Puis-je utiliser React pour développer la VR ?
Vous pouvez utiliser React pour développer VR. La méthode d'implémentation : 1. Installez le framework React 360 via "npm install -g react-360-cli" 2. Utilisez "react-360 init new-react-360-app" ; pour initialiser le nouveau projet ; 3. Utilisez la commande "npm start" pour démarrer le projet ; 4. Utilisez le pointeur de la souris pour naviguer à 360 degrés dans ce cadre.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Puis-je utiliser React pour développer la VR ?
Oui.
Créer une expérience de réalité virtuelle (VR) avec React 360
Expérience de réalité virtuelle (VR) avec React ?
Est-ce vraiment possible ? Oui. Avec l'introduction de React 360, il est désormais possible de créer des expériences de réalité virtuelle à l'aide de JavaScript.
Comment la VR est utilisée dans les appareils aujourd'hui
Avant de présenter ce qu'est React 360, permettez-moi de passer rapidement en revue comment la VR est utilisée dans les appareils aujourd'hui. La réalité virtuelle est un sujet brûlant en ce moment, et la plupart des jeux et divertissements se concentrent sur la réalité virtuelle pour offrir une expérience utilisateur exceptionnelle.
L'introduction de React 360 apporte la promesse d'une adoption généralisée pour les futures interfaces utilisateur, alimentant littéralement les expériences 3D et VR pour les applications Web modernes.
Sans plus de bêtises, commençons.
Qu'est-ce que React 360 ?
React 360 est un framework permettant de créer des expériences interactives à 360° qui s'exécutent dans un navigateur Web. Source : NPM.js
Il s'agit d'un package NPM et peut être installé comme suit.
npm i react-360 // Command line tool npm install -g react-360-cli
C'est très similaire à React et React Native, mais il existe quelques différences qui aident à créer des expériences VR.
Il utilise three.js pour faciliter les API WebVR de niveau inférieur (pour accéder aux appareils VR) et WebGL (rendu d'images 3D) pour créer des expériences VR sur le navigateur.
Si vous avez de l'expérience avec React et React Native, il sera plus facile d'utiliser React 360. De plus, si vous créez un nouveau projet à l'aide de React 360, votre projet contiendra trois fichiers importants.
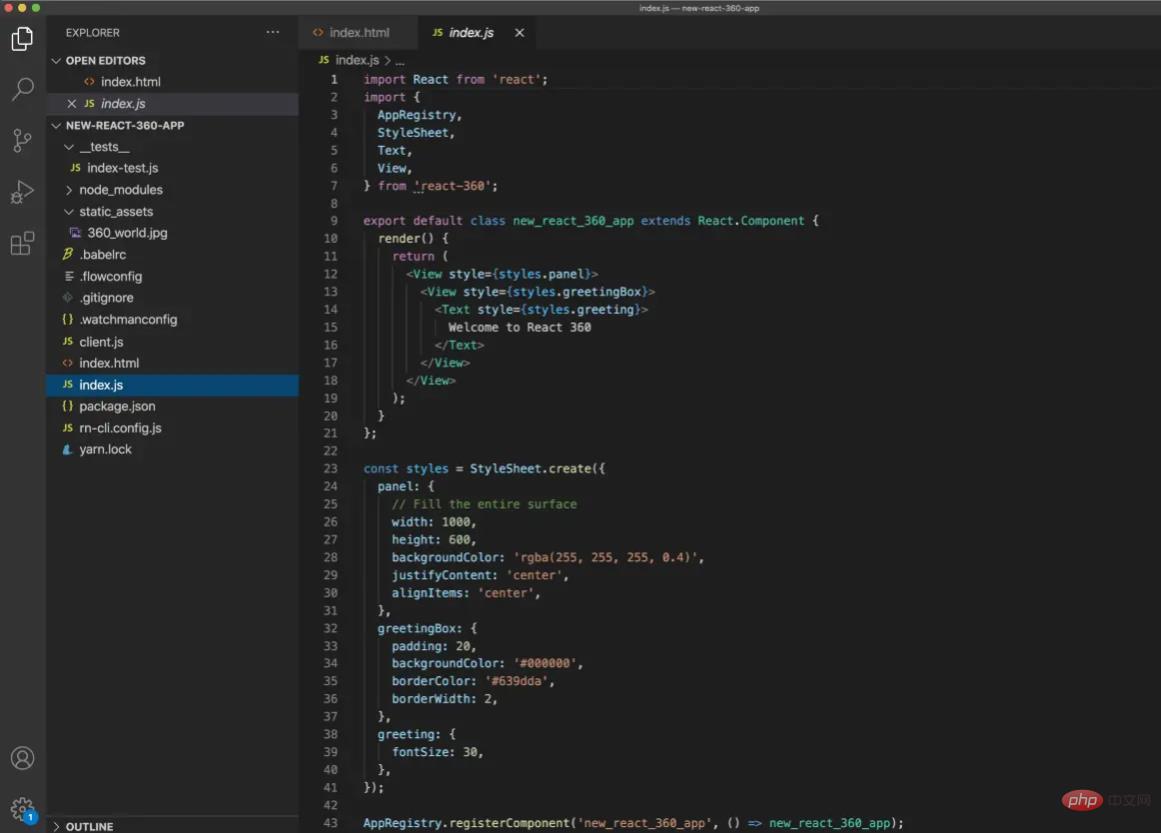
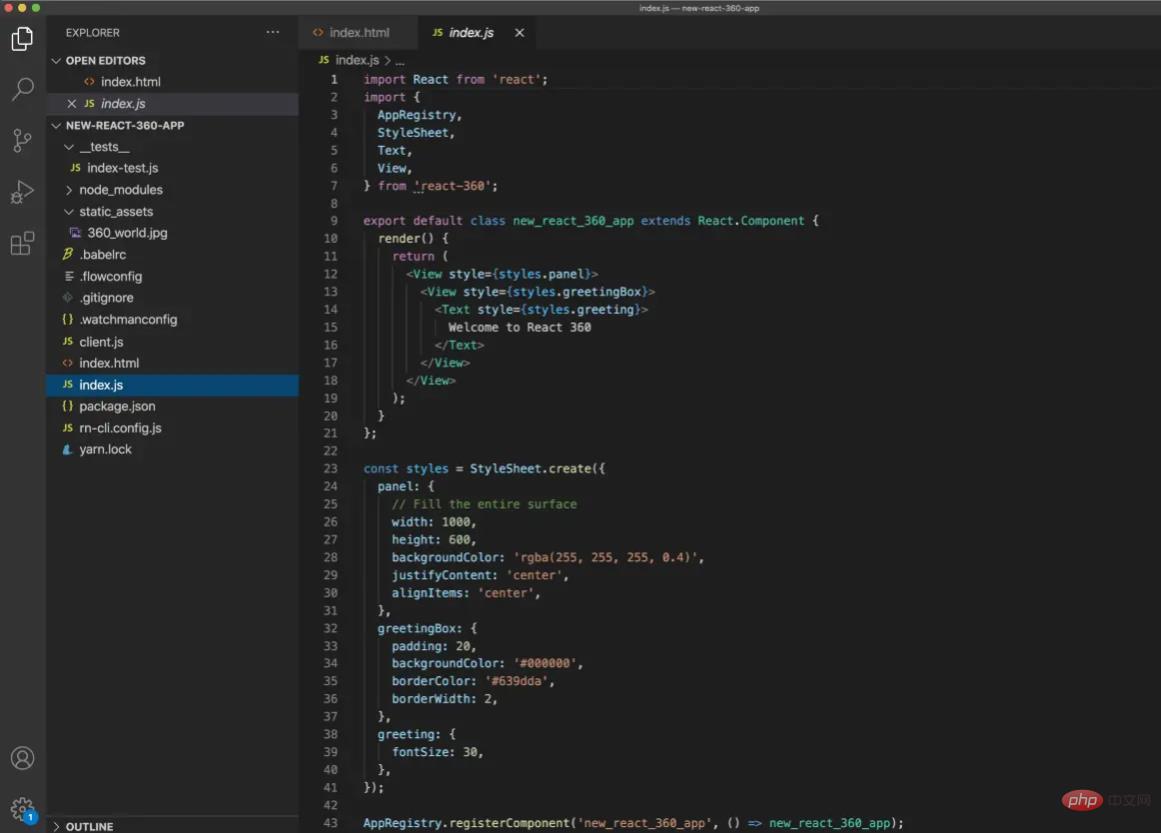
- index.js – Le code principal de votre application contiendra les importations de code/fichier qui déterminent l'apparence de votre application.
