
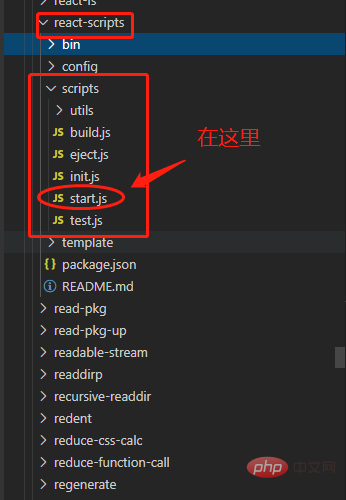
Comment modifier le port dans React : 1. Recherchez le fichier "start.j" dans le dossier scripts ; 2. Ouvrez le fichier "start.j" et modifiez "const DEFAULT_PORT=parseInt(process.env.POST ,10) » est le numéro de port.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Comment modifier le port en React ?
React modifie le numéro de port par défaut
Problème
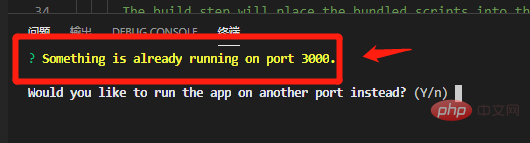
Nous rencontrons souvent cette situation lors de l'utilisation de React, le numéro de port 3000 est occupé. Parfois, le port 3000 peut être désactivé, mais le plus souvent, lorsque nous devons ouvrir plusieurs projets, nous devons ouvrir plusieurs ports. À ce stade, vous devez modifier le numéro de port par défaut.

Modifier le numéro de port par défaut
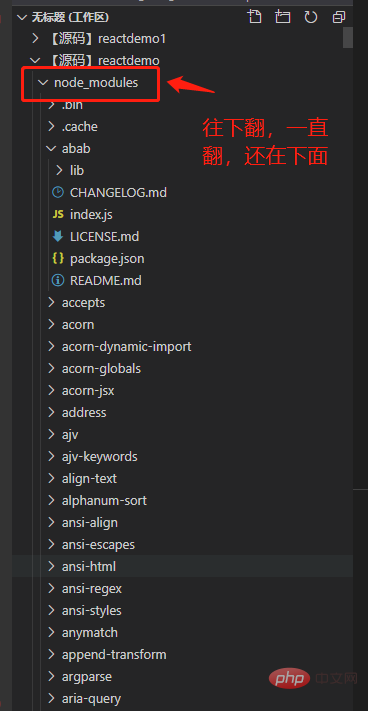
L'emplacement de ce fichier est sous le node_modul dossier es - & gt; le numéro de port de l'ensemble du fichier n'apparaît qu'une seule fois
Le résultat d'exécution modifié
J'ai fini de l'écrire ici, j'espère que cela pourra vous être utile, haha !

Tutoriel vidéo React"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les boîtes mail internationales ?
Que sont les boîtes mail internationales ?
 Que signifie le jumeau numérique ?
Que signifie le jumeau numérique ?
 Jailbreak iPhone 4
Jailbreak iPhone 4
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Les mots disparaissent après avoir tapé
Les mots disparaissent après avoir tapé
 Explication détaillée de la commande imp dans Oracle
Explication détaillée de la commande imp dans Oracle
 Utilisation de #include en langage C
Utilisation de #include en langage C
 Comment résoudre les caractères chinois tronqués de Tomcat
Comment résoudre les caractères chinois tronqués de Tomcat
 La différence entre une demande d'obtention et une demande de publication
La différence entre une demande d'obtention et une demande de publication