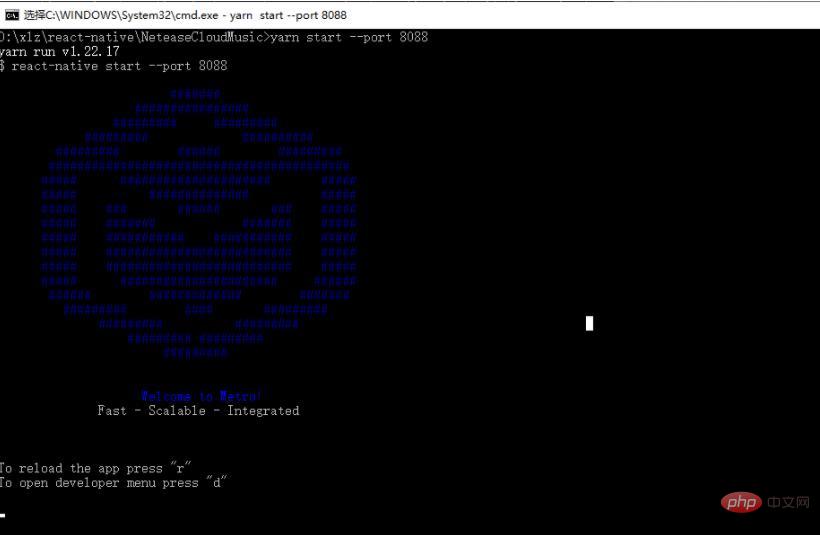
3. Modifiez le numéro de port de démarrage (deuxième méthode)
Ajoutez-le directement après la commande de démarrage. avec Pour la première méthode, vous devez ajouter manuellement le numéro de port de démarrage à chaque fois que vous le démarrez
--port 8088

Si cet article vous est utile, je suis très heureux de vous aider.
Apprentissage recommandé : "Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quels sont les numéros de port UDP ?
Feb 23, 2023 pm 02:00 PM
Quels sont les numéros de port UDP ?
Feb 23, 2023 pm 02:00 PM
Les numéros de port UDP courants sont 53, 69, 161, 2049, 68 et 520. UDP utilise des numéros de port pour réserver ses propres canaux de transmission de données pour différentes applications : 1. Network File System (NFS), le numéro de port est 2049 ; 2. Simple Network Management Protocol (SNMP), le numéro de port est 161 ; System (DNS), le numéro de port est 53 ; 4. Simple File Transfer System (TFTP), le numéro de port est 69 ; 5. Dynamic Host Configuration Protocol (DHCP), le numéro de port est 68. le numéro de port est 520, etc.
 UniApp implémente le développement d'applications React Native et l'analyse des processus en ligne
Jul 06, 2023 pm 02:37 PM
UniApp implémente le développement d'applications React Native et l'analyse des processus en ligne
Jul 06, 2023 pm 02:37 PM
UniApp réalise le processus de développement et de lancement d'applications ReactNative Introduction : ReactNative est un framework open source basé sur React, qui peut écrire des applications multiplateformes en JavaScript. Son objectif est de créer des applications natives en utilisant le meilleur de JavaScript et React. Cependant, ReactNative n'est pas la seule option, nous pouvons également utiliser UniApp pour développer des applications multiplateformes. UniApp est un logiciel basé sur V
 UniApp implémente l'extension et l'utilisation des composants natifs React Native
Jul 04, 2023 pm 05:49 PM
UniApp implémente l'extension et l'utilisation des composants natifs React Native
Jul 04, 2023 pm 05:49 PM
UniApp est un framework de développement d'applications multiplateforme basé sur l'écosystème Vue.js. Il peut exécuter du code écrit par des développeurs sur plusieurs plateformes, telles que iOS, Android, H5, etc. ReactNative est une technologie de développement d'applications multiplateformes développée par Facebook. Elle peut utiliser JavaScript pour écrire du code, puis convertir le code en composants natifs sur chaque plateforme via le framework ReactNative. Dans UniApp, nous pouvons étendre Re
 Meilleures pratiques pour créer des applications universelles multiplateformes à l'aide de Go et React Native
Jun 17, 2023 am 11:56 AM
Meilleures pratiques pour créer des applications universelles multiplateformes à l'aide de Go et React Native
Jun 17, 2023 am 11:56 AM
Avec la popularité croissante des appareils intelligents, de plus en plus d’applications doivent être compatibles simultanément avec plusieurs plates-formes différentes, telles qu’Android, iOS, Web, etc. Afin de répondre à ces besoins, le développement multiplateforme est progressivement devenu une tendance. Il est également de plus en plus populaire de créer des applications universelles multiplateformes à l'aide du langage Go et de ReactNative. Dans cet article, nous partagerons quelques bonnes pratiques dans ce processus. Apprenez les bases du langage Go et de ReactNative pour commencer à créer des applications universelles multiplateformes
 Quel est le numéro de port DHCP ?
