
Comment implémenter l'actualisation partielle dans la demande de réaction : 1. Introduire la disposition et les sous-composants ; 2. Attribuer le routage, un code tel que "const BasicRoute = () => (...)" ; le projet ; 4. Utilisez le wrapper de balise "BasicLayout", transmettez simplement le contenu à la partie "this.props.children" de "layout.js".

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment demander un rafraîchissement partiel en React ?
React implémente l'actualisation partielle
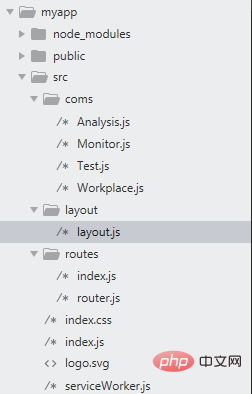
[Structure du projet]
Processus : Fichier d'entrée-> Routage-> Analyse/Moniteur/Espace de travail
1. js
2. Composant-> src/coms
3. Layout-> src/layout
4. Routage-> > Routage -> mise en page -> Analyse/Moniteur/Espace de travail
1 Partie de routage
//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}[Effet]
[Résumé]
Suite au tutoriel sur le site officiel d'antd, j'ai trouvé qu'il ne pouvait pas être partiellement rafraîchiLa raison est que le site officiel utilise le framework umi . Je l'ai configuré moi-même, mais il y a eu de nombreuses omissions, ce qui a empêché les sous-composants d'être transmis correctement à la mise en page.
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
Raisons pour lesquelles les ordinateurs ont souvent des écrans bleus
 site web java en ligne
site web java en ligne
 redémarrage de nginx
redémarrage de nginx
 centos7 fermer le pare-feu
centos7 fermer le pare-feu
 Commandes Linux couramment utilisées
Commandes Linux couramment utilisées
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Quels sont les quatre principaux modèles d'E/S en Java ?
Quels sont les quatre principaux modèles d'E/S en Java ?
 Pièce de dragon d'inscription Bitcoin
Pièce de dragon d'inscription Bitcoin
 Gestion des exceptions InvocationTargetException
Gestion des exceptions InvocationTargetException