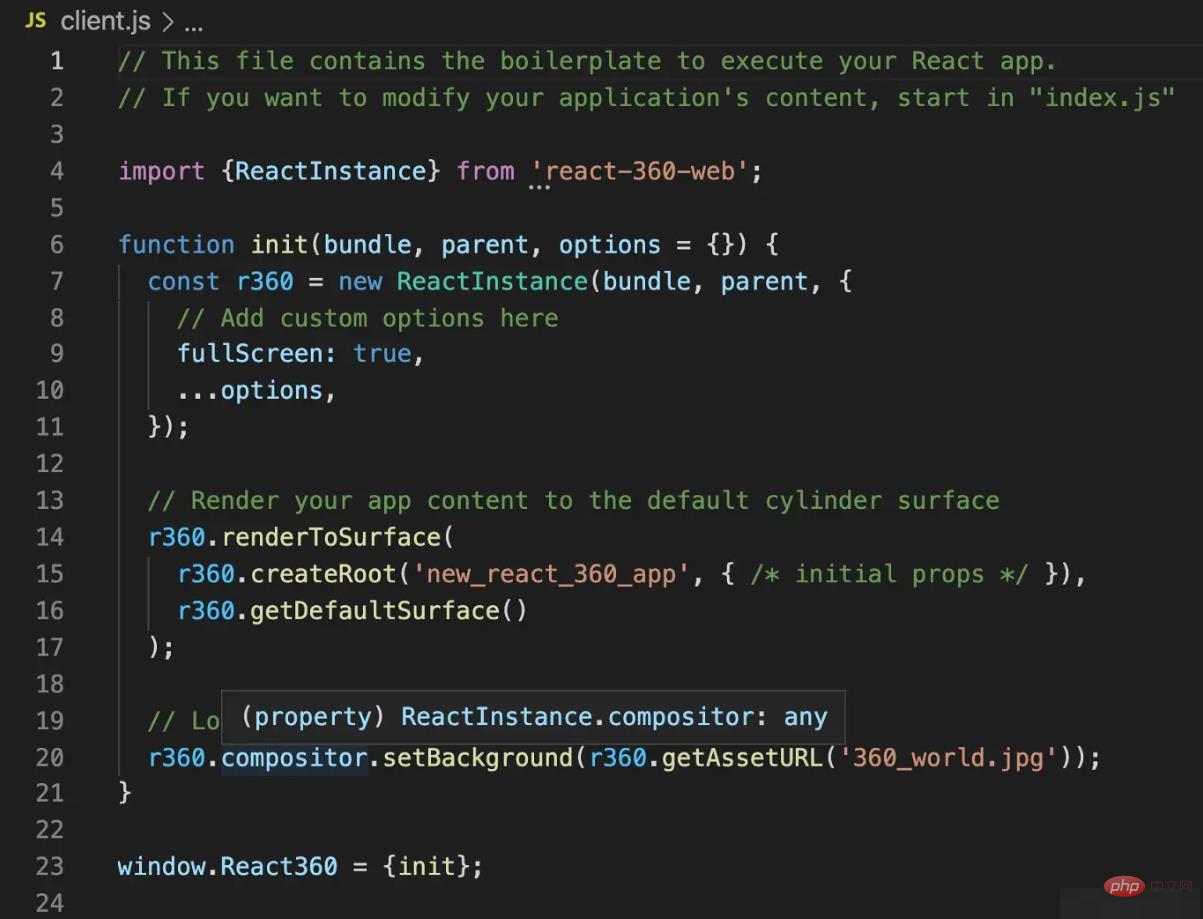
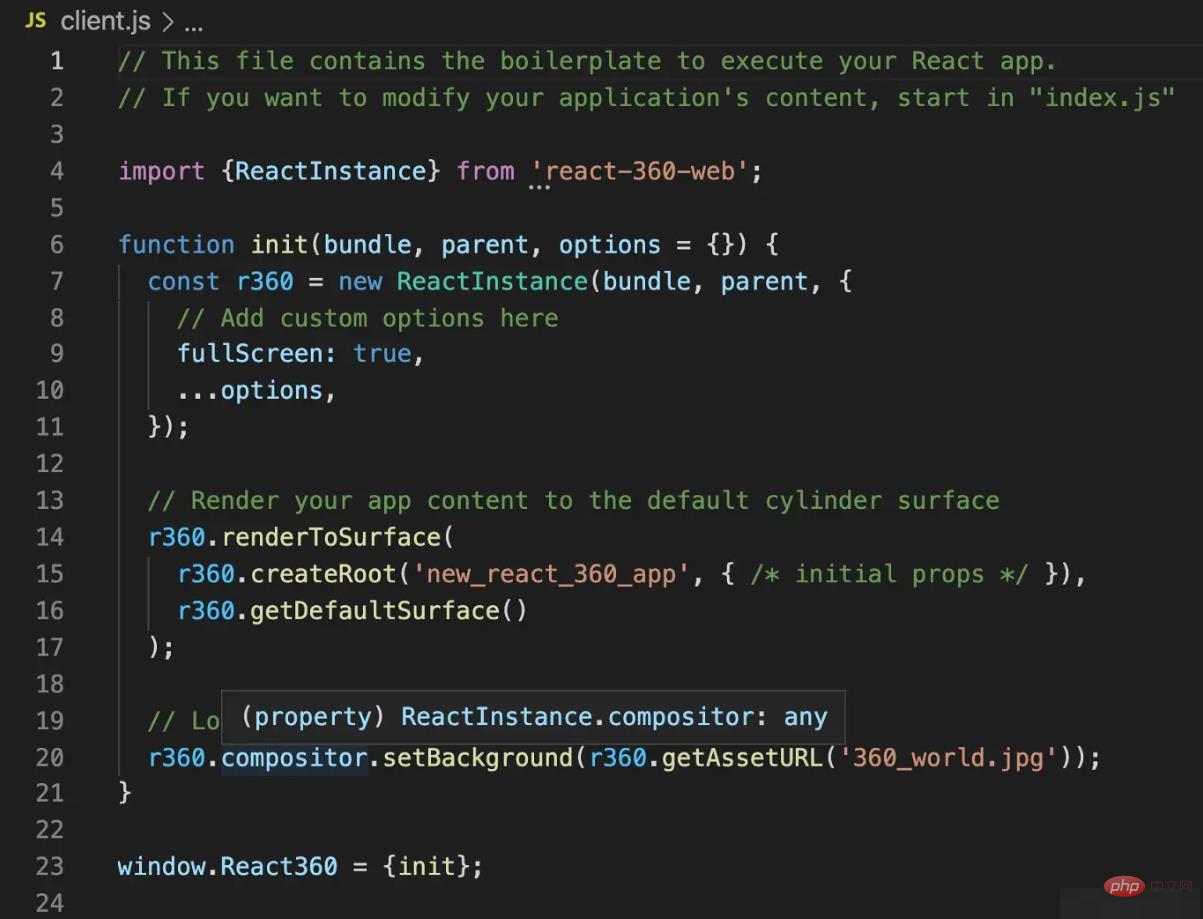
- client.js – Ce fichier est le runtime qui connecte votre navigateur à votre application React. Le code de ce fichier créera une nouvelle instance React 360, chargera votre code React et l'ajoutera à un emplacement spécifique dans le DOM.
