
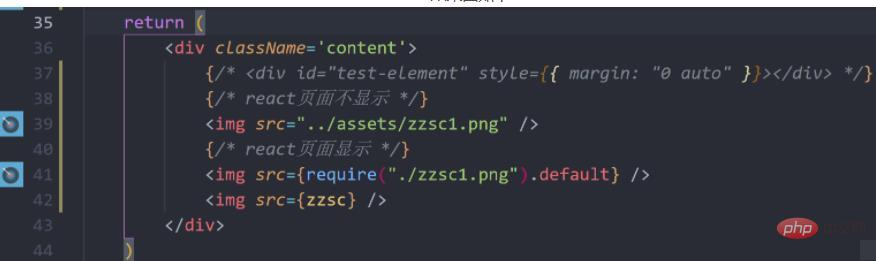
Solutions pour importer et ne pas afficher les images de réaction : 1. Importez les images via "
; 2. Via "import zzsc Importez le image de "./zzsc1.png"", puis introduisez directement la variable dans img.

L'environnement d'exploitation de ce tutoriel : système Windows 10, React version 18.0.0, ordinateur Dell G3.
Que dois-je faire si l'image de réaction importée ne s'affiche pas ?
Le problème de l'importation d'images dans React est correct mais ne s'affiche pas sur la page ou ne peut pas être affiché normalement après emballage
Dans le passé, nous utilisions img pour importer des images et il suffit de faire ce qui suit. C'est tout. Si vous écrivez comme ceci dans React, une erreur sera signalée :
<img src="/static/imghw/default1.png" data-src="../assets/zzsc1.png" class="lazy" alt="Que dois-je faire si l'image de réaction importée ne s'affiche pas ?" >
J'ai résumé deux méthodes ci-dessous :
1 Utilisez la méthode require pour introduire le mauvais. utilisation de Lu Jin :
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="Que dois-je faire si l'image de réaction importée ne s'affiche pas ?" >
« Écrire comme ceci ne prendra pas effet, car si vous utilisez create-react-app et exigez l'importation d'images, require renvoie un module ES au lieu d'une chaîne. En effet, dans le chargeur de fichiers, l'option esModule est activée par défaut.一 Utilisez donc l'une des méthodes suivantes pour importer des images : puis ajoutez .default pour être
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/768/850/811/1672731044308633.jpg" class="lazy" alt="Que dois-je faire si l'image de réaction importée ne s'affiche pas ?" >
2,
passé ! Important introduitimport zzsc from "./zzsc1.png"

Cependant, parfois l'image de votre environnement de développement s'affiche, mais lorsque vous le déployez dans l'environnement de test après l'emballage, vous constaterez que l'image a de nouveau disparu , en vous grattant la tête et en réfléchissant Je ne comprends pas quel est le problème. C'est en fait très simple. Webpack ne peut récupérer les images de votre dossier public que lors de l'emballage, donc lors du placement des images, l'emplacement de l'image est également très important ! Mettez-les tous dans le dossier public. Code ci-dessus :
, en vous grattant la tête et en réfléchissant Je ne comprends pas quel est le problème. C'est en fait très simple. Webpack ne peut récupérer les images de votre dossier public que lors de l'emballage, donc lors du placement des images, l'emplacement de l'image est également très important ! Mettez-les tous dans le dossier public. Code ci-dessus :
<img alt="Que dois-je faire si l'image de réaction importée ne s'affiche pas ?" >
Si vous ajoutez "./" devant votre itinéraire de colis, vous devez écrire tous les itinéraires. Ce sera plus facile si vous ne l'ajoutez pasApprentissage recommandé : "
Tutoriel vidéo React. "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment modifier le texte dans l'image
Comment modifier le texte dans l'image
 Que faire si l'image intégrée ne s'affiche pas complètement
Que faire si l'image intégrée ne s'affiche pas complètement
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment faire une image ronde en ppt
Comment faire une image ronde en ppt
 Qu'est-ce que le réseau local
Qu'est-ce que le réseau local
 Java appelle le service Web
Java appelle le service Web
 Comment ouvrir le format json
Comment ouvrir le format json
 Compatibilité du navigateur
Compatibilité du navigateur
 Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?
Quels téléphones mobiles le système d'exploitation Hongmeng prend-il en charge ?