interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment définir la couleur d'arrière-plan de la page dans React Native
Comment définir la couleur d'arrière-plan de la page dans React Native
Comment définir la couleur d'arrière-plan de la page dans React Native
Comment définir la couleur d'arrière-plan de la page dans React Native : 1. Installez le composant « react-native-linear-gradient » via « yarn add react-native-linear-gradient » 2. En définissant «

L'environnement d'exploitation de ce tutoriel : système Windows 10, React Native version 0.67, ordinateur Dell G3.
Comment définir la couleur d'arrière-plan de la page dans React Native ?
React-Native utilise une couleur d'arrière-plan dégradée
Pour utiliser des dégradés en CSS, il vous suffit d'utiliser un dégradé linéaire. Cependant, dans les projets React-Native, il ne peut pas être implémenté directement via les attributs. une réaction - Cela ne peut être réalisé qu'avec un dégradé linéaire natif.
Installez d'abord le composant react-native-linear-gradientreact-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
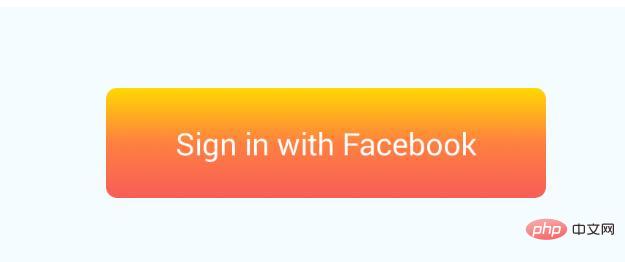
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的属性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2个颜色值,用于颜色渐变。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可选的对象,形式如: { x: number, y: number }。坐标宣告了渐变的开始位置。 - end
Same as start, but for the end of the gradient.
和start一样,但是渐变的结束位置。
start和end同时存在,渐变的起点和终点的连线,即使渐变的轨迹方向。
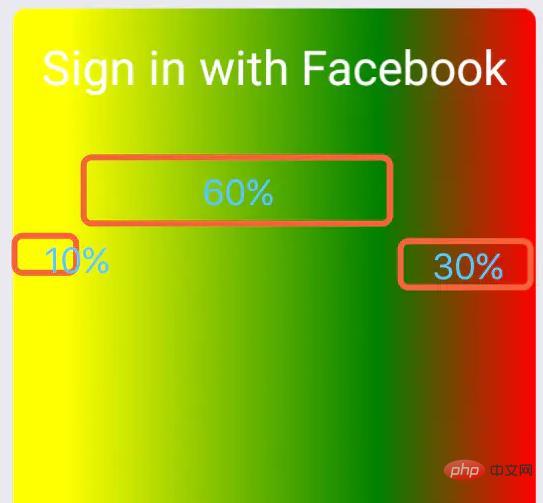
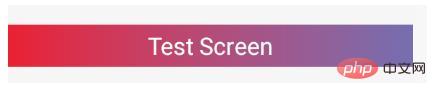
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient>Copier après la connexionUtilisez <LinearGradient colors={['red', '#375BB1']} useAngle={true}// 开启旋转 angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转 angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心 style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}> <Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text> </View></LinearGradient>Copier après la connexion
dans la page Effet :rrreee🎜🎜🎜🎜🎜🎜🎜🎜🎜0,1-0,7 est la zone de dégradé entre la couleur 1 et la couleur 2, 0,7 à 1 est la zone de dégradé entre la couleur 2 et la couleur 3. Alors qu’en est-il de la zone 0-0,1 ? Cette zone est de couleur 1. 🎜locations={[ 0, 0.5, 0.8]}, alors 0-0.5 est la zone de dégradé de la couleur 1 et de la couleur 2, 0.5-0.8 est la zone de dégradé de la couleur 2 et de la couleur 3, et la couleur de la zone 0,8-1 est la couleur 3. 🎜🎜🎜🎜🎜Définissez l'angle de rotation🎜🎜🎜🎜🎜🎜rrreee 🎜Apprentissage recommandé : "🎜Tutoriel vidéo React🎜"🎜colors rrreee
rrreee Propriétés LinearGradient :
Propriétés LinearGradient : Un tableau d'au moins deux valeurs de couleur qui représentent les couleurs du dégradé. Exemple : ['red', 'blue'] définit le dégradé du rouge au bleu.
Un objet facultatif du type suivant : { x : nombre, y : nombre } Les coordonnées déclarent la position à laquelle le dégradé commence, en fraction de la taille globale du dégradé, en partant du coin supérieur gauche. Exemple : { x : 0.1, y : 0.1 } signifie que le dégradé commencera à 10 % du haut et à 10 % de la gaucheAu moins 2 valeurs de couleurpour dégradés de couleurs.
start- Objet facultatif, sous la forme : { x : nombre, y : nombre }. Les coordonnées déclarent la position de départ du dégradé.