Mar 06, 2023 pm 02:48 PM
Quel est le numéro de port DHCP ?
Mar 06, 2023 pm 02:48 PM
Les numéros de port du service DHCP sont 68 et 67. DHCP est un protocole réseau LAN. Il est généralement utilisé dans les environnements LAN à grande échelle. Sa fonction principale est de gérer et d'attribuer de manière centralisée des adresses IP et d'améliorer leur utilisation. Le protocole DHCP utilise UDP comme protocole de transmission. L'hôte envoie un message de requête au port 68 du serveur DHCP, et le serveur DHCP répond par un message de réponse au port 67 de l'hôte. Ces deux ports sont des ports de service DHCP normaux. peut être compris comme un envoi et une prise en charge.
![[Organisation et partage] Quelques outils React Native utiles](https://img.php.cn/upload/article/000/000/024/643d294a03098643.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Organisation et partage] Quelques outils React Native utiles
Apr 17, 2023 pm 07:11 PM
[Organisation et partage] Quelques outils React Native utiles
Apr 17, 2023 pm 07:11 PM
Dans le domaine du grand développement front-end ces dernières années, de plus en plus d'entreprises et de départements ont choisi des solutions cross-end. À une époque, il n'y avait pas moins de 10 frameworks cross-end sur le marché. "évolution biologique", il n'existe actuellement que 10 frameworks cross-end sur le marché. Les deux solutions traditionnelles restantes sont React Native et Fl, souvent entendues.
 Quels numéros de port sont utilisés par PHP ?
Aug 31, 2023 pm 04:44 PM
Quels numéros de port sont utilisés par PHP ?
Aug 31, 2023 pm 04:44 PM
Les numéros de port PHP couramment utilisés incluent le numéro de port HTTP (80), le numéro de port HTTPS (443), le numéro de port FTP (21), le numéro de port SMTP (25), le numéro de port POP3 (110), le numéro de port IMAP (143), etc. Introduction détaillée : 1. Numéro de port HTTP (80), l'application PHP peut recevoir et traiter les requêtes HTTP du client ; 2. Numéro de port HTTPS (443). Numéro de port HTTPS. Établissez des connexions sécurisées et plus encore.
 Créez des applications mobiles en temps réel avec Python et React Native
Jun 17, 2023 am 08:43 AM
Créez des applications mobiles en temps réel avec Python et React Native
Jun 17, 2023 am 08:43 AM
Avec la popularité des appareils mobiles, de plus en plus d’entreprises s’intéressent au développement d’applications mobiles. Il est facile de créer des applications mobiles hautes performances en temps réel à l'aide de ReactNative et Python. Dans cet article, nous explorerons comment utiliser ces deux technologies pour créer des applications mobiles en temps réel. ReactNative est un framework open source basé sur JavaScript qui peut être utilisé pour créer des applications mobiles. ReactNative offre d'excellentes performances et une facilité d'utilisation, ce qui en fait un choix idéal pour créer des applications mobiles.