- index.html – la page Web que vous allez charger. Cela pointera vers le code JavaScript qui charge votre application.
De plus, le dossier static_assets est utilisé pour stocker des actifs, notamment des images, des panoramas, des fichiers audio et d'autres contenus externes utilisés pour améliorer l'expérience Web. static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
项目结构如下所示。

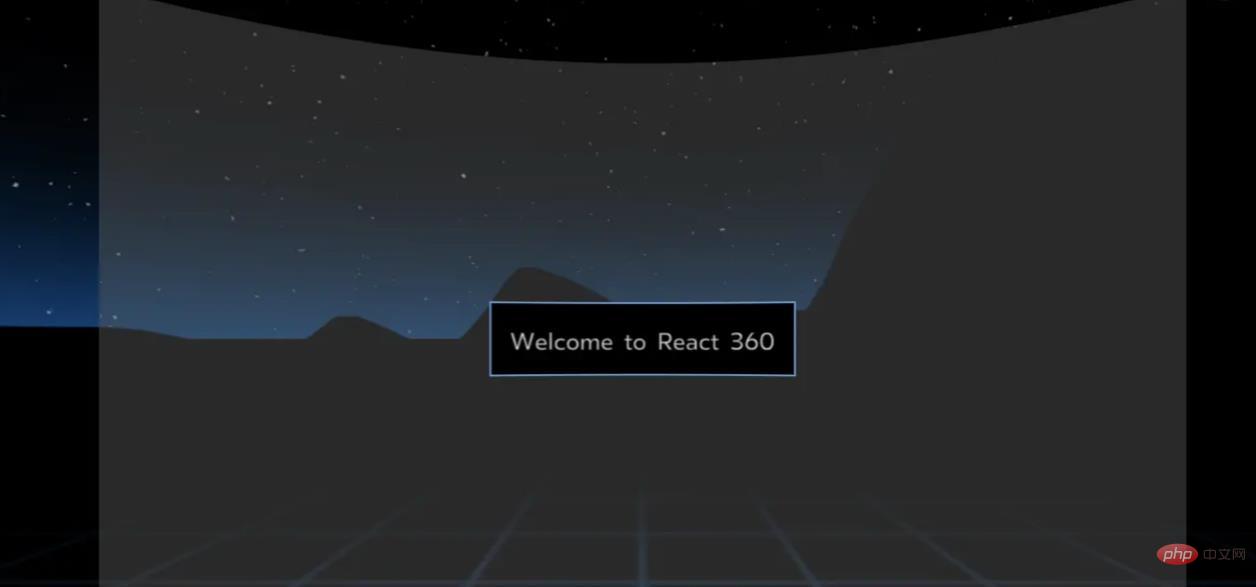
你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React
Utiliser React 360 en pratique
Après avoir installé avec succès React 360, vous pouvez utiliser la commande suivante pour initialiser un nouveau projet.