-
end
Identique au début, mais pour la fin du dégradé. Identique au début, mais pour la fin du dégradé.
start=
emplacements{{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
Un tableau facultatif de nombres définir l'emplacement de chaque arrêt de couleur du dégradé, mapper à la couleur avec le même indice dans l'accessoire de couleurs. Exemple : [0.1, 0.75, 1] signifie que la première couleur prendra 0 % à 10 %, la deuxième couleur prendra 10 % - 75 % et enfin la troisième couleur occupera 75 % - 100 %.Tableau facultatif, le contenu est une série de nombres qui définit la position d'arrêt de chaque couleur dégradée correspondante dans les couleurs.-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native
Jan 19, 2023 pm 02:31 PM
Comment changer la version de React Native : 1. Entrez dans le répertoire du projet React Native et entrez "react-native --version" sur la ligne de commande ; 2. Vérifiez la version de React Native gérée par le package npm 3. Ouvrez le " package ; .json" dans le projet, modifiez le champ des dépendances et remplacez la version "react-native" par la version cible.
 Que faire si une erreur d'écran rouge natif de réaction se produit
Jan 03, 2023 pm 02:37 PM
Que faire si une erreur d'écran rouge natif de réaction se produit
Jan 03, 2023 pm 02:37 PM
Solution pour réagir à l'erreur d'écran rouge natif : 1. Créez le dossier Assets dans "android/app/src/main/" 2. Exécutez la commande "react-native bundle --platform android --dev false --entry-file index" ; .android.js..."; 3. Exécutez « react-native run-android » dans le projet.
 Que faire si la mise à jour native de réaction échoue
Jan 09, 2023 am 10:41 AM
Que faire si la mise à jour native de réaction échoue
Jan 09, 2023 am 10:41 AM
Solution pour réagir à l'échec de la mise à jour native : 1. Soumettez directement le package IPA à l'App Store pour examen, puis téléchargez le package IPA sur la plate-forme pushy ; 2. Téléchargez le package IPA archivé sur la plate-forme pushy, puis soumettez le package IPA ; à iTunes, connectez-vous ; 3. Compilez un package en mode version sur le téléphone mobile via Xcode, puis utilisez iTunes pour exporter le package IPA, puis téléchargez l'IPA sur la plate-forme pushy.
 Comment implémenter le saut de route natif React
Jan 06, 2023 am 10:26 AM
Comment implémenter le saut de route natif React
Jan 06, 2023 am 10:26 AM
Comment implémenter le saut de routage natif React : 1. Utilisez la commande « Yarn Add React-navigation » pour installer « React-navigation » 2. Utilisez la commande « Yarn Add React-Native-gesture-handler » pour installer « React-native » ; -gesture-handler" ; 3. Configurez l'itinéraire initial, puis exportez-le en tant que composant de classe.
 Que dois-je faire si React-Native ne peut pas s'exécuter ?
Dec 30, 2022 am 09:36 AM
Que dois-je faire si React-Native ne peut pas s'exécuter ?
Dec 30, 2022 am 09:36 AM
Solution pour que React-Native ne fonctionne pas : 1. Ouvrez le terminal, cd dans le dossier du projet, puis entrez "npm install jpush-react-native jcore-react-native --save" 2. Enregistrez le fichier "node_modules" dans le projet Supprimez le dossier ; 3. Fermez le processus correspondant au port 8081 et relancez le projet.
 Comment définir la couleur d'arrière-plan de la page dans React Native
Jan 03, 2023 am 10:31 AM
Comment définir la couleur d'arrière-plan de la page dans React Native
Jan 03, 2023 am 10:31 AM
Comment définir la couleur d'arrière-plan de la page dans React Native : 1. Installez le composant « react-native-linear-gradient » via « yarn add react-native-linear-gradient » 2. En définissant « <LinearGradient colours={[' ; # sur la page FFD801', '#FF8040', '#F75D59']} style= {...}" pour obtenir la couleur de fond.
 Que faire si la navigation React signale une erreur
Dec 30, 2022 am 10:35 AM
Que faire si la navigation React signale une erreur
Dec 30, 2022 am 10:35 AM
Solution pour réagir à l'erreur de navigation : 1. Configurez "Stack.Navigator initialRouteName="Home"", puis redémarrez "yarn android" 2. Supprimez l'apk packagé dans le répertoire "android\app\build\outputs\apk\debug" ; fichier, supprimez le package apk d'origine sur l'émulateur ou la machine réelle, puis réexécutez "yarn android".
 Comment détecter les erreurs dans React Native
Jan 04, 2023 am 10:46 AM
Comment détecter les erreurs dans React Native
Jan 04, 2023 am 10:46 AM
Méthodes de réaction native pour capturer les erreurs : 1. Ouvrez le fichier de réaction correspondant ; 2. Utilisez la méthode "require('ErrorUtils').setGlobalHandler(function(err) {...})" pour capturer les erreurs et donner à l'utilisateur un résultat raisonnable. invite.