 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Que faire si l'installation de vue devtools échoue
Que faire si l'installation de vue devtools échoue
Que faire si l'installation de vue devtools échoue
Solution à l'échec de l'installation de vue devtools : 1. Téléchargez le package compressé « vue-devtools » depuis le site officiel et décompressez-le ; 2. Installez git bash 3. cd dans le dossier « devtools-main » du terminal ; 4. Exécutez la commande « npm install Yarn -g » ; 5. Ouvrez le fichier « manifest.json » et remplacez « persistent » par « true ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, vue-devtools version 6.1.4, ordinateur Dell G3.
Que dois-je faire si l'installation de vue devtools échoue ?
À propos de la solution au rapport d'erreur lors du processus d'installation de vue-devtools
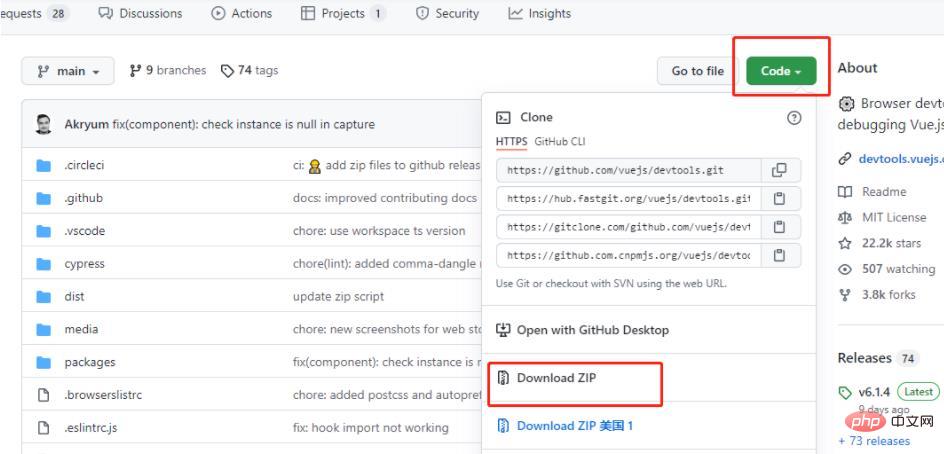
1. Utilisez Google Chrome pour télécharger le package compressé depuis le site officiel, n'oubliez pas le chemin de stockage (évitez le chemin de stockage contenant caractères chinois), et décompressez-le
GitHub - vuejs/devtools : ⚙️ Extension devtools du navigateur pour déboguer les applications Vue.js.

2. Installez git bash (il suffit de trouver un tutoriel d'installation sur le blog)
C'est tout

3. Dans le terminal, cd dans le dossier devtools-main Notez que généralement la décompression du package compressé sera enveloppée dans un dossier. Assurez-vous de cd dans le dossier avec package.json (All. les instructions suivantes seront dans ce dossier Operation)

3. Certaines erreurs sont dues aux limitations de npm lui-même et certains modules ne sont pas installés. Afin d'éviter les erreurs, installez fil directement
npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
4. Fermez le terminal actuel, faites un clic droit sur le dossier, ouvrez-le avec git bash et effectuez les opérations suivantes
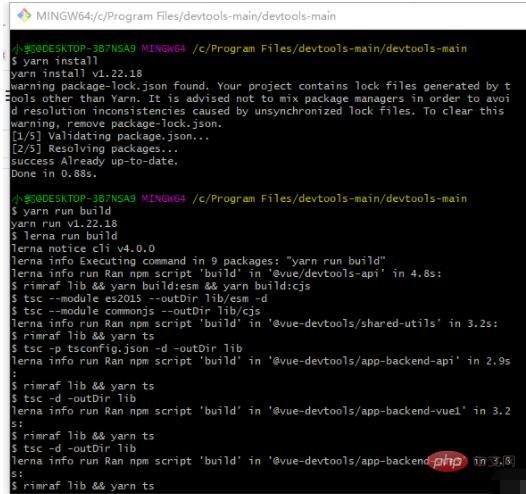
yarn install