rrreee🎜Cela créera un nouveau répertoire de projet appelénew-react-360-app et installera toutes les dépendances requises. 🎜🎜La structure du projet est la suivante. 🎜🎜 🎜 🎜vous Vous pouvez utiliser la commande
🎜 🎜vous Vous pouvez utiliser la commande npm start pour démarrer le projet, vous pouvez http://localhost:8081/index .html Accédez à la sortie sur le navigateur. " />🎜🎜 Vous pouvez utiliser le pointeur de votre souris pour naviguer à 360 degrés dans ce cadre. 🎜🎜Une caractéristique importante du framework React 360 est qu'il fournit des composants d'interface utilisateur intégrés réutilisables. Par exemple, certains d’entre eux sont les suivants. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜Vous pouvez les utiliser lorsque vous développez des applications React 360. 🎜🎜Parmi les trois fichiers importants que j'ai mentionnés plus tôt, index.js et index.html sont très simples. 🎜🎜Jetons un coup d'œil au fichier client.js pour mieux comprendre son contenu. 🎜🎜 🎜🎜在Ici, le répertoire racine est défini sur le composant
🎜🎜在Ici, le répertoire racine est défini sur le composant hello_vr React dans index.js en utilisant r360.createRoot. 🎜🎜Caractéristiques de React 360🎜🎜React 360 possède de nombreuses fonctionnalités utiles, examinons quelques-unes d'entre elles. 🎜- Développement multiplateforme - Avec React 360, un seul développeur React peut créer des applications VR à exécuter sur ordinateur, mobile et Web sans avoir à écrire des tonnes de code dans différents langages et technologies, économisant ainsi du temps de développement et des coûts. effort.
- Travailler avec les pixels - React 360 permet aux développeurs de créer des interfaces 2D intégrées dans un espace 3D. La bibliothèque Surfaces pour React 360 permet d'intégrer des panneaux d'interface utilisateur dans les applications. Surfaces permettra aux développeurs de développer des environnements en pixels au lieu d'autres unités de mesure, et d'utiliser des outils classiques pour mettre en œuvre les spécifications qu'ils créent.
- Prise en charge des médias 3D - React 360 possède des fonctionnalités d'environnement pour mieux gérer les médias immersifs. De cette façon, les développeurs peuvent contrôler avec précision l’apparence de leurs applications.
- Performances améliorées - Architecture d'exécution conçue pour optimiser les performances globales des applications en augmentant les fréquences d'images et en réduisant le garbage collection. ... Offrez une expérience VR. Il s'agit d'un framework open source et donc rentable pour créer des applications VR.
- Tutoriel vidéo React
- "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel avec React et WebSocket
Sep 26, 2023 pm 07:46 PM
Comment créer une application de chat en temps réel à l'aide de React et WebSocket Introduction : Avec le développement rapide d'Internet, la communication en temps réel a attiré de plus en plus d'attention. Les applications de chat en direct font désormais partie intégrante de la vie sociale et professionnelle moderne. Cet article expliquera comment créer une application simple de chat en temps réel à l'aide de React et WebSocket, et fournira des exemples de code spécifiques. 1. Préparation technique Avant de commencer à créer une application de chat en temps réel, nous devons préparer les technologies et outils suivants : React : un pour la construction
 Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide pour la séparation du front-end et du back-end de React : Comment réaliser le découplage et le déploiement indépendant du front-end et du back-end
Sep 28, 2023 am 10:48 AM
Guide de séparation front-end et back-end de React : Comment réaliser un découplage front-end et back-end et un déploiement indépendant, des exemples de code spécifiques sont nécessaires Dans l'environnement de développement Web actuel, la séparation front-end et back-end est devenue une tendance. En séparant le code front-end et back-end, le travail de développement peut être rendu plus flexible, plus efficace et faciliter la collaboration en équipe. Cet article expliquera comment utiliser React pour réaliser une séparation front-end et back-end, atteignant ainsi les objectifs de découplage et de déploiement indépendant. Tout d’abord, nous devons comprendre ce qu’est la séparation front-end et back-end. Dans le modèle de développement Web traditionnel, le front-end et le back-end sont couplés
 Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment créer des applications Web simples et faciles à utiliser avec React et Flask
