
L'introduction du css par React n'a aucun effet car lorsque webpack configure le chargeur du fichier « css/less », la modularisation n'est pas activée par défaut. Pour introduire cette méthode de modularisation, vous devez changer la configuration du chargeur de webpack, et modifier le. contenu à « modules : true ».

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si l'introduction du CSS dans React n'a aucun effet ?
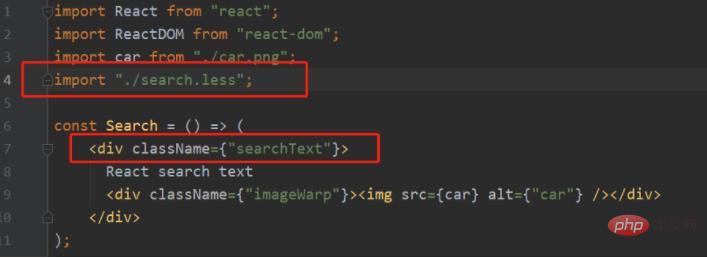
react L'introduction modulaire de fichiers CSS externes ne prend pas effet. Lors de l'introduction de fichiers CSS/less externes dans React, si vous les importez directement => importez "./search.less" ;
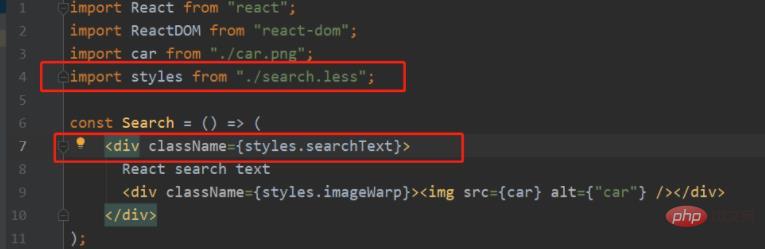
Utilisez className directement lorsque vous l'utilisez. C'est tout, comme indiqué ci-dessous :Mais si vous utilisez cette méthode pour introduire =》importer les styles depuis « ./search.less » ;
La raison Oui, lorsque webpack configure le chargeur de fichiers css/less, la modularisation n'est pas activée par défaut. L'introduction de cette approche modulaire nécessite de changer la configuration du chargeur de webpack, comme indiqué ci-dessous : 
Apprentissage recommandé : " Tutoriel vidéo React
Tutoriel vidéo React
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!