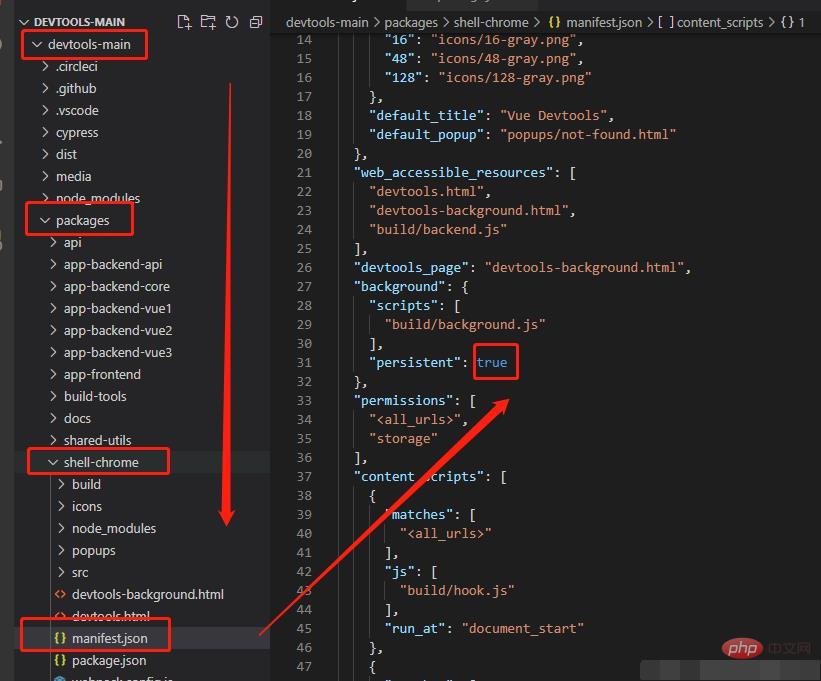
Ouvrez ensuite le fichier manifest.json dans le code VS et copiez l'image Change persistent en true

Enfin, exécutez la commande Yarn Run build dans le git bash précédemment ouvert et attendez l'installation
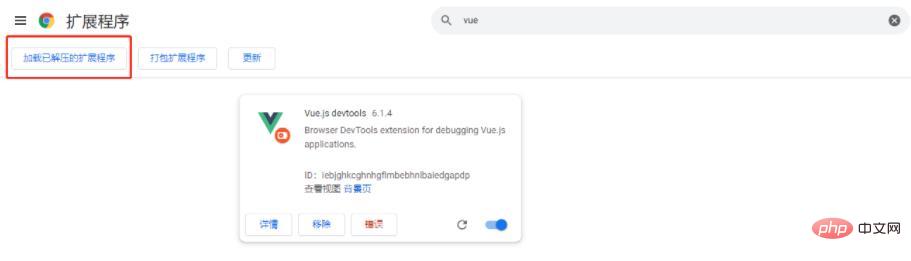
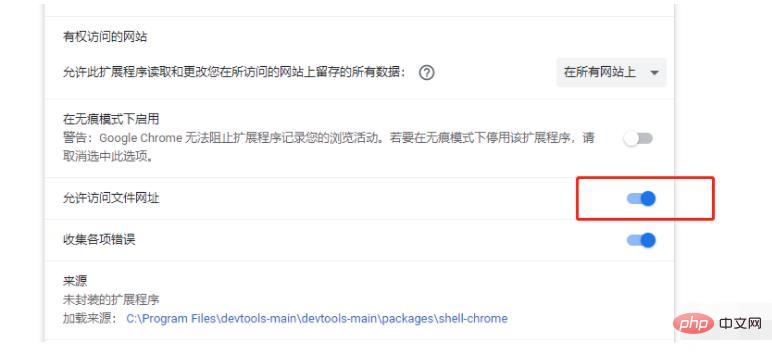
5. Ouvrez les paramètres dans Chrome --->Plus tools--->Programme d'extensions ---> Ouvrez le mode développeur dans le coin supérieur droit, actualisez la page, cliquez pour charger l'extension décompressée, ouvrez le dossier devtools-main

Cliquez sur les détails et vérifiez pour autoriser l'accès aux URL des fichiers (vous pouvez ouvrir Bilibili Vérifiez la page d'accueil pour voir si la petite marque V est allumée avec succès)

Apprentissage recommandé : "tutoriel vidéo vue"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.