Sep 27, 2023 am 11:09 AM
Comment utiliser React et Flask pour créer des applications Web simples et faciles à utiliser Introduction : Avec le développement d'Internet, les besoins des applications Web deviennent de plus en plus diversifiés et complexes. Afin de répondre aux exigences des utilisateurs en matière de facilité d'utilisation et de performances, il devient de plus en plus important d'utiliser des piles technologiques modernes pour créer des applications réseau. React et Flask sont deux frameworks très populaires pour le développement front-end et back-end, et ils fonctionnent bien ensemble pour créer des applications Web simples et faciles à utiliser. Cet article détaillera comment exploiter React et Flask
 Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ
Sep 28, 2023 pm 08:24 PM
Comment créer une application de messagerie fiable avec React et RabbitMQ Introduction : Les applications modernes doivent prendre en charge une messagerie fiable pour obtenir des fonctionnalités telles que les mises à jour en temps réel et la synchronisation des données. React est une bibliothèque JavaScript populaire pour créer des interfaces utilisateur, tandis que RabbitMQ est un middleware de messagerie fiable. Cet article explique comment combiner React et RabbitMQ pour créer une application de messagerie fiable et fournit des exemples de code spécifiques. Présentation de RabbitMQ :
 Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs
Sep 26, 2023 am 11:34 AM
Guide de conception réactive React : Comment obtenir des effets de mise en page front-end adaptatifs Avec la popularité des appareils mobiles et la demande croissante des utilisateurs pour des expériences multi-écrans, la conception réactive est devenue l'une des considérations importantes dans le développement front-end moderne. React, en tant que l'un des frameworks front-end les plus populaires à l'heure actuelle, fournit une multitude d'outils et de composants pour aider les développeurs à obtenir des effets de mise en page adaptatifs. Cet article partagera quelques directives et conseils sur la mise en œuvre d'une conception réactive à l'aide de React, et fournira des exemples de code spécifiques à titre de référence. Fle en utilisant React
 Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux
Sep 26, 2023 pm 02:25 PM
Guide de débogage du code React : Comment localiser et résoudre rapidement les bogues frontaux Introduction : Lors du développement d'applications React, vous rencontrez souvent une variété de bogues qui peuvent faire planter l'application ou provoquer un comportement incorrect. Par conséquent, maîtriser les compétences de débogage est une capacité essentielle pour tout développeur React. Cet article présentera quelques techniques pratiques pour localiser et résoudre les bogues frontaux, et fournira des exemples de code spécifiques pour aider les lecteurs à localiser et à résoudre rapidement les bogues dans les applications React. 1. Sélection des outils de débogage : In Re
 Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de React Router : Comment implémenter le contrôle de routage frontal
Sep 29, 2023 pm 05:45 PM
Guide de l'utilisateur de ReactRouter : Comment implémenter le contrôle du routage frontal Avec la popularité des applications monopage, le routage frontal est devenu un élément important qui ne peut être ignoré. En tant que bibliothèque de routage la plus populaire de l'écosystème React, ReactRouter fournit des fonctions riches et des API faciles à utiliser, rendant la mise en œuvre du routage frontal très simple et flexible. Cet article expliquera comment utiliser ReactRouter et fournira quelques exemples de code spécifiques. Pour installer ReactRouter en premier, nous avons besoin
 Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment créer une application d'analyse de données rapide à l'aide de React et Google BigQuery
Sep 26, 2023 pm 06:12 PM
Comment utiliser React et Google BigQuery pour créer des applications d'analyse de données rapides Introduction : À l'ère actuelle d'explosion de l'information, l'analyse des données est devenue un maillon indispensable dans diverses industries. Parmi eux, créer des applications d’analyse de données rapides et efficaces est devenu l’objectif poursuivi par de nombreuses entreprises et particuliers. Cet article explique comment utiliser React et Google BigQuery pour créer une application d'analyse rapide des données et fournit des exemples de code détaillés. 1. Présentation React est un outil pour créer






